Cookie、Session、Token
Cookie、Session、Token区别:
-
Cookie是一种存储在浏览器的数据,Cookie的核心特点是:每个请求都会自动发送Cookie到相应服务器那里。Cookie是由客户端向服务器发送请求,服务器产生Cookie返回给客户端,存放于浏览器的缓存中。 打开浏览器可以看到保存了哪些Cookie,所以用户名和密码直接放在Cookie里不安全。解决此安全问题的就是Session了。
-
Session(会话):服务器会根据浏览器发来的用户名密码创建 SessionID(无规律字符串)和会话结束时间(Max-age)并存储在服务器端 (用户离开网站后session会被销毁),然后将这两样东西放到Cookie中还给浏览器。后续浏览器的每次请求都带着这个Cookie去找服务器,服务器根据SessionID识别用户。负载均衡会导致另一台服务器session丢失。另外SessionID可以伪造,为此服务器为了安全要建立白名单。要想不用白名单,就用JWT技术(JSON Web Token)。

-
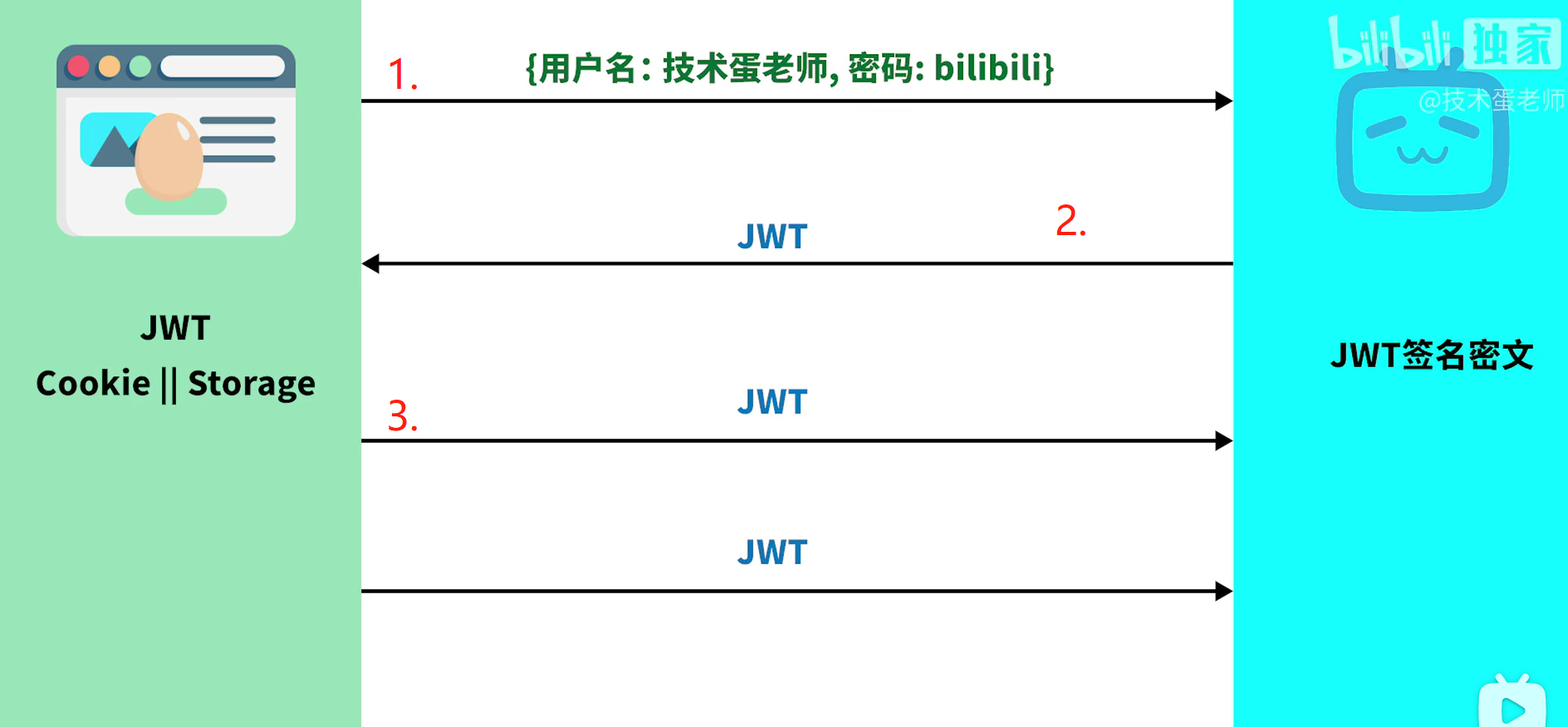
JWT:用户第一次登录网页后,服务器会生成一个JWT,服务器不需要保存他,只需要保存JWT签名的密文。接着服务器将JWT发给浏览器,可以让浏览器以Cookie或者Storage的形式进行存储。假设存储在Cookie中,那么后续浏览器的每次请求都带着这个Cookie(也就是JWT)去找服务器,和Session很类似。这里的Token存储在用户那。

总结:Session诞生并保存在服务器中,由服务器主导一切;Cookie是一种数据载体(货车),把Session放入Cookie中送到客户端,Cookie跟随HTTP的每个请求发送出去,Cookie是一种存储在浏览器的数据;Token诞生在服务器但保存在浏览器,由客户端主导一切。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix