shopify图文编辑如何实现左图右文/右图左文
怎样让网站更美观?图文并茂是一个比较好的方式。shopify如果想要图文编辑要如何实现呢?比如左图右文、右图左文,有人说用pagefly、automizely等很快就能排版,但这些app免费版有功能或数量的限制,而且有可能引入它们自己的js和css文件,这些文件会拖慢页面的加载速度,增加了跳出率。有没比较好的方式呢?自己写模块/改造模块!
最近ytkah给客户做了一个案例

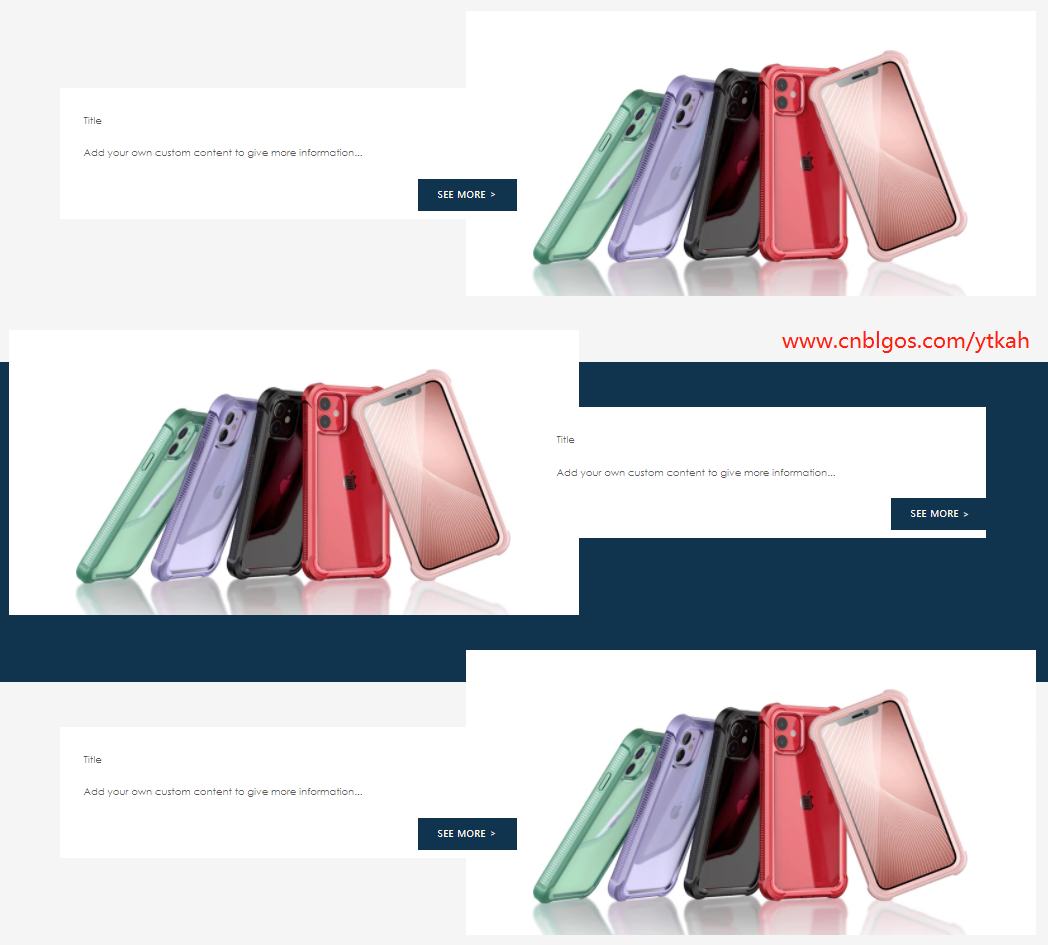
左图右文、右图左文交替展示,是不是更有层次感?将您的产品实力一步一步展现给访客,转化率是不是有所提升呢?

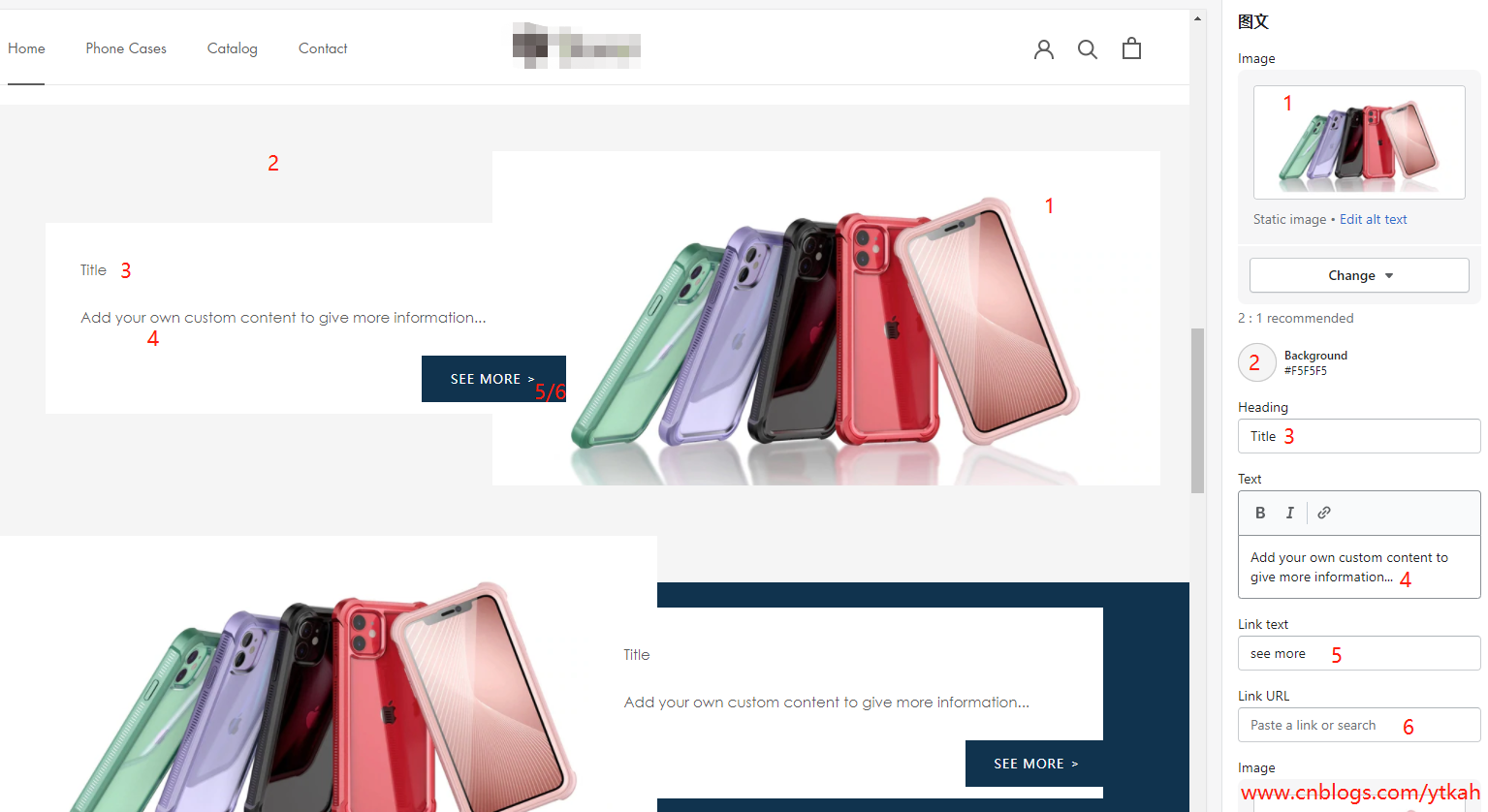
而且后台可以定义图片、文字、背景颜色、链接,是不是很方便?

free shipping、warranty这些鲜明的图标条款政策可以很好地增加客户的信任感
当然我们还可以根据您的需求进行定制,比如不同的产品也能自定义,不同的页面也能定义
想要您的shopify也有这样的图文排版编辑功能吗?赶紧联系ytkah吧

加微信交流


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2014-03-14 微信公众平台登录不了?用手机微信公众号助手群发消息!