HTML表格头部、主体、页脚
thead、tbody、tfoot
1、表格可以分为三个部分:头部,主体和页脚,如同word文档中页面的页眉、正文、页脚。每个页面保持相同,而正文是表格的主要内容持有者。不是必须的,只是便于后期的JS代码的编写。
2、头部,主体和页脚的对应的三个标签是:
<thead>---创建单独的表头。
<tbody>---表示表格的主体。
<tfoot>---创建一个单独的表页脚。
3、表可以包含多个<tbody>元素以指示不同的页面。
4、注意:<thead>和<tfoot>标签应出现在<tbody>之前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格头部、主体、页脚</title>
</head>
<body>
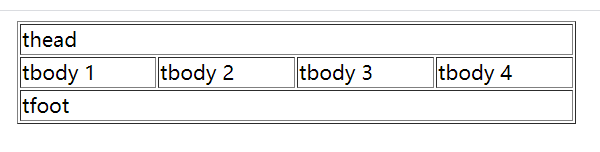
<table align="center" border = "1" width = "50%">
<thead>
<tr>
<td colspan = "4">thead</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4">tfoot</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>tbody 1</td>
<td>tbody 2</td>
<td>tbody 3</td>
<td>tbody 4</td>
</tr>
</tbody>
</table>
</body>
</html>