woocommerce如何隐藏/显示product meta
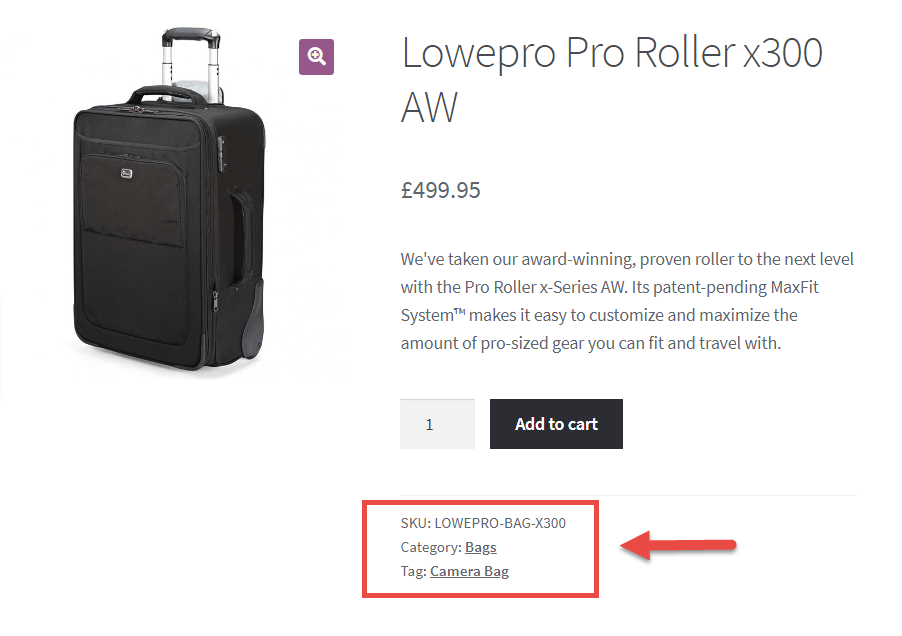
前面我们说了woocommerce如何隐藏SKU,那如果不想显示产品分类category和标签tag呢?我们知道SKU, Category list 和 Tag list在woocommerce产品页中统称为产品product meta,下图红框所示。1、如果想全部隐藏这些meta很简单,在当前主题function.php文件中加入下面的代码即可
1 | remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); |

刷新以后,上图红框中的信息将会消失。
2、如果只想显示SKU呢?用下面的代码就能实现。
1 2 3 4 5 6 7 8 9 10 11 12 | add_action( 'woocommerce_single_product_summary', 'ytkah_show_sku_again_single_product', 40 ); function ytkah_show_sku_again_single_product() { global $product; ?> <div class="product_meta"> <?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?> <span class="sku_wrapper"><?php esc_html_e( 'SKU:', 'woocommerce' ); ?> <span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?></span></span> <?php endif; ?> </div> <?php} |
3、如果只想显示category分类呢?
1 2 3 4 5 6 7 8 9 10 | add_action( 'woocommerce_single_product_summary', 'ytkah_show_cats_again_single_product', 40 ); function ytkah_show_cats_again_single_product() { global $product; ?> <div class="product_meta"> <?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?> </div> <?php} |
4、如果只想显示tag标签呢?另外的方法可以参考这里woocommerce调用tags
1 2 3 4 5 6 7 8 9 10 | add_action( 'woocommerce_single_product_summary', 'ytkah_show_tags_again_single_product', 40 ); function ytkah_show_tags_again_single_product() { global $product; ?> <div class="product_meta"> <?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Tag:', 'Tags:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?> </div> <?php} |

加微信交流
标签:
wordpress
, woocommerce


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2016-12-16 微信小程序未来怎么样?听微盟卫晓祥来说说
2014-12-16 通过图片定位给一张图片添加多个链接