两周“学会”bootstrap搭建一个移动站点
一直想着用bootstrap搭建网站,它的自适应、元素封装完善、现成的Glyphicons字体图标,省去很多的css、js、ui的工作,可以快速搭建一个客户需要的站点。ytkah自己有一些div+css的基础知识,所以上手bootstrap相对会比较快一些,从入手到完成项目只用了两周“学会”bootstrap搭建一个企业站,中间还有其他的一些事需要处理。当然做得比较粗糙,效果图在文章尾部。
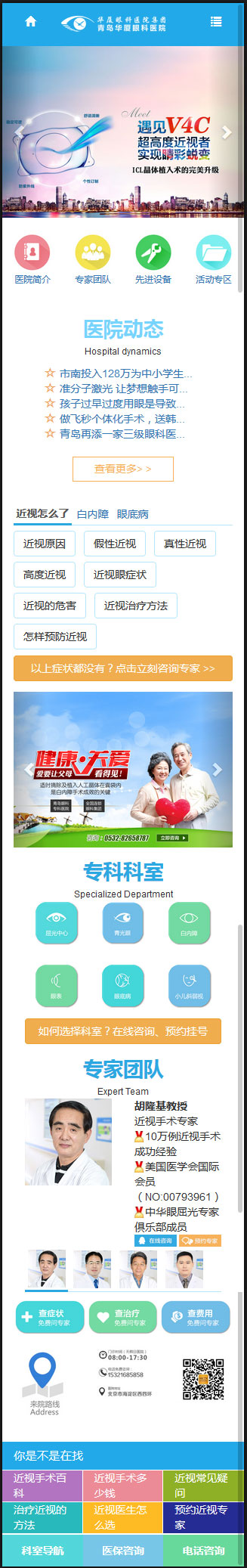
国内的企业站一般都喜欢这样的版式:头部导航、幻灯片banner、次导航、文章列表、tag标签、转化引导、主业分类、团队介绍、联系方式,那我们就按这样设计
1.按照bootstrap中文网bootcss.com官方文档,首先我们先引用css和js,用大的body把页面包围起来
2.用导航条<nav></nav>设计一个头部导航,用栅格系统column分为散列,左侧是主页小房子标志,中间是logo,右侧是下拉导航菜单
3.用carousel.js做一个幻灯片轮播,如果想加入手势滑动效果参考ytkah之前写的这篇文章:Bootstrap幻灯轮播如何支持触屏左右滑动手势?
4.用栅格系统column做次导航作为品牌专区、主业分类、底部转化引导
5.用ul - li 做一个文章列表
6.用标签页nav-tabs和按钮btn做一个tags标签栏、团队介绍
ytkah力求用最少的组件来完成设计,如果想做得更美观可以加入更多的组件。网站的栏目页和文章页需要的功能相对少一些,头部、底部、转化引导等可以共用,做得更快。


加微信交流
标签:
bootstrap


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架