HTML详解
HTML详解
1. 初始HTML
1.1 HTML基本结构
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
我的第一个网页
</body>
</html>
1.2 网页基本信息
- DOCTYPE声明:告诉浏览器我们要使用什么规范
- <title>标签
- <meta>标签
<!--DOCTYPE:告诉浏览器我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta描述性标签,它用来描述我们网站的一些信息-->
<!--meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="简介">
<meta name="description" content="欢迎来到我的世界">
<!--title网页标题-->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
我的第一个网页
</body>
</html>
2. 网页基本标签
-
字体样式标签
- 粗体<b>、<strong>
- 斜体<i>
-
- 空格( )
- 大于(>)
- 小于(<)
- 版权符号(©)
- 等等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<!--标题标签-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!--段落标签-->
<p>欢迎来到我的世界</p>
<!--水平线标签-->
<hr>
<!--换行标签-->
<p>欢迎来到<br/>我的世界</p>
<!--字体样式:粗体、斜体-->
<b>加粗</b>
<strong>加粗</strong>
<i>斜体</i><br>
<!--特殊符号-->
空格:三个 空格<br/>
大于号:><br/>
小于号:<<br/>
版权符号:©<br/>
</body>
</html>
3. 图像、超链接、网页布局
3.1 图像标签
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
- ...
3.2 连接标签
- 文本超链接
- 图片超链接
- 页面间链接
- 从一个页面链接到另一个页面
- 锚链接
- 功能性链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<a name="top">顶部</a>
<!--
a标签
href:必填,表示要跳转到哪个页面
target:页面打开方式
_blank 在新窗口中打开
_self 在自己的页面中打开
-->
<a href="https://www.baidu.com" target="_blank">跳转到百度</a>
<a href="https://www.baidu.com">
<img width="300px" title="跳转到百度" height="140px" src="https://img0.baidu.com/it/u=2722112506,1574084848&fm=253&fmt=auto&app=120&f=JPEG?w=945&h=500"/>
</a>
<p>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</p>
<!--
锚链接
1.需要一个锚标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
<br/>
<!--
功能性链接
1.邮件链接;mailto
2.QQ链接
-->
<a href="mailto:2114535182@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2114535182&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:2114535182:41" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
</body>
</html>
3.3 行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6......)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a、strong、em......)
4. 列表、表格、媒体元素
4.1 列表
- 什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
- 列表的分类
- 无序列表
- 有序列表
- 定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>java</li>
<li>python</li>
<li>c/c++</li>
<li>html</li>
<li>javascript</li>
</ol>
<!--无序列表-->
<ul>
<li>java</li>
<li>python</li>
<li>c/c++</li>
<li>html</li>
<li>javascript</li>
</ul>
<!--
自定义列表
dl:列表标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>python</dd>
<dd>c/c++</dd>
<dd>javascript</dd>
<dd>html</dd>
<dt>城市</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>广州</dd>
<dd>郑州</dd>
<dd>深圳</dd>
</dl>
</body>
</html>
4.2 表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--
表格table
行 tr
列 td
-->
<table border="1px">
<tr>
<!--跨列colspan-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--跨行rowspan-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
</tr>
</table>
</body>
</html>
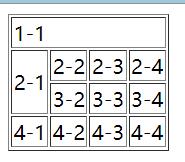
效果图如下

4.3 媒体元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--
视频元素
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="https://www.w3school.com.cn/i/movie.ogg" controls autoplay></video>
<!--音频元素-->
<audio src="https://m701.music.126.net/20211004162256/93df38927ac533142480a68460a3fb45/jdyyaac/obj/w5rDlsOJwrLDjj7CmsOj/11062312467/6a10/8c90/0eaf/e12ae5442e789a1e2215ddeae103befb.m4a" controls></audio>
</body>
</html>
举例:
5. 页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
6. iframe内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架</title>
</head>
<body>
<!--iframe内联框架
src:地址
-->
<iframe name="bilibili" width="800px" height="500px" src="https://www.bilibili.com/" frameborder="0"></iframe>
<!--相当于iframe跳转到了指定页面-->
<a href="https://www.w3school.com.cn/" target="bilibili">点击跳转</a>
<iframe src="//player.bilibili.com/player.html?aid=890868258&bvid=BV1EP4y187ER&cid=416926988&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</body>
</html>
举例:
6. 表单及表单应用
6.1 表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h2>注册</h2>
<!--
表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
-->
<form action="表单.html" method="get">
<!--文本输入框:input type="text"
value:默认初始值
maxlength:文本框输入的字符个数
size:文本框的长度-->
<p>名字:<input type="text" name="username" value="张三" maxlength="10" size="12"> </p>
<p>密码:<input type="password" name="password"> </p>
<!--单选框标签:input type="radio"
value:单选框的值
name:表示组-->
<p>
性别:
<input type="radio" checked value="boy" name="gender">男
<input type="radio" value="girl" name="gender">女
</p>
<!--多选框标签:input type="checkbox"-->
<p>
爱好:
<input type="checkbox" checked value="run" name="hobby">跑步
<input type="checkbox" checked value="study" name="hobby">学习
<input type="checkbox" value="basketball" name="hobby">篮球
<input type="checkbox" value="football" name="hobby">足球
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮-->
<p>
按钮:
<input type="button" name="btn1" value="不要点我">
<input type="image" src="https://img0.baidu.com/it/u=3667238550,169783186&fm=26&fmt=auto" width="60px" height="35px">
</p>
<!--下拉框,列表框-->
<p>
下拉框:
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
<option selected value="chengdu">成都</option>
</select>
</p>
<!--文本域textarea
cols:列数
rows:行数-->
<p>
反馈:
<textarea name="textarea" cols="10" rows="5">欢迎来到我的世界</textarea>
</p>
<!--文件域input type="file"-->
<p>
<input type="file" value="上传" name="upload">
</p>
<!--邮箱验证-->
<p>
邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>
URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>
<input type="number" name="num" checked>
</p>
<!--滑块
input type="range"-->
<p>
音量:
<input type="range" name="voice" min="0" max="100" step="2"/>
</p>
<!--搜索框-->
<p>
搜索:
<input name="search" type="search"/>
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
6.2 表单的应用
- 隐藏域(hidden)
- 只读(readonly)
- 禁用(disabled)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单应用</title>
</head>
<body>
<form action="表单应用.html">
<p>
名字:
<input type="text" name="username" value="admin" readonly/>
</p>
<p>
密码:
<input type="password" name="password" value="123456" hidden>
</p>
<p>
<!--增强鼠标可用性-->
<label for="mark">点我试试:</label>
<input type="text" id="mark" name="mark">
</p>
<p>
性别:
<input type="radio" name="gender" value="boy" disabled>男
<input type="radio" name="gender" value="girl">女
</p>
<p>
<input type="submit" disabled value="提交">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>
7. 表单初级验证
- 常用方式
- placeholder(提示信息)
- required(非空判断)
- pattern(正则表达式)
HTML常用正则表达式网站推荐
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!


