Vue CLI配置
全局安装
首先配置淘宝镜像
cmd打开,输入
npm config set registry https://registry.npm.taobao.org
安装命令
npm install -g @vue/cli
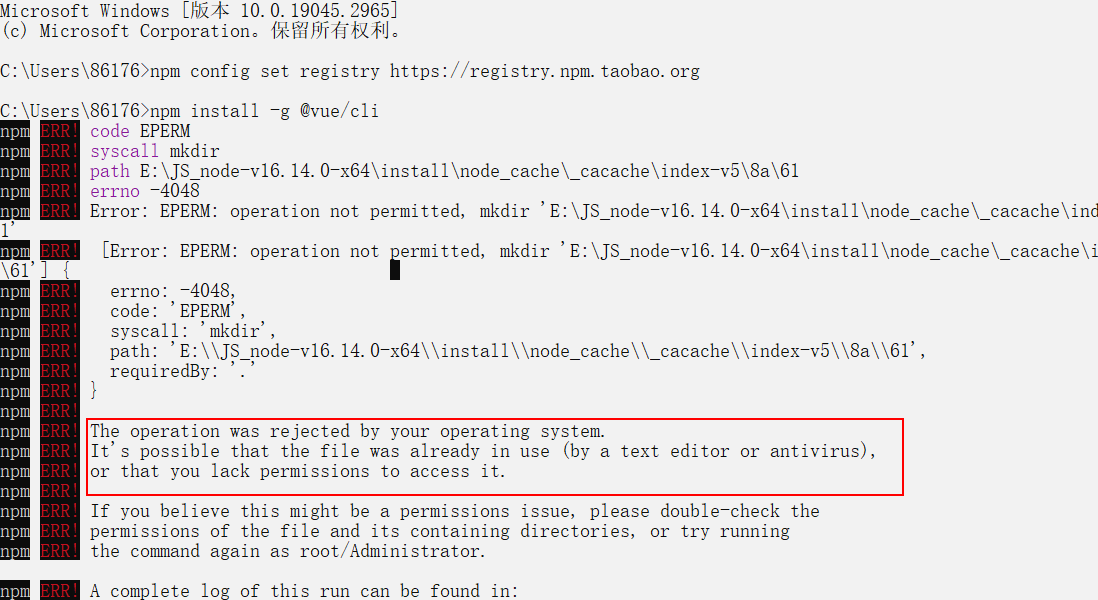
发现报错如下,没有权限!!使用管理员模式。

重新开始,完美!!

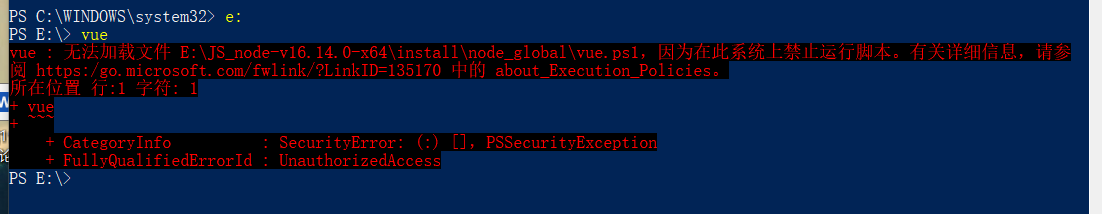
然而输入查看vue

发现错误信息:系统禁止运行脚本
接下来参考文章进行解除进行状态
https://blog.csdn.net/nineteenthdog/article/details/106415113
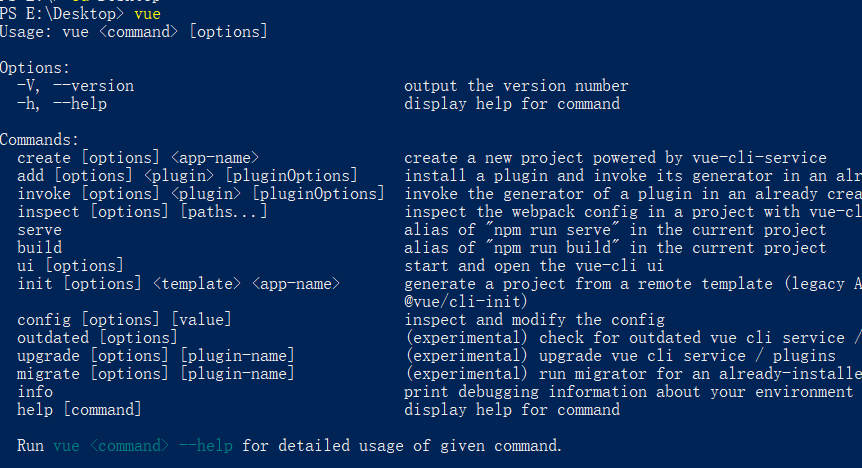
1 PS E:\> get-ExecutionPolicy 2 Restricted 3 PS E:\> set-ExecutionPolicy RemoteSigned 4 5 执行策略更改 6 执行策略可帮助你防止执行不信任的脚本。更改执行策略可能会产生安全风险,如 https:/go.microsoft.com/fwlink/?LinkID=135170 7 中的 about_Execution_Policies 帮助主题所述。是否要更改执行策略? 8 [Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?] 帮助 (默认值为“N”): y 9 PS E:\> get-ExecutionPolicy 10 RemoteSigned 11 PS E:\> cd Desktop 12 PS E:\Desktop> vue
然后查看vue就能看到已经存在的vue信息了。

接着继续创建对应地址的脚手架(注意地址信息!!!)
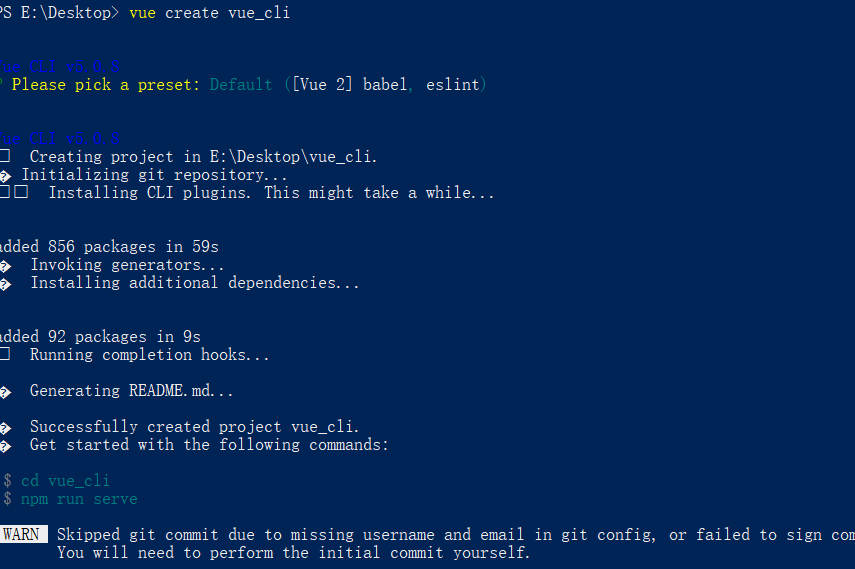
PS E:\Desktop> vue create vue_cli
弹出信息后选择vue2 ,然后等待不到两分半的时间,显示Successfully即为成功。

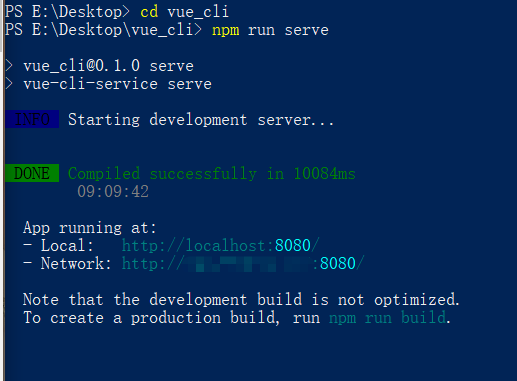
开始跑。先切换到CLI,在命令run。
PS E:\Desktop> cd vue_cli
PS E:\Desktop\vue_cli> npm run serve
成功后选择端口查看,本地的就行。

至此,vue cli搞定。查看效果