如何去掉wordpress后台notice提示窗口
我们在安装完wordpress插件后,有些会在后台页面弹出一个提示你去收费升级pro版,如下图所示,这无可厚非,基础功能可以免费用,如果要用高级功能可以升级。有些朋友觉得基础功能够用了,又不想看到弹出广告怎么办呢?有个简单的办法,去掉notice定义。

其实这个是用了wordpress的notice组件,官方解释是Use Notices to communicate prominent messages to the user.向用户弹出通知消息。这个组件已经定义好样式了,比如成功提示是
1 2 3 | <div class="notice notice-success is-dismissible"> <p><?php _e( 'Done!', 'sample-text-domain' ); ?></p></div> |
常见的样式有以下几种,直接引用就可以
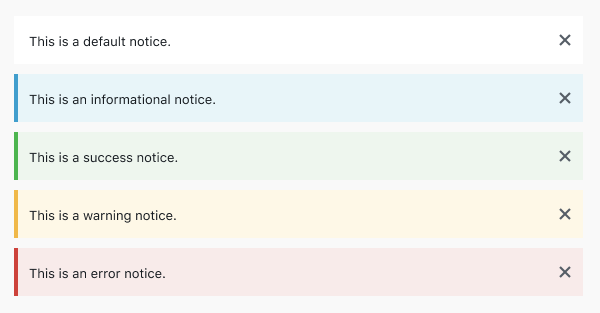
1 2 3 4 5 6 7 | Notices are color-coded to indicate the type of message being communicated:Default notices have no background.Informational notices are blue.Success notices are green.Warning notices are yellow****.Error notices are red. |

知道了notice原理就好办多了,我们可以直接进入插件的目录,直接搜索notice关键词,找到对应的代码,屏蔽或删除就可以了。不会很难吧?
wordpress官方文档很重要,没事可以多看看,有事直接搜索关键词,会有很多解决方案
更多使用方法参考https://developer.wordpress.org/reference/hooks/admin_notices/

加微信交流


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2015-04-26 帝国cms无法注册登录快速解决方法 附路径