如何通过css控制内容显示顺序 第二行的内容优先显示
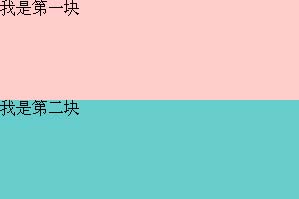
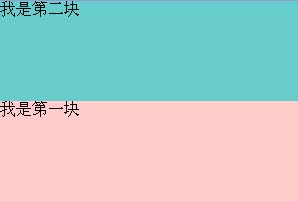
我们有时进行网页设计时为了想让用户感兴趣的内容优先显示在前,又不想改动代码的先后顺序,要怎么操作呢?(或者换种说法:源代码中要先看到A再看到B,而视觉上是先B再A)举个简单的例子,想让第二行的内容在不改动代码的情况在视觉上显示在第一行。如图,左图是正常显示,想让它们对换一下顺序,像右图一样展示出来。


我们可以通过div+css的形式来定义
css中position的absolute(绝对)和relative(相对)两个参数,我们将上面右图的css作如下定义:
1 2 | .bock1 { width:300px; height:100px; background:#ffcccc;position:relative; margin-top:100px;}.bock2 { width:300px; height:100px; background:#65b6be;position:absolute;top:0;} |
保存,刷新一下页面试试,是不是你想要看到的效果了?

加微信交流


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架