echarts图例(legend)
1.left,right,top,bottom
图例组件离容器左(右,上,下)侧的距离。
left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left','center', 'right'。
如果 left 的值为'left', 'center','right',组件会根据相应的位置自动对齐。
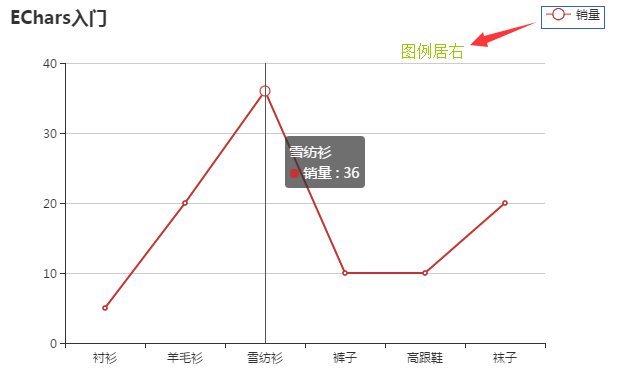
legend:{
left:'right'
}

2.图例组件的宽高(width,height)
legend:{
width:10,
height:10
}
3.图例布局朝向(orient)
legend:{
//默认横向布局,纵向布局值为'vertical'
orient:'horizontal'
}
4.图例每项之间的间隔(itemGap)
图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
5.图例标记的图形的宽度/高度(itemWidth/itemHeight)
每个图例图形的宽度/高度。
6.格式化图例文本(formatter)
用来格式化图例文本,支持字符串模板和回调函数两种形式。
// 使用字符串模板,模板变量为图例名称 {name} formatter: 'Legend {name}' // 使用回调函数 formatter: function (name) { return 'Legend ' + name; }
7.图例配置(tooltip)
点击图例可以显示/隐藏该图例所示图表
legend:{ tooltip:{ show:true } }



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步