给opencart产品页添加额外信息
有时我们在开发opencart时需要给产品页添加一些额外的信息,第一种聪明的方法可以修改并调用已有字段,详细可以参考opencart3产品页调用upc/数量等信息;如果您的开发能力不错的话可以用第二种方法:构造新的函数并调用;第三种方法是借助插件来实现:Custom text on product pages这个插件,支持多语言,无需修改核心文件,样式可以在css文件自己定义。下面就随ytkah一起来操作第三种方法
1.下载插件,https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=27633
2.安装,extensions - installer - upload上传就能直接安装
3.刷新,extensions - modification - fresh
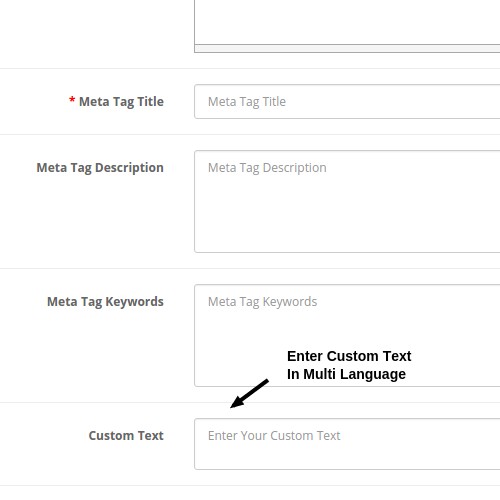
到后台产品编辑页看看是不是增加了一个custom text选填项,如下图

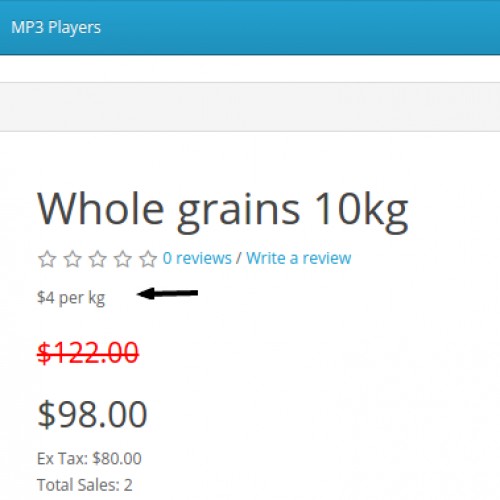
前端产品页展示效果如下

当然你也可以在需要的地方用下面的代码进行调用,twig模板中引入
{% if customtext %}
{{ customtext }}
{% endif %}

加微信交流

 浙公网安备 33010602011771号
浙公网安备 33010602011771号