vue+node开发手机端h5页面开发遇到的坑
友情链接
一 css
1.文字超过span宽度显示...(单行文字)
.topWrap .introduce span {
padding: 0 17px;
display: inline-block;
border-radius: 5px;
height: 18px;
line-height: 18px;
margin-top: 15px;
max-height: 18px;
max-width: 90%;
white-space:nowrap;
text-overflow:ellipsis;
overflow: hidden;
color: #fff;
font-size: 12px;
}
2.文字超过span宽度显示...(多行文字)
.content .dynamicList .dynamicText p {
max-height: 162px;
font-size: 16px;
color: #000;
line-height: 20px;
padding-bottom: 5px;
overflow: hidden;
max-height: 100%;
text-overflow:ellipsis;
display: -webkit-box;
-webkit-line-clamp:8;//最多显示8行
-webkit-box-orient:vertical;
}
3.盒子宽度百分比减去固定宽度
注:减号 前后必须有空格
width: calc(100% - 20px);
4.去掉点击元素蓝色区域
-webkit-tap-highlight-color: transparent; -webkit-appearance: none;
5.ios滑动不流畅,需要在滑动的父盒子上加
overflow: scroll; -webkit-overflow-scrolling: touch;
二 js
1.部分低端安卓手机不支持touchend事件
1.在touchmove中加入 e.preventDefault()可以解决。
详细解决方法参考这里
3.原生js监测低版本ie浏览器and手机登录
if (browser == "Microsoft Internet Explorer" && (trim_Version == "MSIE6.0" || trim_Version == "MSIE7.0" || trim_Version == "MSIE8.0" || trim_Version == "MSIE9.0")) {
//低版本ie登录逻辑
} else if (p.indexOf("Win") == -1 && p.indexOf("Mac") == -1) {
//手机端登录逻辑
}
4.textarea 输入换行,保存到数据库后输出时换行符变成空格。
数据库中读出来的数据需要做如下处理
var regn = /\n/g;
var regrn = /\r\n/g;
value = value.replace(regn, '<br>').replace(regrn, '<br>');
三 vue
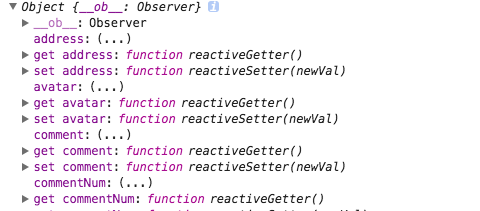
1.vue会把对象转成 set get的形式
可通过JSON.parse(JSON.stringify(item))转成普通对象

2.vue-router
main.js 配置具名路由
'/dynamic/:deviceId/:dataId': {
name:'dynamic',
component: DynamicView
}
跳转处配置如下
v-link="{ name: 'dynamic',params: { deviceId: 123, dataId:456 },query:{age:1}}"
目标路由页ready下拿到数据
console.log(this.$route.params);
console.log( this.$route.query);
输出如下
{deviceId: 123, dataId:456},{age:1}
3.大坑
从后台取回数据。然后对数据格式化(给列表的每一项加了两个属性),且这两个属性要动态渲染到dom上,但是发现触发时数据变了,视图没有变。
后来修改如下两句代码的顺序OK了。
//向后台发送ajax请求
this.$http.get(url).then((response) => {
vm.feedItems = response.data.feedItems;
//对数据格式化
jugeCommentType(response.data.feedItems);
sessionStorage.setItem('tempFeeds', JSON.stringify(vm.feedItems));
setScroll(vm);
}, (response) => {
// error callback
});
//对数据格式化
function jugeCommentType(arr) {
for (var i = 0; i < arr.length; i++) {
// console.log(arr[i].clist.length);
arr[i].comment = [];
arr[i].praise = [];
if (arr[i].clist && arr[i].clist.length) {
for (var j = 0; j < arr[i].clist.length; j++) {
if (!arr[i].clist[j].content) {
arr[i].praise.push(arr[i].clist[j]);
if (arr[i].clist[j].authorId == '1201') {
arr[i].isPraised = true;
arr[i].commentId = arr[i].clist[j].commentId;
}
} else {
arr[i].comment.push(arr[i].clist[j]);
}
}
}
}
}
4.ajax设置请求头
vm.$http.get(
address, {
headers: {
'Authorization': auth,
'x-feinno-agent': 'Android 5.3.0'
}
}
).then((response) => {
console.log(response.data);
}, (response) => {});
5.如果一个对象数组中某一项发生变化vue不能检测,需要用$set 如下
this.obj.$set(0, { name: 'dt!'})
对象某个属性增加this.set(obj, 'c', 3)
6.删除数组中的某一项并让xue检测
this.arr.$remove(item);(item是具体要删除的那一项)
四 node
1.gzip压缩 压缩完是原来的三分之一左右,极大提高了加载速度。
const compression=require('compression');
app.use(compression());//放在所有中间件最前面
2.包积累
(1)rimraf 删除文件夹用 类似 rm -rf


