wordpress用Elementor拖拽生成酷炫页面
很多朋友看到wordpress网站做得很高大上,想知道是怎么做到的,其实很简单,用Elementor就能拖拽生成酷炫页面,ytkah就直接上干货了。
1.安装Elementor,到wordpress后台的插件安装页面搜索elementor,点击直接安装然后启用就ok了
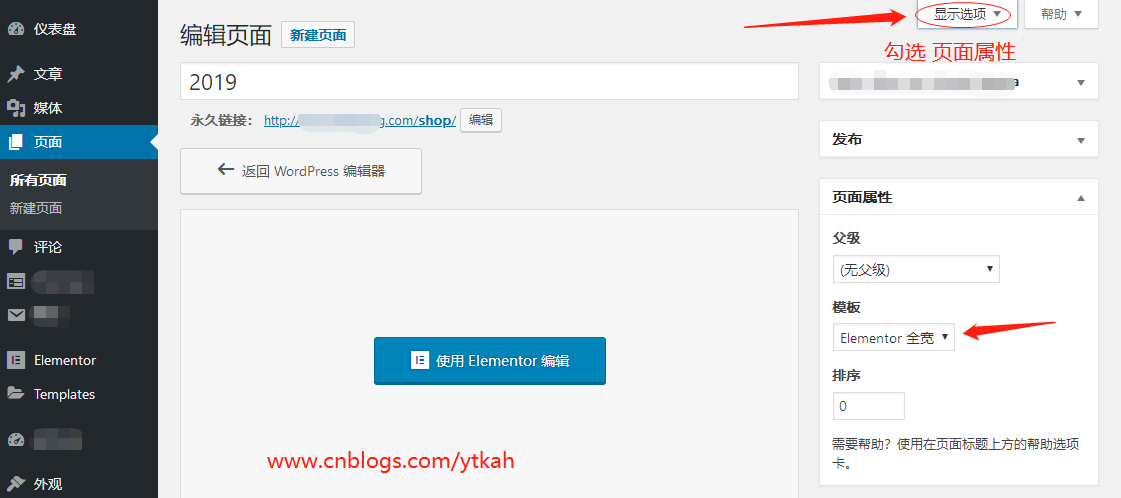
2.创建一个新页面,比如2019,在右侧栏的页面属性 - 模板 - 选 Elementor全宽,这样做出来的版面是全屏的。
如果右侧栏没找到页面属性模块,那就点击右上角的显示选项,勾选页面属性单选框

3.点击 使用Elementor编辑 ,选择左侧具体的模块进行拖拽编辑。当然有很多模板可以选,看中漂亮的模板,然后点击导入,再适当修改图片和文字
一个简单大方的页面就做好了,小伙伴也去试试吧!

加微信交流
标签:
wordpress


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-04-18 马化腾2018中国“互联网+”数字经济峰会演讲《互联网+助力数字中国建设》全文
2014-04-18 微信公众平台图文转化率300%实操