js 实现
$(document).ready(function () {
var input = $("#div").find("input[type='text']");
input.each(function () {
var inpval = $(this).val();
$(this).attr("value", inpval);
this.style.whiteSpace = 'normal';
$(this).css({"white-space": "normal", "word-wrap": "break-word",
"word-break": "break-all","height": "auto","min-height" : "34px","padding": "10px 0px"});
//white-space:normal;word-wrap:break-word;word-break:break-all
var inptext = $(this).prop("outerHTML");
inptext = inptext.replace('"text"', '"reset"');
$(this).parent().append(inptext);
$(this).remove();
//$(this).parent().append($(this).val());
//$(this).remove();
//$(this).width(textWidth($(this).val()));
})
})
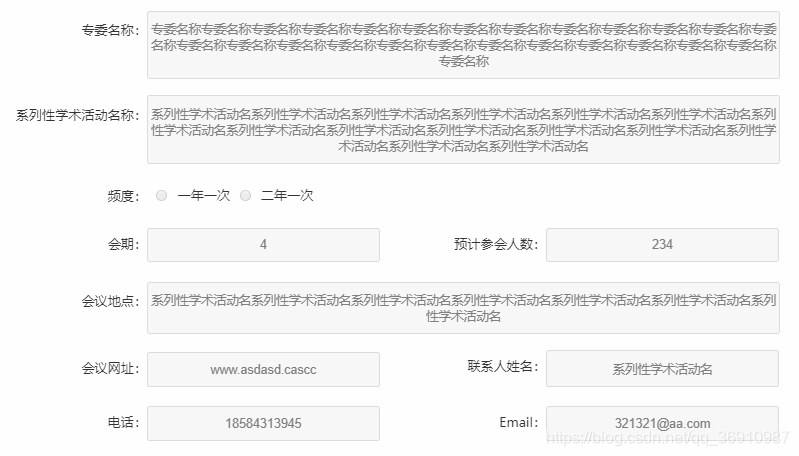
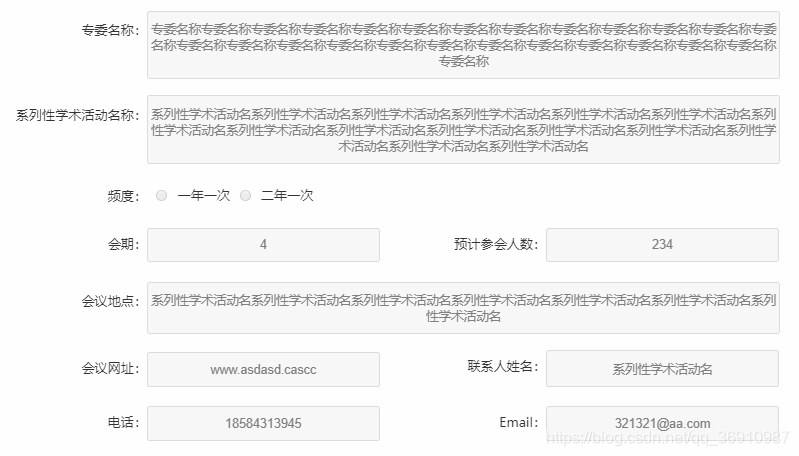
效果图: