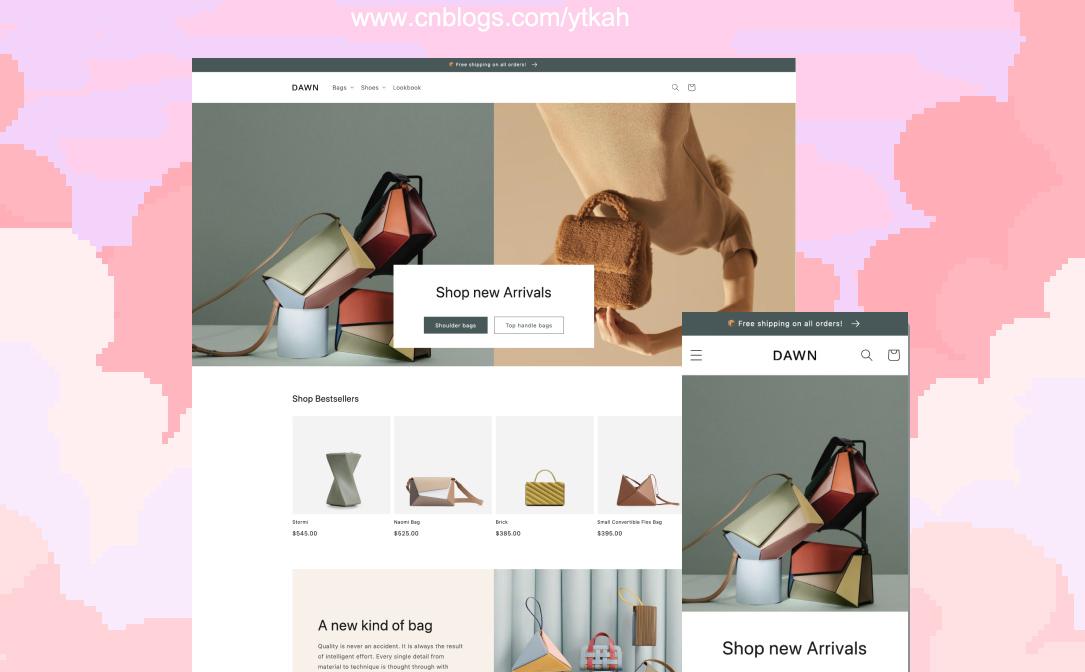
免费Shopify主题Dawn
Dawn是Shopify的第一个源码可用的参考主题,具有Oline Store 2.0的灵活性和对速度的关注。它是用HTML和CSS的语义标记构建的,而不是依靠polyfills和外部库,以便在所有的浏览器上创造良好的体验。它的设计是为了最大限度地提高灵活性,同时最大限度地减少复杂性,这意味着在我们的设计中要平衡意见,允许商家有空间做出他们认为适合他们业务的改变。

我们在构建Dawn时一直强调速度,结果是Dawn在默认情况下是快速的,无论如何,它的加载速度比Debut快35%,Debut是目前一半以上的商户使用的主题。

Dawn,Shopify的第一个可提供源代码的参考主题。
由于Dawn已经为其所有的页面提供了JSON模板,你可以在你自己的主题上解锁部分时使用它作为一个模型。它最终将成为所有新商店的新默认主题,取代Debut。
通过阅读我们在Shopify用户体验博客上的文章,了解更多关于我们如何构建Dawn的信息。
关于使用最小的JavaScript
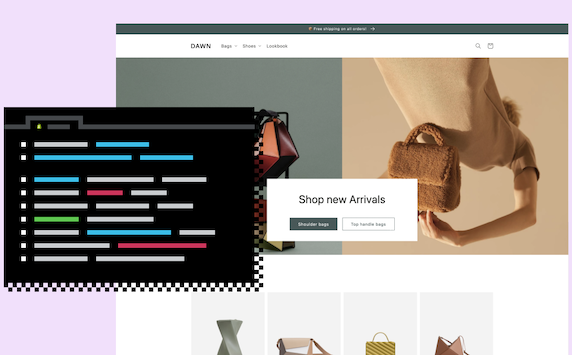
可以说,Dawn最大的追求是,我们探索了在开发过程中只使用需要的JavaScript的方法到底能走多远。这是因为我们比以往任何时候都更重视速度,提供一个快速的基础,以增加商家店铺快速加载的可能性。
我们知道,用最少的JavaScript构建意味着我们不会在商家和买家的用户体验上做出妥协。在某些情况下,JavaScript是必要的,即使它不是最有效的选择。但在有意义的地方,我们依靠本地浏览器的功能,而不是JavaScript库和polyfills。
我们鼓励开发者在可能的情况下利用本地浏览器的功能来渲染HTML和CSS布局。
Dawn主题特色
性能 - Dawn的每一个部分都是以性能为基础建立的。Dawn使用了几种策略来优化性能。例如,它尽可能地使用CSS和本地浏览器功能,而不是JavaScript,以减少包的大小,减少加载时间。
设计 - Dawn是以商家和客户的体验为前提而建立的。它将灵活性和易用性与强大的品牌表达和直观的界面相结合。
可访问性 - Dawn的设计和构建遵循了我们在可访问性方面的最佳实践。它的设置被组织起来,以帮助商家设计无障碍的色彩方案。
使用章节和区块 - Dawn通过将模板功能分割成章节和区块,在模板中建立了灵活性。这允许商家在任何页面上建立自定义布局,并在页面的多个位置引入应用块。
以上是ytkah翻译整理,详情大伙可以直接安装测试一下
相关模板推荐

加微信交流


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-07-15 变量 $cfg['TempDir'] (./tmp/)无法访问。phpMyAdmin无法缓存模板文件,所以会运行缓慢。
2018-07-15 Laravel项目October安装
2016-07-15 css自动换行如何设置?url太长会撑开页面
2016-07-15 微信月活跃用户数6.97亿 全球十大消息应用第四
2015-07-15 网站不收录可能是受同服务器上的挂马站牵连