微信小程序加载更多
背景:
博客小程序开发,涉及博客列表加载更多需求。
前提:
接口:https://abc.com/api/xx?pageSize=xx&page=xx
view代码:
<view class="container"> <view wx:for="{{items}}" wx:key="id"> <text>{{item.cid}}--{{item.title}}</text> </view> <view class="pagination"> <button bindtap="loadMore" disabled="{{noMoreData}}">加载更多</button> </view> </view>
CSS代码:
.container { padding: 20rpx; } .pagination button { margin-top: 20rpx; }
js代码:
Page({ data: { items: [], // 存储分页数据的数组 page: 0, // 当前页码 pageSize: 10, // 每页大小 noMoreData: false // 是否没有更多数据 }, onLoad: function () { this.loadData(); }, // 加载数据 loadData: function() { const that = this; var page = that.data.page + 1 ; var pageSize=that.data.pageSize; this.setData({ page }) wx.request({ url: 'https://abc.com/api/xx&pageSize=' + pageSize + '&page=' + page, // 替换为你的服务器地址 method: 'GET', success: function(res) { var mydata = res.data; if(mydata.status === 200){ const newData = that.data.items.concat(res.data.data); // 合并新数据到旧数据 that.setData({ items: newData, currentPage: res.data.currentPage, noMoreData: res.data.data.length < that.data.pageSize // 如果没有返回足够的数据,则没有更多数据 }); }else { // 处理错误 wx.showToast({ title: '获取数据失败', icon: 'none' }); } }, fail: function(err) { console.error(err); } }); }, // 加载更多数据 loadMore: function() { // console.log(this.data.noMoreData) if (!this.data.noMoreData) { this.setData({ currentPage: this.data.currentPage + 1 }); this.loadData(); } } });
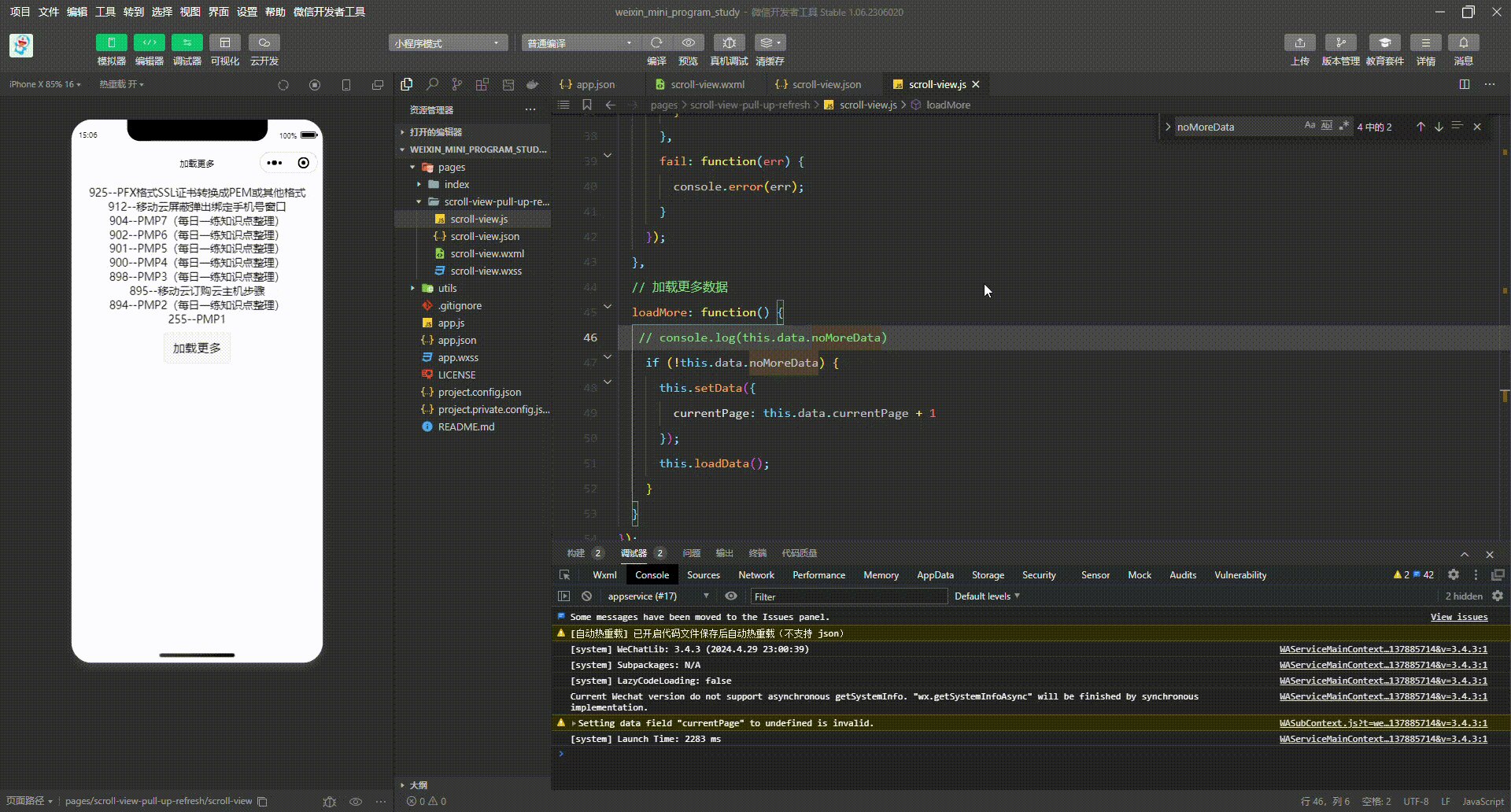
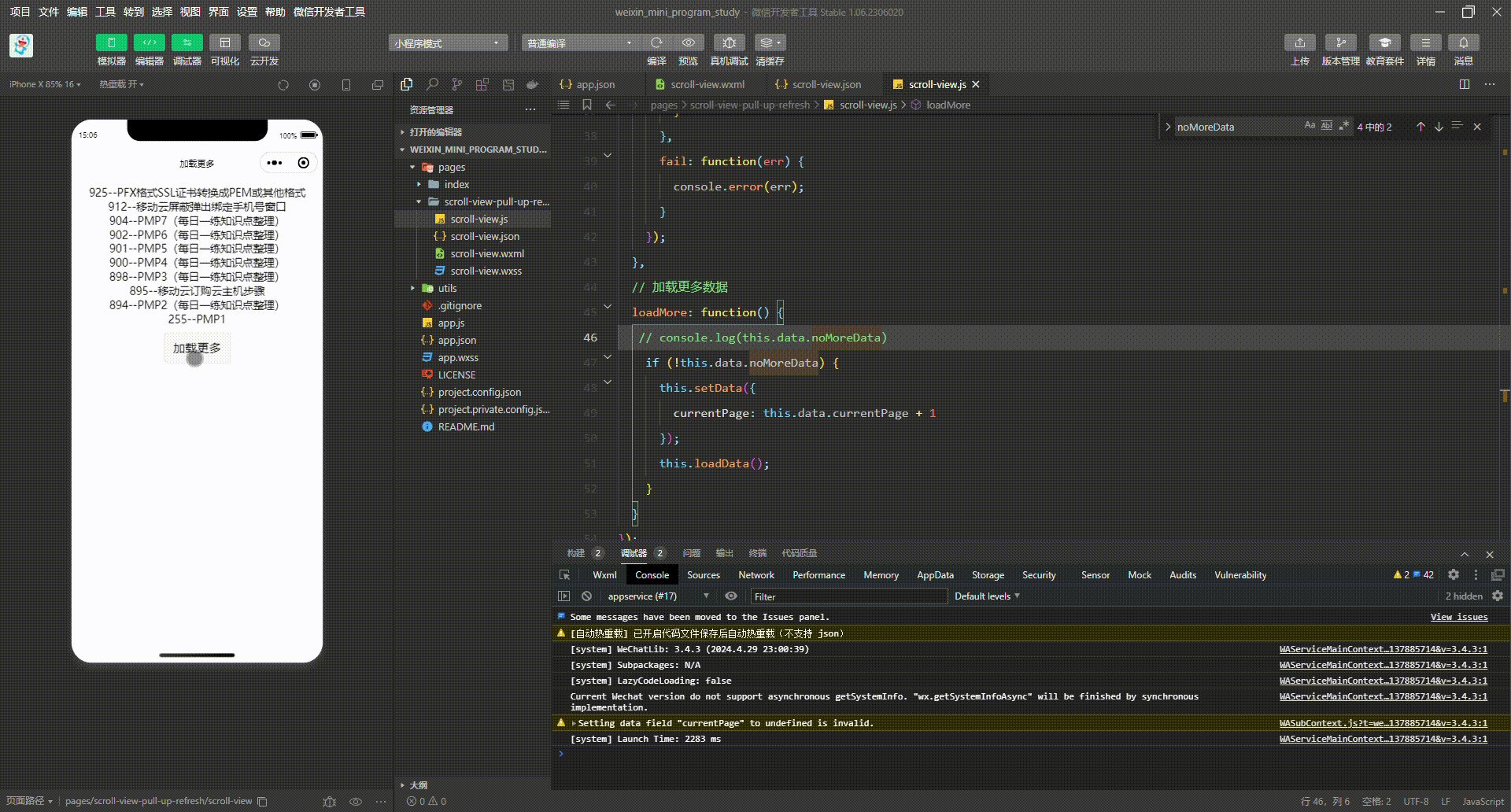
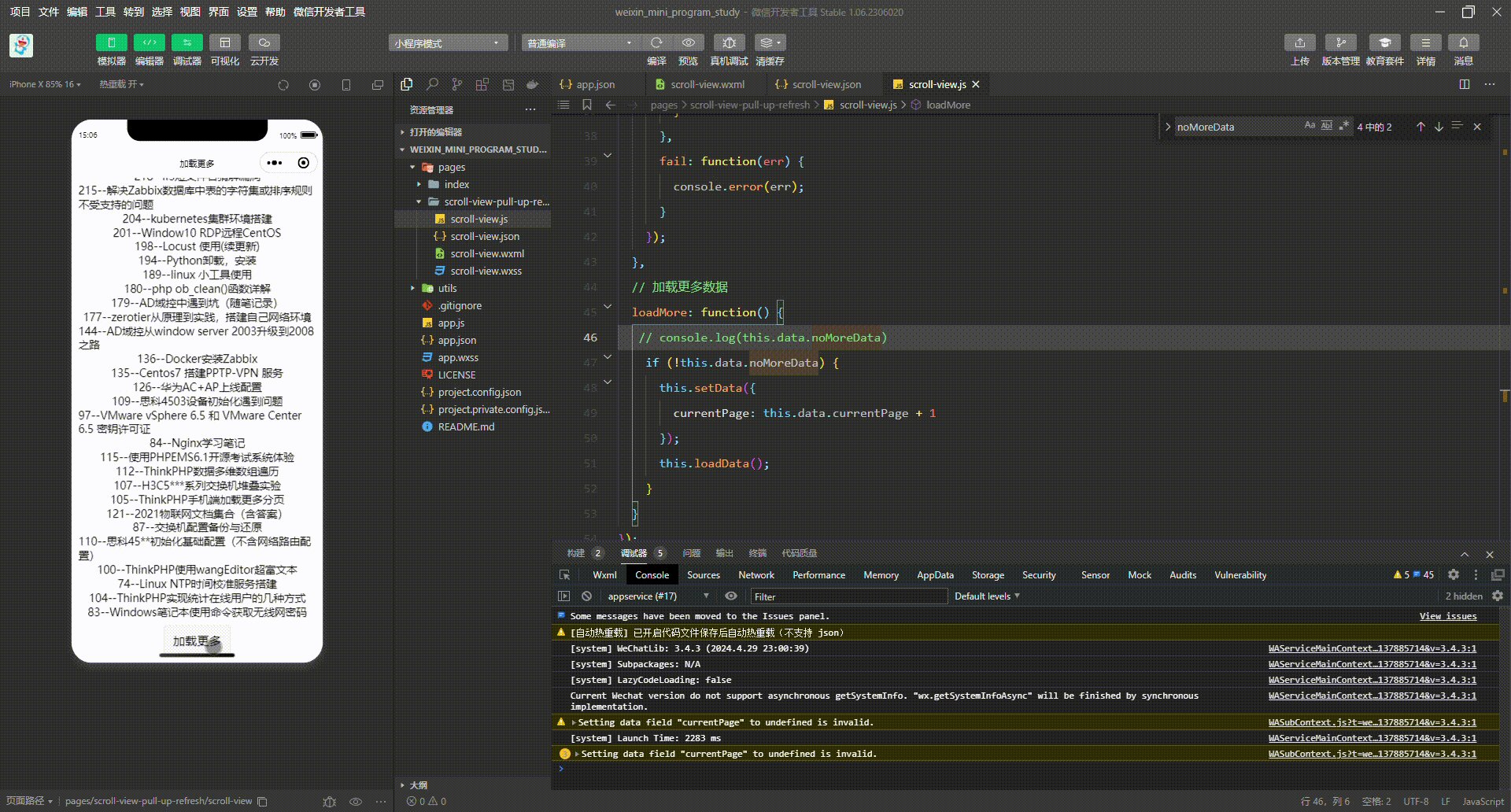
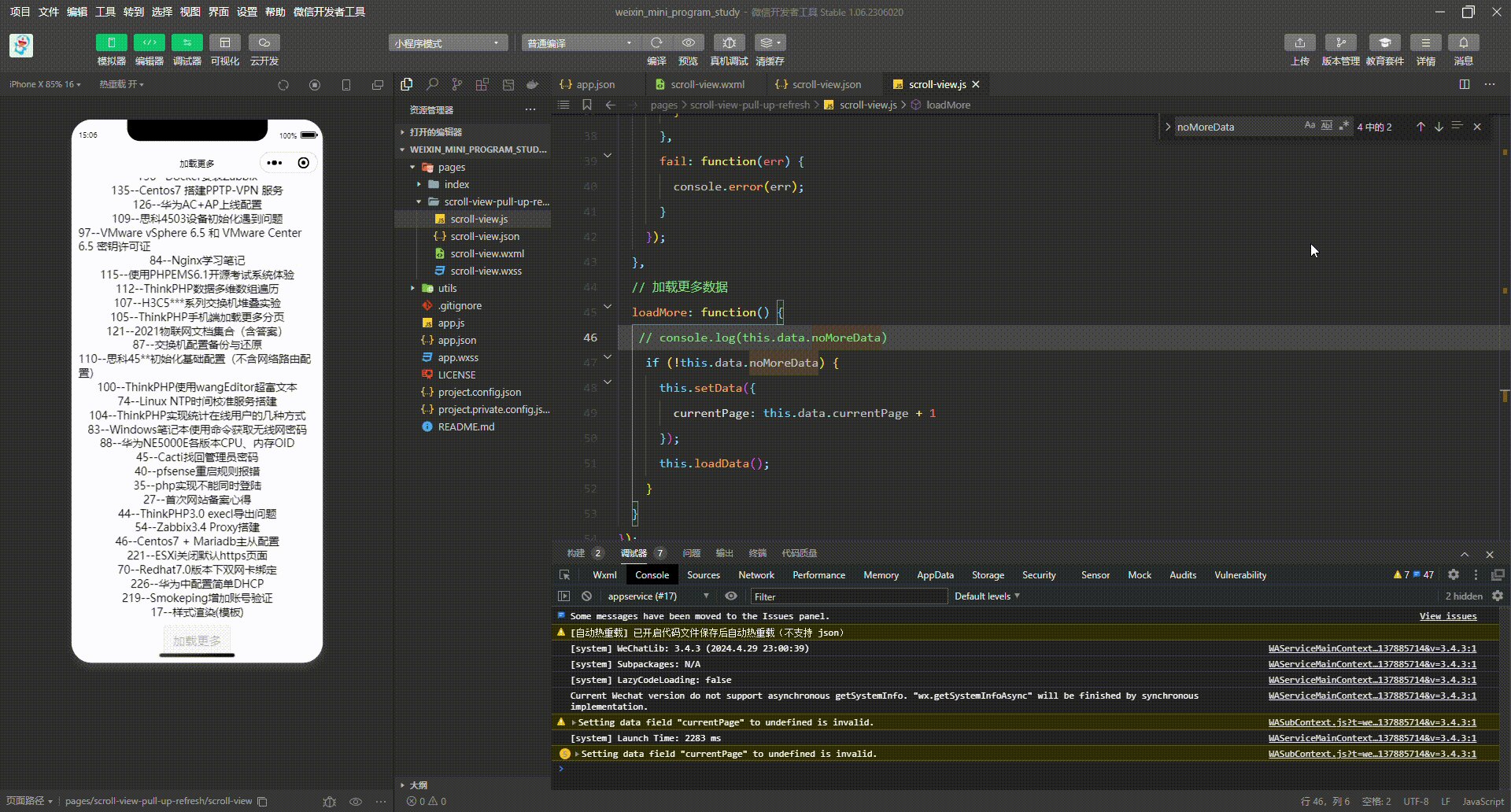
效果验证

更多支撑
请关注微信公众号:“yuan与张”
本文来自博客园,作者:袁与张,转载请注明原文链接:https://www.cnblogs.com/ytyzhn/p/18180141


