ThinkPHP使用wangEditor超富文本
1、wangEditor:基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费#
官网:http://www.wangeditor.com/
官方文档:https://www.kancloud.cn/wangfupeng/wangeditor3/332599
2、本文应用html+框架Thinkphp3.0;#
3、前端:#
准备文件:
链接:https://pan.baidu.com/s/1PO9WsgV09v2h58rTR7BK3w
提取码:y5z3
html文件引用,我这里使用的是textarea获取富文本内容,官方说明:wangEditor 从v3版本开始不支持 textarea ,但是可以通过onchange来实现 textarea 中提交富文本内容。
<!--超富文本开始--> <script src="__PUBLIC__/smalldoc/wenben/jquery.min.js"></script> <script type="text/javascript" src="__PUBLIC__/smalldoc/wenben/wangEditor.min.js"></script> <script type="text/javascript" src="__PUBLIC__/smalldoc/wenben/wangEditor-fullscreen-plugin.js"></script> <!--超富文本全屏--> <link href="__PUBLIC__/smalldoc/wenben/wangEditor-fullscreen-plugin.css" rel="stylesheet" />
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#contents')
var $text1 = $('#text1')
editor.customConfig.onchange = function (html) {
// 监控变化,同步更新到 textarea
$text1.val(html)
}
//图片上传服务器开始
editor.customConfig.uploadImgServer = "__URL__/uploads"; // 上传图片到服务器
editor.customConfig.uploadFileName = "file"; //文件名称 也就是你在后台接受的 参数值
editor.customConfig.uploadImgHeaders = { //header头信息
'Accept': 'text/x-json'
}
// 将图片大小限制为 3M
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024 //默认为5M
editor.customConfig.uploadImgMaxLength = 20
editor.customConfig.uploadImgShowBase64 = false; // 使用 base64 保存图片
editor.customConfig.customAlert = function (info) { //自己设置alert错误信息
// info 是需要提示的内容
alert('自定义提示:' + '图片上传失败,请重新上传')
};
editor.customConfig.debug = true; //是否开启Debug 默认为false 建议开启 可以看到错误
editor.customConfig.uploadImgHooks = {
error: function (xhr, editor) {
alert("2:" + xhr + "请查看你的json格式是否正确,图片并没有上传");
// 图片上传出错时触发 如果是这块报错 就说明文件没有上传上去,直接看自己的json信息。是否正确
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象
},
fail: function (xhr, editor, result) {
// 如果在这出现的错误 就说明图片上传成功了 但是没有回显在编辑器中,我在这做的是在原有的json 中添加了
// 一个url的key(参数)这个参数在 customInsert也用到
alert("1:" + xhr + "请查看你的json格式是否正确,图片上传了,但是并没有回显");
},
success:function(xhr, editor, result){
//成功 不需要alert 当然你可以使用console.log 查看自己的成功json情况
console.log(result)
// insertImg('https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png')
},
customInsert: function (insertImg, result, editor) {
//console.log(result);
// 图片上传并返回结果,自定义插入图片的事件(而不是编辑器自动插入图片!!!)
// insertImg 是插入图片的函数,editor 是编辑器对象,result 是服务器端返回的结果
// 举例:假如上传图片成功后,服务器端返回的是 {url:'....'} 这种格式,即可这样插入图片:
insertImg(result.url);
}
};
//图片上传服务器结束
//editor.customConfig.uploadImgShowBase64 = false // 使用 base64 保存图片
editor.customConfig.showLinkImg = true //默认开启网络图片
editor.create()
editor.txt.html('<p>请输入内容!服务器文件图片删除,请移至图片库。</p>')
E.fullscreen.init('#contents'); // 全屏
// 初始化 textarea 的值
$text1.val(editor.txt.html())
</script>
<!--超富文本结束-->
4、后端:#
对应的Action里方法,因为笔者没有想到更好的办法通过编辑里回车或右上角图片删除有效的删除服务器上的图片,所有额外数据库里做了个图库表:
public function uploads(){ parent::YanZheng('loginemails','__APP__/Index/renew'); //验证非法用户进出页面 import('ORG.Net.UploadFile'); $upload = new UploadFile(); // 实例化上传类 $upload->maxSize = 3145728; // 设置附件上传大小 $upload->allowExts = array('jpg', 'gif', 'png', 'jpeg'); // 设置附件上传类型 $upload->saveRule = date('YmdHis',time()).mt_rand(0,9999);// $upload->uploadReplace = false; // 存在同名文件是否是覆盖 $upload->savePath = './Uploads/docpic/'; if (!$upload->upload()) { $this->error($upload->getErrorMsg()); } else { $info = $upload->getUploadFileInfo(); //添加图片到图库表里 $Person=new PersonModel(); $condition[$Person->_id]=session('loginemails'); $Personlist=$Person->where($condition)->find(); $Docpic=new DocpicModel(); $datas["Docpi_url"]=$info[0]['savename']; $datas["Docpi_person"]=$Personlist['Person_name']; $datas["Docpi_jifang"]=$Personlist['Person_bumen']; $datas["Docpi_date"]=date('Y-m-d H:i',time()); // 写入用户数据到数据库 $Docpic->add($datas); } $tempshouquanfile=$info[0]['savename']; $url = "http://192.168.100.1:1001/Uploads/docpic/" . $tempshouquanfile; $data["errno"] = 0; $data["data"] = $savepath; $data['url'] = "{$url}"; move_uploaded_file($_FILES["file"]["tmp_name"],$savepath);//可有可无的一段,也就是图片文件移动。 echo json_encode($data);//返回数据 }
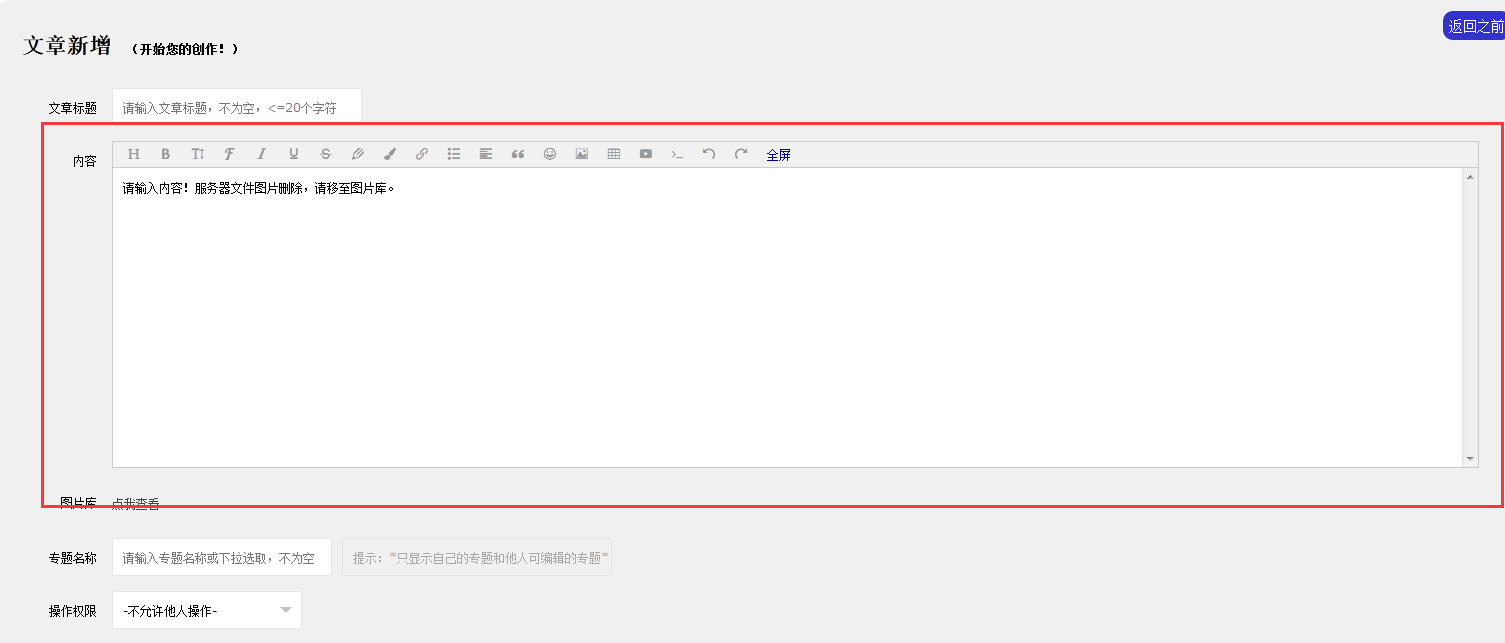
5、效果:#
作者:袁与张
出处:https://www.cnblogs.com/ytyzhn/p/13565954.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
座右铭:败人两字,非傲即惰。





 通知:
"原 翼的家园(haining-club.cn),已更换为“yuan与张”域名:ytyzhn.cn,相关资源链接不变。"
通知:
"原 翼的家园(haining-club.cn),已更换为“yuan与张”域名:ytyzhn.cn,相关资源链接不变。"
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现