js基础
<!--checkValidity() 方法的使用-->
<input id="de" type="number" min="100" max="300" required>
<button onclick="my()">验证</button>
<p id="demo"></p>
<script>
function my() {
var inPO= document.getElementById("de");//查找元素
if (inPO.checkValidity()== false){
document.getElementById("demo").innerHTML = inPO.validationMessage;//改变内容
}
}
</script>
/******************************/
<!--rangeOverflow 属性-->
<input id="de" type="number" max="100">
<button onclick="myFunction()">验证</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt = "";
if (document.getElementById("de").validity.rangeOverflow) {
txt = "输入的值太大了";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
/******************************/
<!--rangeUnderflow 属性-->
<input id="de" type="number" min="100" required>
<button onclick="myFunction()">OK</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt = "";
var inpObj = document.getElementById("de");
if(!isNumeric(inpObj.value)) {
txt = "你输入的不是数字";
} else if (inpObj.validity.rangeUnderflow) {
txt = "输入的值太小了";
} else {
txt = "输入正确";
}
document.getElementById("demo").innerHTML = txt;
}
// 判断输入是否为数字
function isNumeric(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
</script>
/******************************/
javaScript 中this关键字
面向对象语言中this表示当前对象的引用
在JavaScript中this是随着执行环境的改变而改变的
1、在方法中,this表示该方法所属的对象
2、独立使用,this表示全局对象
3、在函数中,this是未定义的undefined
4、在事件中,this表示接收事件元素
ES2015(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。
let声名的变量只有在let,,命令所在的代码块内有效
const声明一个读的常量,一旦声明常量的值就不能改变
/******************************/
<!--JavaScript JSON-->
JSON 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
JSON 英文全称 JavaScript Object Notation
JSON 是一种轻量级的数据交换格式。
JSON是独立的语言 *
JSON 易于理解。
JSON 语法规则
数据为 键/值 对。
数据由逗号分隔。
大括号保存对象
方括号保存数组
/******************************/
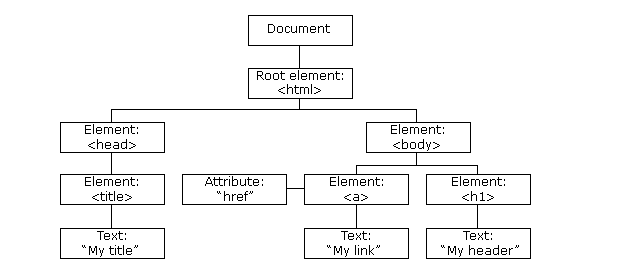
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:

/******************************/
<!--如何把日期格式化为指定格式?-->
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
Date.prototype.format = function(fmt){
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt)){
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o){
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(
RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
document.getElementById("demo1").innerHTML=new Date(79,5,24,11,33,0).format("MM月dd日");
var now = new Date();
var nowStr = now.format("yyyy-MM-dd hh:mm:ss");
document.getElementById("demo2").innerHTML=new Date().format("yyyy年MM月dd日");
var nowStr = now.format("yyyy-MM-dd hh:mm:ss");
document.getElementById("demo3").innerHTML=new Date().format("yyyy年MM月dd日hh小时mm分ss秒");
</script>
/******************************/
小白成长记录-千余





