Bootstrap开发
1、BootStrap开发工具
任意前端工具
专门Bootstrap工具:Jetstrap(下载地址:jetstrap.com)
2、官网:
www.bootcss.com(“下载Bootstrap”,解压后是:css、fonts、js三个文件)
3、网页开发:
引入样式:<link rel="stylesheet" href="dist/css/bootstrap.min.css"/>
引入jquery文件和bootstrap的js:(jquery需要引入1.9.1更高版本)
<script src="jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="dist/js/bootstrap.min.js" type="text/javascript"></script>
4、Bootstrap中的全局样式
基本HTML元素都可以使用class设置样式并得到增强效果
①、样式
标题(h1~h6 / .h1~.h6)
<span class="h1">标题</span>
副标题(small)
<small></small>
②、文本
段落(p)
③、表格
<table class="table"></table>
<table class="table table-striped"></table> (增加实体线)
<table class="table table-striped table-hover"></table> (鼠标移动高亮)
④、表单
<div class="form-group">
<input class="form-control" type="text" placeholder="这是输入框" />
</div>
水平排列:<div class="form-inline">
消失:<laber class="sr-only">
⑤、按钮
<button class="btn btn-default">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-primary">按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-danger">按钮</button>
<button class="btn btn-link">按钮</button>
<button class="btn btn-default btn-lg">按钮</button> 控制大小
⑥、图片及辅助类
<img class="img-rounded"> 圆角
<img class="img-circle"> 圆形
<img class="img-trumbnail"> 带边框圆角
5、Bootstrap渐进
--开发响应式页面 Viewport
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
--利用栅格布局(栅格系统)适配不同硬件
*{
padding:0;
margin:0;
}
@media screen and(max-width:900px) and (min-width:500px){ // 当屏幕范围操控在500,900px时
.text{
width:100%;
hieght:100px;
background:blue;
}
}
<div class="text col-lg-3 col-md-4 col-sm-6 col-xs-12 col-lg-offset-3 col-md-offset-4"></div> // Bootstrap中的适应屏幕的类
--单位
px、em、rem
--字体图标(front文件夹)
引用后
<style>
.glyphicon-asterisk{
color:green;
font-size:100px;
}
</style>
<span class="glyphicon glyphicon-asterisk"></span>
6、Bootstrap中的组件
①、怪异属性(盲文网站)
role
aria-label
tabIndex
data-
②、字体图标
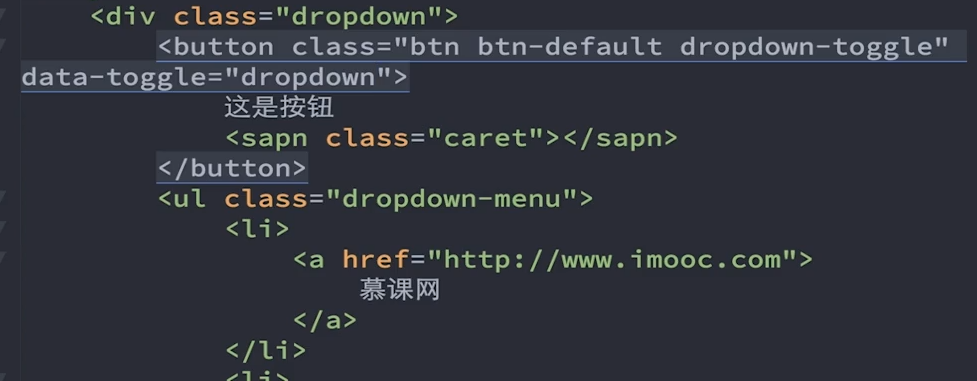
③、下拉菜单

data-toggle="dropdown"绑定事件
④、控件组
input-group 表示控件组
input-group-addon 可放置额外内容及图标
![]()
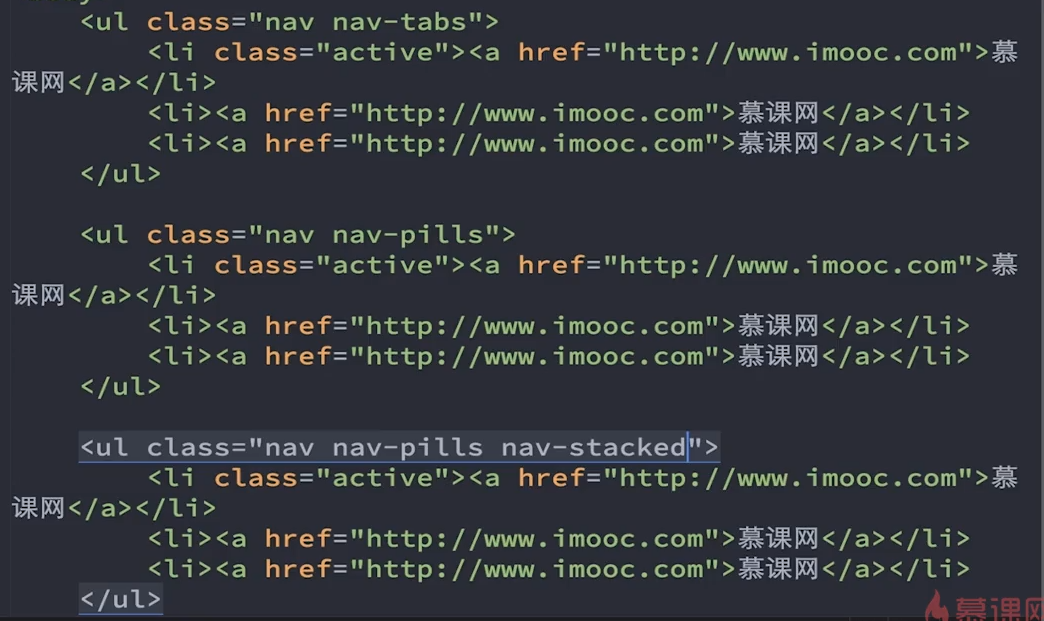
⑤、导航
1、以一个带有class.nav的无序列表开始
2、nav-tabs 代表可切换的导航
3、nav-pills 代表胶囊导航
4、nav-justified 使导航垂直

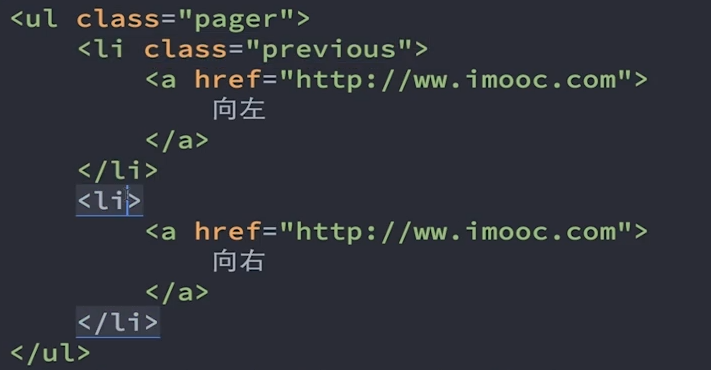
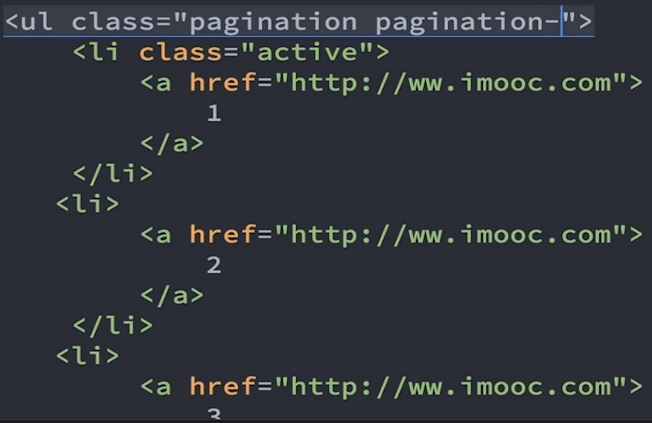
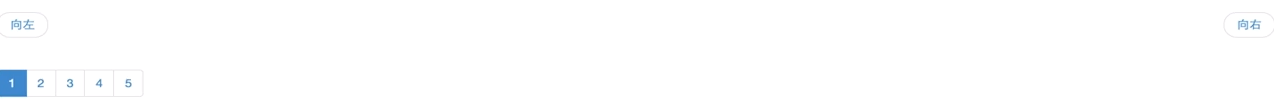
⑥、分页
1、pagination 在父元素中添加表示分页
2、pager 放置在翻页区域
3、previous 把链接向左对齐
4、next 把链接向右对齐
<nav>


</a>
</li>
</ul>
</nav>
结果:
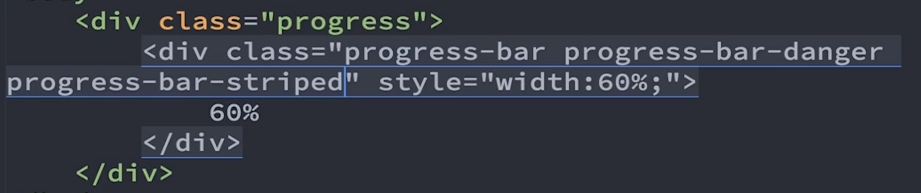
⑦、进度条
1、progress 表示进度条
2、通过状态类改变进度条的颜色
3、progress-bar-striped 使进度条颜色渐变

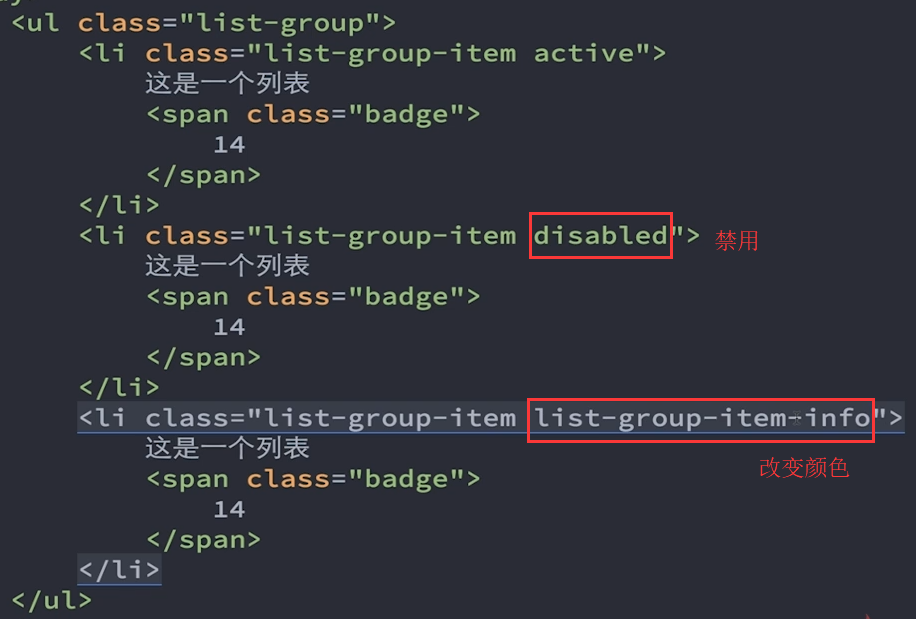
⑧、列表
1、list-group 代表列表组
2、badge 代表状态数
3、active 代表选中状态

⑨、面板
1、panel 面板
2、panel-body 代表面板内容
3、panel-footer 代表面板的注脚

7、Bootstrap中的插件
1、Bootstrap插件依赖Bootstrap.js
2、Bootstrap.js基于JQuery
①、data属性
1、通过data属性控制页面交互
2、$(document).off('.data-api')解除属性绑定
data-toggle="class" 指定绑定标签的class
data-target="#id" 指定绑定标签的id




