Laravel上传产品图片Uploading img
这节我们讲Laravel产品图片上传,有很多方式可以实现,这里我们用intervention/image插件来进行。首先安装intervention/image插件,在命令行输入
1 | composer require intervention/image |
安装完成后要修改config/app.php文件
1 2 3 4 | //在$providers中添加一行Intervention\Image\ImageServiceProvider::class,//在$aliases中添加一行'Image' => Intervention\Image\Facades\Image::class, |
发布配置,在命令行中输入
1 | php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5" |
这时弹出Copied File [/vendor/intervention/image/src/config/config.php] To [/config/image.php]提示已经复制配置文件到config/image.php,你可以在这里进行设置。
修改controller配置,文件在/app/Http/Controllers/ItemController.php,
1 2 3 4 5 6 7 8 | if($request->hasFile('img')) { $image = $request->file('img'); $filename = time() . '.' . $image->getClientOriginalExtension(); $location = public_path('img/' . $filename); Image::make($image)->save($location); $item->img = url('img/' . $filename); } |
修改create.blade.php文件,表格form要加一个参数enctype="multipart/form-data",选择图片改为<input type="file" name="img" >
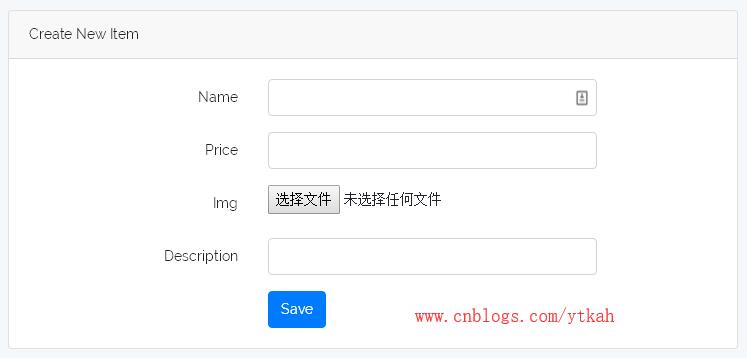
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | @extends('layouts.app')@if ($errors->any()) <div class="alert alert-danger"> <strong>Errors:</strong> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div>@endif@section('content') <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <div class="card card-default"> <div class="card-header">Create New Item</div> <div class="card-body"> <form method="POST" action="/items" aria-label="Register" enctype="multipart/form-data"> @csrf <div class="form-group row"> <label for="name" class="col-md-4 col-form-label text-md-right">Name</label> <div class="col-md-6"> <input id="name" type="text" name="name" value="" required="required" autofocus="autofocus" class="form-control"> </div> </div> <div class="form-group row"> <label for="email" class="col-md-4 col-form-label text-md-right">Price</label> <div class="col-md-6"> <input id="email" type="text" name="price" value="" required="required" class="form-control"> </div> </div> <div class="form-group row"> <label for="password" class="col-md-4 col-form-label text-md-right">Img</label> <div class="col-md-6"> <input type="file" name="img" > </div> </div> <div class="form-group row"> <label for="password-confirm" class="col-md-4 col-form-label text-md-right">Description</label> <div class="col-md-6"> <input id="password-confirm" type="text" name="description" required="required" class="form-control"> </div> </div> <div class="form-group row mb-0"> <div class="col-md-6 offset-md-4"> <button type="submit" class="btn btn-primary">Save</button> </div> </div> </form> </div> </div> </div> </div> </div> @endsection |


加微信交流


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-07-11 《分水岭:看清中国科技和互联网未来五年的趋势》出版 腾讯科技出品
2015-07-11 公众号文章新增语音功能 让声音拉近粉丝的距离