woocommerce如何隐藏SKU
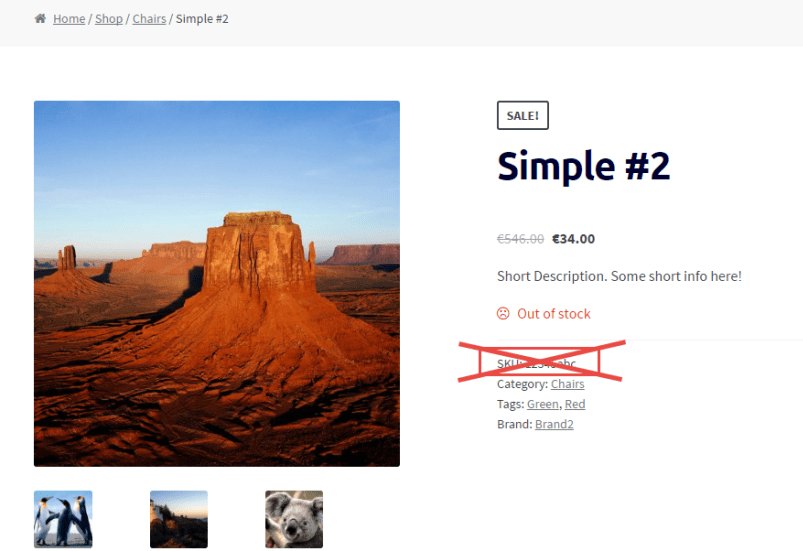
有时我们不想在woocommerce网站前台显示SKU,如下图所示,因为sku一多整个排版可能会乱,那么要如何隐藏sku呢?随ytkah一起来看看

在当前主题的function.php文件中加入如下代码
1 2 3 4 5 6 7 8 | add_filter( 'wc_product_sku_enabled', 'ytkah_remove_product_page_sku' ); function ytkah_remove_product_page_sku( $enabled ) { if ( ! is_admin() && is_product() ) { return false; } return $enabled;} |
刷新一下缓存,再次访问产品页,SKU项是不是消失了呢?
当然,你也可以也可以做成插件的形式
看完这篇你会更喜欢这篇woocommerce如何隐藏/显示product meta

加微信交流
标签:
wordpress
, woocommerce


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2016-12-16 微信小程序未来怎么样?听微盟卫晓祥来说说
2014-12-16 通过图片定位给一张图片添加多个链接