wordpress去掉自定义菜单的外层div
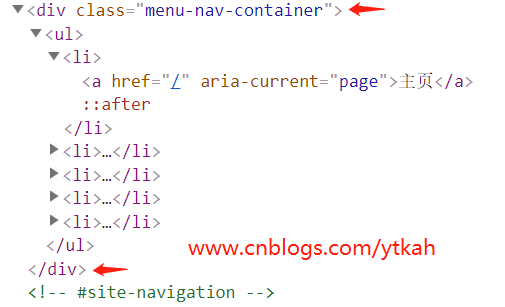
wordpress调用自定义菜单时自动会在外层加一个<div class="menu-nav-container">,如下图所示,nav是后台定义的菜单名称,如果想把这个div去掉要如何操作呢?随ytkah一起来看看吧

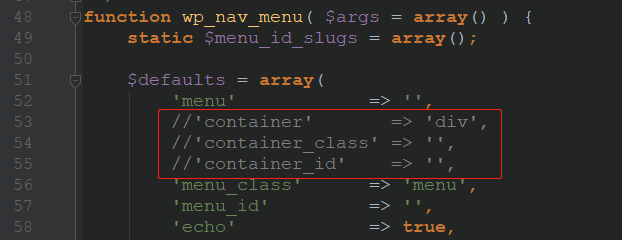
1、首先我们通过关键词定位到文件/wp-includes/nav-menu-template.php,大概53行左右,如下图,把container屏蔽了

2、如果有二级菜单的话,一般默认的class是sub-menu,如果想改这个名称呢?定位文件/wp-includes/class-walker-nav-menu.php,大概64行
1 2 | // Default class.$classes = array( 'sub-menu' ); |
改为自己想要的class名称就可以了,比如menu1
这种方法比较不好的一点是当你升级了wordpress,这两个文件会被覆盖,所以需要重新修改一下文件

加微信交流
标签:
wordpress


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架