Ajax
Ajax
JQuery中的Ajax
$.get()
$.get()函数的语法
$.get(url, [data], [callback])
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
$.get()发送不带参数的请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $.get("http://www.liulongbin.top:3006/api/getbooks",result => { console.log(result); }) </script> <title>Document</title> </head> <body> </body> </html>

$.get()发送带参数的请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $.get("http://www.liulongbin.top:3006/api/getbooks", {id: 1}, result => { console.log(result); }) </script> <title>Document</title> </head> <body> </body> </html>

$.post()
$.post()函数的语法
$.post(url, [data], [callback])
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 提交数据的地址 |
| data | object | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
$.post()向服务器提交数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> // $.post()向服务器提交数据 $.post("http://www.liulongbin.top:3006/api/addbook", { bookname: '斗破苍穹', author: '天蚕土豆', publisher: '未知' }, result => { console.log(result); }) </script> <title>Document</title> </head> <body> </body> </html>

$.ajax()
$.ajax()函数的语法
$.ajax({ type: '',// 请求的方式,例如:GET 或 POST url: '',//请求的 url 地址 data: { },//请求需要携带的数据 success: result => { }//请求成功后的回调函数 })
$.ajax()发送get请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> // $.ajax()发送get请求 $.ajax({ type: 'get', url: 'http://www.liulongbin.top:3006/api/getbooks', data: {id: 1}, success: result => { console.log(result); } }) </script> <title>Document</title> </head> <body> </body> </html>l

$.ajax()发送post请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> // $.ajax()发送post请求 $.ajax({ type: 'post', url: 'http://www.liulongbin.top:3006/api/addbook', data: { bookname: '斗罗大陆', author: '唐家三少', publisher: '未知' }, success: result => { console.log(result); } }) </script> <title>Document</title> </head> <body> </body> </html>

推荐一款接口测试工具
ApiPost - API 文档、调试、Mock、测试一体化协作平台

art-template模板引擎
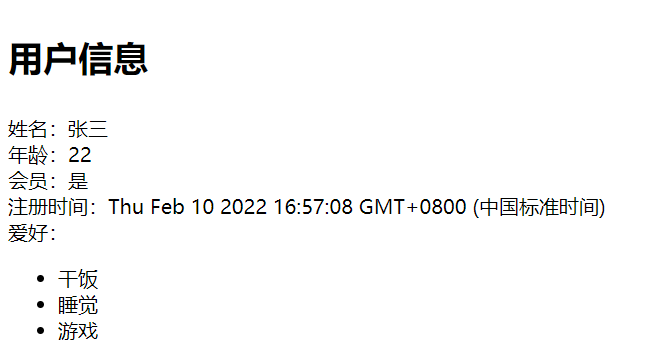
传统方式渲染UI结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> let data = { title: '<h3>用户信息</h3>', name: '张三', age: 22, isVIP: true, registerTime: new Date(), hobby: ['干饭', '睡觉', '游戏'] } $(function(){ $("#title").html(data.title); $("#name").html(data.name) $("#age").html(data.age) $("#vip").html(data.isVIP?"是":"否") $("#registerTime").html(data.registerTime); let hobby=[] $.each(data.hobby, (i,item) => { hobby.push('<li>' + item + '</li>') }) $("#hobby").html(hobby) }) </script> <title>Document</title> </head> <body> <h2 id="title"></h2> <div>姓名:<span id="name"></span></div> <div>年龄:<span id="age"></span></div> <div>会员:<span id="vip"></span></div> <div>注册时间:<span id="registerTime"></span></div> <div> 爱好: <ul id="hobby"></ul> </div> </body> </html>

art-template 渲染UI结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/art-template/4.13.2/lib/template-web.js"></script> <script> </script> <title>Document</title> </head> <body> <div id="container"></div> <!-- 定义模板 --> <script type="text/html" id="tpl-user"> <h2>{{title}}</h2> </script> <script> let data = { title: '用户信息' } let template_user = template('tpl-user', data); $("#container").html(template_user) </script> </body> </html>

art-template 标准语法
什么是标准语法
art-template 提供了 {{}} 这种语法格式,在 {{}} 内可以进行变量输出,或循环数组等操作,这种 {{}} 语法在 art-template 中被称为标准语法。
标准语法 - 输出
{{value}} {{obj.key}} {{obj['key']}} {{a ? b : c}} {{a || b}} {{a + b}}
在 {{}} 语法中,可以进行变量的输出、对象属性的输出、三元表达式输出、逻辑或输出、加减乘除等表达式输出。
标准语法 - 原文输出
{{@ value}}
如果输出的value值中,包含了 HTML 标签结构,则需要使用原文输出语法,才能保证 HTML 标签被正常渲染。
标准语法 - 条件输出
如果要实现条件输出,则可以在 {{}} 中使用 if ... else if ... /if 的方式,进行按需输出。
{{if value}} 按需输出的内容 {{/if}} {{if v1}} 按需输出的内容 {{else if v2}} 按需输出的内容 {{/if}}
标准语法 - 循环输出
如果要实现循环输出,则可以在 {{}} 内,通过 each 语法循环数组,当前循环的索引使用 $index 进行访问,当前的循环项使用 $value进行访问。
{{each arr}} {{$index}} {{$value}} {{/each}}
标准语法 - 过滤器
{{value | filterName}}
过滤器语法类似管道操作符,它的上一个输出作为下一个输入。
定义过滤器的基本语法如下:
template.defaults.imports.filterName = function(value){/*return 处理的结果 */}
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!