想要在 后台接收josn返回的复杂List 直接给代码
例:
@RequestMapping("/JsonSaveCustom")
public ResultVO JsonSaveCustom(HttpServletRequest request, @RequestBody bean_list objList) {
List list = objList.getJsonbeans();
List list2 = objList.getJsonbeans2();
System.out.println(list);
System.out.println(list2);
return new ResultVO(true);
}
前台:以下只给例子 页面具体的处理就不写了 你是用循环添加什么的都可以 只要数据格式正确即可
var objList = {};
objList.flowid = '123456';
objList.id = 'abcdefg';
objList.roleid = '654321';
var jsonbeans = [];
var input = $(".budget_tableone").find("input");
input.each(function () {
jsonbeans.push({"name":$(this).attr("name"),"value":$(this).val().replace(/,/g,'β')});
});
objList.jsonbeans = jsonbeans;
var jsonbeans2=[];
var table1 = $($($(".budget_tabletwo>table>tbody")[0])[0].children);
table1.each(function (i) {
var trList=[];
$($(this)[0].children).each(function (j) {
trList.push($(this).html().replace(/,/g,'β'));
});
jsonbeans2.push({"array":trList})//这里就是嵌套的
});
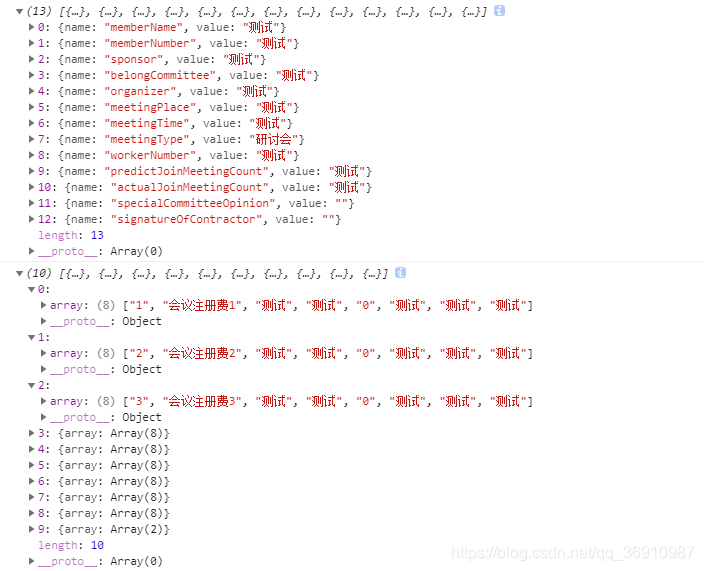
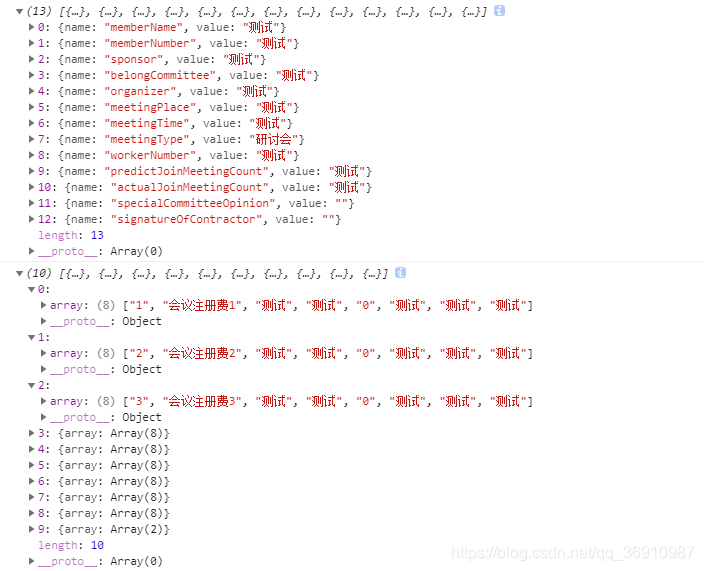
console.log(jsonbeans2)
objList.jsonbeans2= jsonbeans2;
$.ajax({
type:'post',
dataType: "json",
contentType: "application/json; charset=utf-8",
url : '你的url',
data : JSON.stringify(objList),
success : function(data){
},
error : function(){
layeropen('2','发生意外错误!');
}
});
用到的实体类
/**
* JSON转换实体类
*
* @author XNYLH
*
*/
public class bean_list {
private String flowid;
private String id;
private String roleid;
private String agent;
private String stepid;
private List jsonbeans;
private List jsonbeans2;
private List jsonbeans3;
public List getJsonbeans() {
return jsonbeans;
}
public void setJsonbeans(List jsonbeans) {
this.jsonbeans = jsonbeans;
}
public String getFlowid() {
return flowid;
}
public void setFlowid(String flowid) {
this.flowid = flowid;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getRoleid() {
return roleid;
}
public void setRoleid(String roleid) {
this.roleid = roleid;
}
public String getAgent() {
return agent;
}
public void setAgent(String agent) {
this.agent = agent;
}
public String getStepid() {
return stepid;
}
public void setStepid(String stepid) {
this.stepid = stepid;
}
public List getJsonbeans2() {
return jsonbeans2;
}
public void setJsonbeans2(List jsonbeans2) {
this.jsonbeans2 = jsonbeans2;
}
public List getJsonbeans3() {
return jsonbeans3;
}
public void setJsonbeans3(List jsonbeans3) {
this.jsonbeans3 = jsonbeans3;
}
}
用到的实体类
/**
* JSON转换实体类
*
* @author XNYLH
*
*/
/**
* JSON转换实体类
* @author XNYLH
*
*/
public class jsonbean {
private String id;
private String name;
private String value;
private String [] array;
public String[] getArray() {
return array;
}
public void setArray(String[] array) {
this.array = array;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
@Override
public String toString() {
return "jsonbean [id=" + id + ", name=" + name + ", value=" + value + "]";
}
}
数据格式