如何设置ExpiresDefault启用浏览器缓存Leverage browser caching
最近客户反应说网站加载很慢,通过GTmetrix检测到有一项值Leverage browser caching为0,这是什么意思呢?前面这篇文章有个简单的科普:Expires 或 Cache-Control 响应头—前端性能优化 3,一般来讲,浏览器等客户端都会有缓存机制来减少 HTTP 请求的数目和大小,让页面能够更快加载。Web 服务器通过有效期 HTTP 响应头来告诉客户端,页面的各个组件应该被缓存多久。如果你用的是 Apache 服务器,用 ExpiresDefault 指令来设置相对于当前日期的有效期。下面就随ytkah一起来看看吧
如何设置呢?使用apache的mod_expires模组来加速网页浏览,是利用”mod_expires”的功能,来设定网页文件的过 期时间,加长网页文件被浏览器快取(Cache)保存的时间.如此一来,只要网页文件的过期时间未到,浏览器就会引用快取的资料,而不用花时间再去下载网 站上的资料.另一方面带给站长的好处是,可以减少浏览者对网站的流量耗用(例如有些虚拟主机有限制网站可使用的流量).
在使用之前,首先要确认一下”mod_expires”模组是否有启用.编辑Apache的”httpd.conf”,找到这么一行:
1 | #LoadModule expires_module modules/mod_expires.so |
将该行前面的”#”字号删除,保存,重新启动Apache来使这个更新生效.
然后我们开始设置expires具体参数,可以写在Apache的”httpd.conf”中,也可以写在网站根目录下的”.htaccess”文件里,注意有个“.”,代码如下,范例1
1 2 3 4 5 | <IfModule mod_expires.c>ExpiresActive OnExpiresDefault "access plus 10 days"ExpiresByType text/css "access plus 10800 second"</IfModule> |
注释:
- 使用 <IfModule></IfModule> 来包夹指令可以避免在mod_expires模组没有启用的情况下还要去 执行.如果mod_expires模组确定已经启用,那不写<IfModule></IfModule>也没关係.
- ExpiresActive On 是指启用mod_expires功能,相对的Off就是关闭功能.
- ExpiresDefault 指令是设定预设的过期时间.
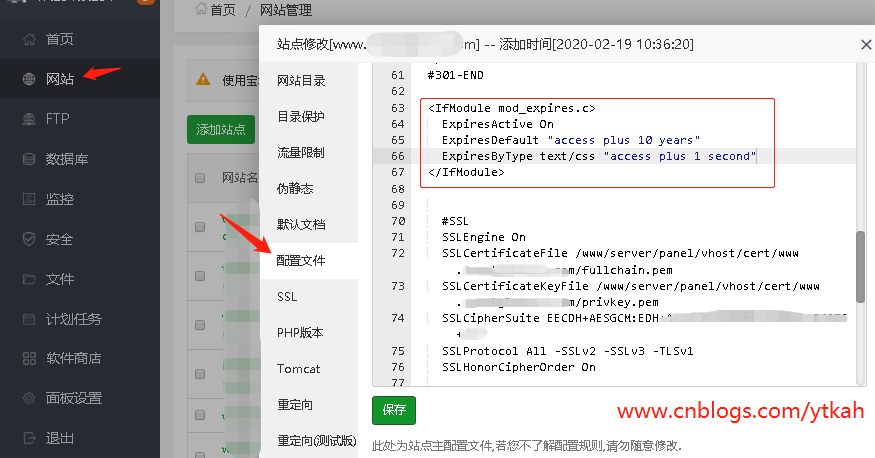
如果你用的是宝塔面板设置更方便

范例2
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <IfModule mod_expires.c>ExpiresActive OnExpiresDefault A86400ExpiresByType image/x-icon A2592000ExpiresByType application/x-javascript A2592000ExpiresByType text/css A2592000ExpiresByType image/gif A604800ExpiresByType image/png A604800ExpiresByType image/jpeg A604800ExpiresByType text/plain A604800ExpiresByType application/x-shockwave-flash A604800ExpiresByType video/x-flv A604800ExpiresByType application/pdf A604800ExpiresByType text/html A900</IfModule> |
范例3
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <IfModule mod_expires.c>ExpiresActive OnExpiresDefault A0# 1 年<FilesMatch “\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$”>ExpiresDefault A9030400</FilesMatch># 1 星期<FilesMatch “\.(jpg|jpeg|png|gif|swf)$”>ExpiresDefault A604800</FilesMatch># 3 小时<FilesMatch “\.(txt|xml|js|css)$”>ExpiresDefault A10800″</FilesMatch></IfModule> |
ExpiresDefault指令是设定预设的过期时间.
从范例一和范例二中,各位可以看到关于时间设定的方式有分两种,一个是文字叙述型,一个是代码加上秒数型.
文字叙述型:
“access plus 10 days”意指浏览时起算10天.依照Apache官方说明文件,过期起算时间有三种,分别是access、now 以及modification.其中access与now意义相同,而modification指的是网页文件的”最后编辑时间”.所以如果要以档桉的最 后编辑时间起算,可以写成这样,”modification plus 10 days”.而时间的指定也很简单,就是英文单字(years、months、weeks、days、hours、minutes、seconds).例 如,可以写成这样,”access plus 1 month 15 days 2 hours”.
代码加上秒数型:
A86400意指浏览时起算1天.格式是代码加上秒数.代码有分两种,”A”等同”access”,意指浏览时起算过期时间.使用代码”A”比较适合应用 在不常变动的网页文件类型,例如图片.另外一种代码是”M”,其意义等同于”modification”,指的是网页文件的”最后编辑时间”.使用代 码”M”比较适合应用在经常变动的网页文件类型,例如HTML页面这类经常更新内容的资料.秒数资料我在文后附上参考资料,可以供各位快速参考.
ExpiresByType指令是依照不同的网页文件型态来做过期时间设定.
例如,ExpiresByType text/css A2592000,意指网站上的CSS风格档3天后过期; ExpiresByType image/gif A604800,意指网站上的Gif图档在7天后过期.
范例三里,使用了<FilesMatch></FilesMatch>来包夹各型态的网页文件,而不是使用”ExpiresByType”指令,这也是一种用法.
大家在使用YSlow的网站速度优化,常会看到Add an Expires header这一条分值很低,搜索很多但还不知道怎么该。下面就是答案。
Add an Expires header / 为文件头指定Expires
给静态文件加上过期标志。让浏览器或者CDN服务器缓存起来,加速图片和其他静态文件的加载。
Expires是浏览器Cache机制的一部分,浏览器的缓存取决于Header中的四个值: Cache-Control, Expires, Last-Modified, ETag。
优化这个选项,所要做的是对站内所有的文件有针对性的设置Cache-Control和Expires.
我们要实现加上过期标志可以利用apache模块mod_expires和mod_headers。
通过配置.htaccess文件, 可以轻易地按文件类别设置缓存时间。对提高网站速度有一定帮助。
1. 利用mod_expires
在.htaccess中添加如下语句:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <ifmodule mod_expires.c>expiresactive on#默认所有文件缓存时间设置为300秒expiresdefault a300#html,plain-text缓存300秒expiresbytype text/html a300expiresbytype text/plain a300#css, javascript缓存一个小时expiresbytype text/css a3600expiresbytype application/x-javascript a3600#图标文件缓存30天expiresbytype image/x-icon a2592000#image类缓存一个星期expiresbytype image/jpeg a604800expiresbytype image/gif a604800expiresbytype image/png a604800#其它文件缓存一个星期expiresbytype application/x-shockwave-flash a604800expiresbytype video/x-flv a604800expiresbytype application/pdf a604800</ifmodule> |
以上就是Apache启用mod_expires模块的内容
但有一个问题是我们常用的Apache主机经常不怎么支持mod_expires,没有关系,我们用另一个模块使用mod_headers。
同样在.htaccess文件中添加如下内容可以实现缓存:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <ifmodule mod_headers.c># htm,html,txt类的文件缓存一个小时<filesmatch “\.(html|htm|txt)$”>header set cache-control “max-age=3600″</filesmatch># css, js, swf类的文件缓存一个星期<filesmatch “\.(css|js|swf)$”>header set cache-control “max-age=604800″</filesmatch># jpg,gif,jpeg,png,ico,flv,pdf等文件缓存一年<filesmatch “\.(ico|gif|jpg|jpeg|png|flv|pdf)$”>header set cache-control “max-age=29030400″</filesmatch></ifmodule> |
以下为样本代码:
1 2 3 4 5 6 7 8 9 | <FilesMatch “\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>Header set Cache-Control “max-age=604800, public”</FilesMatch><FilesMatch “\.(xml|txt)$”>Header set Cache-Control “max-age=18000, public, must-revalidate”</FilesMatch><FilesMatch “\.(html|htm|php)$”>Header set Cache-Control “max-age=3600, must-revalidate”</FilesMatch> |
如果是nginx服务器请查看这篇文章:nginx设置Expires启用浏览器缓存

加微信交流


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架