为帝国cms模板添加站内搜索小教程
由于客户的需要,最近都在整帝国cms,很多东西还是不熟悉,特别是帝国cms模板,以前用的那些网站模板一般是保存在ftp文件中,而帝国cms模板是直接保存在数据库中,修改是在网站后台的模板管理,得慢慢适应。
这几天接到一个站,整体是做得差不多了,就是有很多细节还没解决,例如帝国cms站内搜索还不能实现。本着好奇的新鲜,就随着xmyanke一起来鼓捣一下吧。
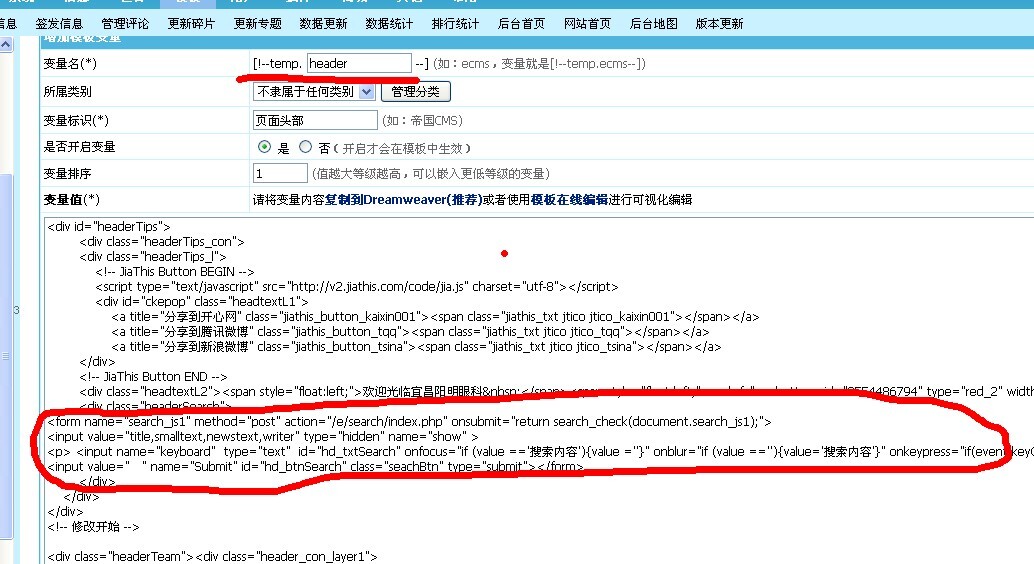
在本帝国cms模板修改案例中,站内搜索是放在网站头部右上角,那么我们就在后台-模板-公共模板变量-管理模板变量-页面头部[!--temp.header--]进行修改

添加如下帝国cms站内搜索代码
1 2 3 4 | <form name="search_js1" method="post" action="/e/search/index.php" onsubmit="return search_check(document.search_js1);"><input value="title,smalltext,newstext,writer" type="hidden" name="show" ><p> <input name="keyboard" type="text" id="hd_txtSearch" onfocus="if (value =='搜索内容'){value =''}" onblur="if (value ==''){value='搜索内容'}" onkeypress="if(event.keyCode==13) {hd_btnSearch.click();return false;}"></p> <input value=" " name="Submit" id="hd_btnSearch" class="seachBtn" type="submit"></form> |
样式自行设置,保存,更新一下页面,帝国cms模板头部的站内搜索框是不是显示出来了?
为帝国cms模板添加站内搜索小教程就到这了,简单不?只要找到了通用代码,剩下就是调用了。good luck

加微信交流
标签:
帝国cms教程


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架