web开发笔记(基于openlayers)
本地调试报错:
1、Uncaught ReferenceError ReferenceError: hexFeatures1 is not defined
可能原因:
引用值错误/js调用顺序错误/路径错误
2、MVT解释
MVT代表Mapbox Vector Tile,是一种用于在Web上呈现矢量数据的开放格式。它是一种基于矢量切片的数据格式,可用于高效地传输、渲染和交互式处理大量矢量数据。
MVT格式使用二进制编码将矢量特征、属性和样式信息封装到一个单独的文件中。每个文件通常包含一个或多个瓦片,每个瓦片都是一个小的矩形区域,包含了一定范围内的矢量数据。瓦片的大小和分辨率可根据需求进行配置。
使用MVT格式的矢量切片可以提供很多优点,如更快的加载速度、更小的数据大小、更丰富的样式渲染和更灵活的交互式操作。MVT格式已经被广泛地应用于很多Web GIS平台和应用程序中,例如Mapbox、OpenLayers、Leaflet等。
3、zDirection解释
在OpenLayers中,zDirection属性是用于指定瓦片行号的方向的。由于不同的地图瓦片服务可能采用不同的行号顺序,例如TMS(Tile Map Service)规范使用的行号顺序是从底部开始逐行递增的,而Google Maps使用的行号顺序是从顶部开始逐行递增的。因此,OpenLayers提供了zDirection属性来支持这些不同的瓦片行号顺序。
该属性默认为-1,表示行号从顶部开始逐行递增;
而当zDirection属性设置为1时,则表示行号从底部开始逐行递增。
根据瓦片服务的行号顺序,可以适当地设置zDirection属性,以确保在瓦片数据加载和渲染过程中能够正确地匹配瓦片行号。
4、Fill, Stroke, Style、Text:
Fill, Stroke, Style和Text是OpenLayers中用于设置矢量要素样式的类。
Fill类用于设置填充样式,例如多边形的填充颜色、透明度等,可以通过Fill类的color属性设置。
Stroke类用于设置线条样式,例如线条颜色、宽度等,可以通过Stroke类的color和width属性设置。
Style类用于设置要素的整体样式,可以包含Fill和Stroke类的实例以及其他一些属性。例如,在一个Style实例中,可以设置一个要素的填充和边框颜色、透明度和线宽等属性。
Text类用于设置矢量要素的文本标签样式,例如标注要素的字体、颜色、位置、文本内容等,可以通过Text类的font、fill、stroke和text等属性进行设置。
这些类通常被用于创建一个样式函数,用于将样式应用到特定的矢量要素上,以实现矢量数据的渲染和呈现。在OpenLayers中,可以通过给要素添加一个样式函数,来实现对要素的样式设置和控制。
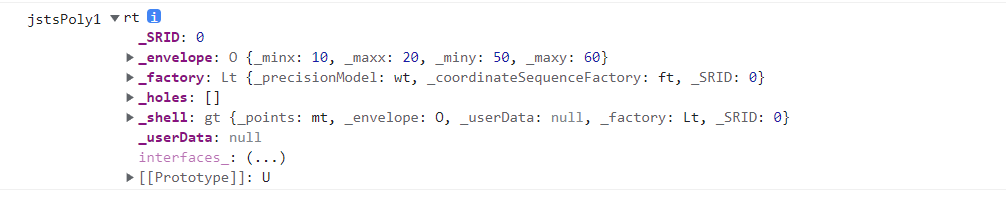
5、console.log('jstsPoly1', jstsPoly1)的打印内容解释

这里的 rt 是指一个对象,该对象包含一个 _SRID 属性,值为0(在 JSTS 库中,_SRID 属性表示几何对象的空间参考系统标识符。0 通常表示没有明确的空间参考系统标识符,或者没有应用空间参考系统。),还包含 _envelope、_factory、_holes、_shell、_userData 等属性。其中,_envelope 属性是一个表示包围盒的对象,包含 _minx、_maxx、_miny 和 _maxy 属性,表示矩形框的四条边界。_factory 属性是一个 JTS 的工厂对象,_shell 属性表示多边形的外壳,而 _holes 属性表示多边形的内部空洞。
7、JSTS和OL要素转换
JSTS几何图形的解析器(parser)是用于将OpenLayers要素转换为JSTS几何图形的工具。根据JSTS文档的说明,JSTS库的OL3Parser类可以解析以下OpenLayers要素类型:
ol.geom.Pointol.geom.LineStringol.geom.Polygonol.geom.MultiPointol.geom.MultiLineStringol.geom.MultiPolygonol.geom.Circle
根据以下两点判断成功地计算出了jstsPoly1和jstsPoly2的交集:
-
在控制台输出中,可以看到
intersection对象被打印出来了,并且对象的类型为jsts.geom.Geometry,这表明已经成功地将jstsPoly1和jstsPoly2的交集计算出来并存储在了intersection对象中。 -
在控制台输出中,可以看到
intersection对象的属性_shell、_holes、_envelope等被打印出来了,这表明交集对象intersection包含了一些几何信息,如多边形的外部环、内部环、外包矩形等。
因此,根据上述两点可以判断成功地计算出了jstsPoly1和jstsPoly2的交集。
在JSTS中,rt是jsts.geom.Geometry类的一个实现,它代表一个多边形的交集。当调用jstsPoly1.intersection(jstsPoly2)方法计算多边形的交集时,返回的对象类型就是rt。在这里,rt实际上是jsts.geom.Geometry的一个子类,它继承了Geometry类的属性和方法,并且添加了一些自己的属性和方法,以表示多边形的交集。
、因此,在控制台输出中,可以看到intersection对象的类型为rt,这表明它是一个jsts.geom.Geometry类的实例,并且表示了多边形的交集。
需要先将jsts对象转换为 OpenLayers 几何对象才能创建一个 OpenLayers 要素对象。
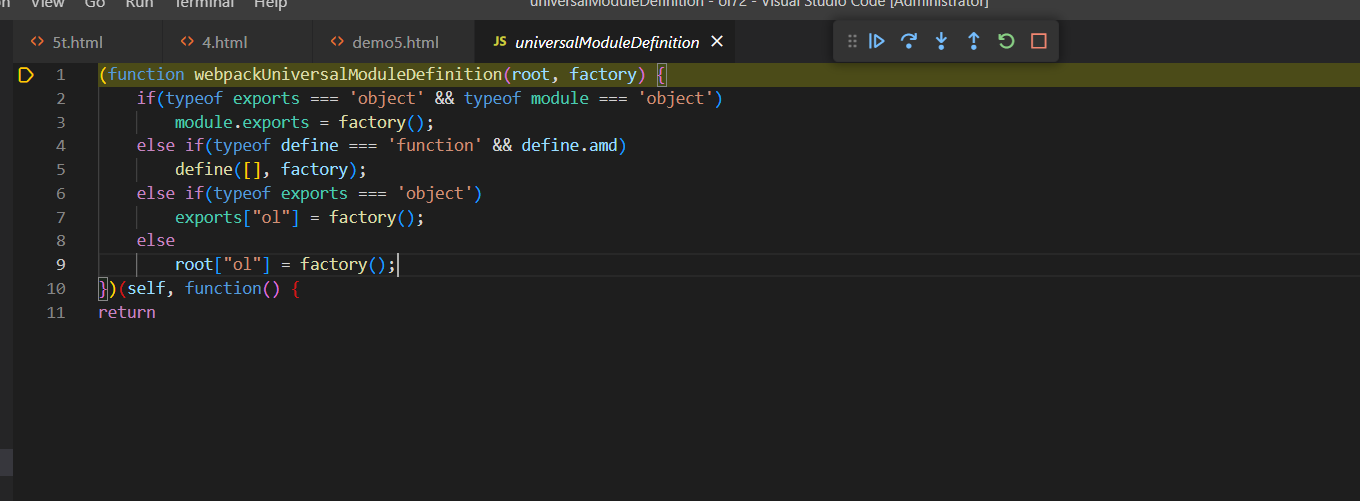
8、webpack错误

9、报错内容Uncaught TypeError TypeError: e.getArray is not a function Vector.js:310
点击查看后发现 Could not load source '.xx.\source\Vector.js': Unable to retrieve source content.

