ionic+nodejs开发遇到的跨域和post请求数据问题
最近学习ionic+nodejs开发混合app中遇到了一些问题,在此总结一下。
项目地址 https://github.com/ytudt/nodejsApp
代码和问题都会在之后的学习中持续更新
1.跨域问题:
之前一直想用ionic+angular打包app时代码在客户端,因为客户端js有ajax请求,这样去请求服务器数据时是不是跨域?
在实际调试中后台nodejs起一个服务器 192.168.0.19:3000,然后前端我用sublime的server起一个服务器这样的确是跨域,所以在开始前台请求数据我一直用jsonp的方式。
而在真机上跑也可以跑通,后来因为要发比较大的数据到后台,所以jsonp就不可以了。
最近光搜资料得出的结论是当把app打包后在手机端实际上是file协议访问,顾没有跨域问题。然后开始试验,电脑端测试时安装了谷歌的一个插件Allow-Control-Allow-Origin(注意:需在Access-Control-Expose-Headers加上Allow-Control-Allow-Origin: *(表示允许所有ip访问))此插件实际用了cors的方式允许跨域取得数据。
最终在电脑端和真机测试都能顺利拿到数据。
2.angular发送post请求,开始这么写的
$http.post(url, message).success(function(data) { console.log(data); });
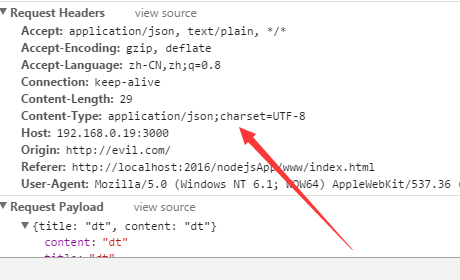
此时发现后台拿不到数据,然后各种查资料以及查看谷歌浏览器控制台信息,得出结论angular post请求默认数据格式为 application/json 而同样的后台程序我用jquery发送post请求后台可以拿到数据。以下为angular和jquery发送请求的信息。

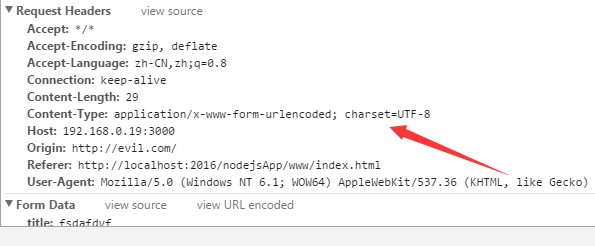
jquery 的请求头

angular post请求头
此后根据angular官网的写法,重新改了代码
var url = GlobalVariable.SERVER_PATH + "/doWrite"; var req = { method: 'POST', url: url, headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8', 'Accept': '*/*' }, data:message //message 必须是a=b&c=d的格式 }; $http(req).success(function(data){ console.log(data); obj_goodsListData = data; deferred.resolve(obj_goodsListData); }).error(function(){});
此时重新查看angular请求头如下。后台可拿到angular发送post的数据。

备注:今天在用vue时发现之前node拿不到angular传过来的post数据是因为我node配置body-parse如下
app.use(bodyParser.urlencoded({ extended: false }));
这样导致前后端不能解析angular发过来的数据,之前是通过改变前端请求头来让node拿到数据。
vue默认请求头和angular一样。
今天发现另外一种方式在不改变vue请求头的情况下,node body-parse做如下配置,node可拿到数据。
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());


