重新定义li样式如何操作
有时我们对默认的li样式不是特别满意,比如li前的点和文字间隔太小或太大,如果要调整需要如何操作呢?随ytkah一起来看看吧
1.首先把默认的样式隐藏
1 2 3 4 5 6 | .ProductMeta__Description .Rte li { padding: 1px 0; position: relative; list-style: none; padding-left: 15px;} |
2.添加新的样式
1 2 3 4 5 6 7 8 9 10 11 | .ProductMeta__Description .Rte li::after { content: ''; margin-right: 2px; position: absolute; top: 8px; left: 2px; width: 5px; height: 5px; background: #666; border-radius: 50%;} |
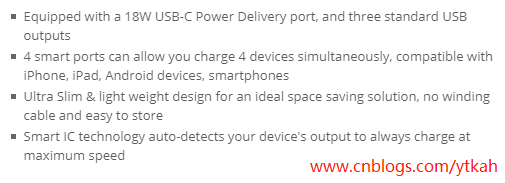
示例样式如下


加微信交流


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-05-28 phpcms邮箱smtp配置163企业邮测试可用
2016-05-28 微信网页版朋友圈在哪?怎么找不到
2014-05-28 微信公众平台推出"微信保护"提升微信账号安全 附微信保护开启教程