opencart3属性attribute实现换行等简单html代码
opencart3属性attribute在前台页面默认是没有解析html代码功能的,比如想实现换行,后台这样写:line 1<br>line 2,但前台产品页也是line 1<br>line 2显示在同一行,而不是第一行是line 1第二行是line 2。那么opencart3属性attribute要如何实现换行等简单html代码呢?可以用simple html attribute这个插件,随ytkah一起来操作
1.下载插件https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=34012
2.上传插件,extension - install,将刚刚下载的插件上传安装
3.刷新缓存,modification - refresh
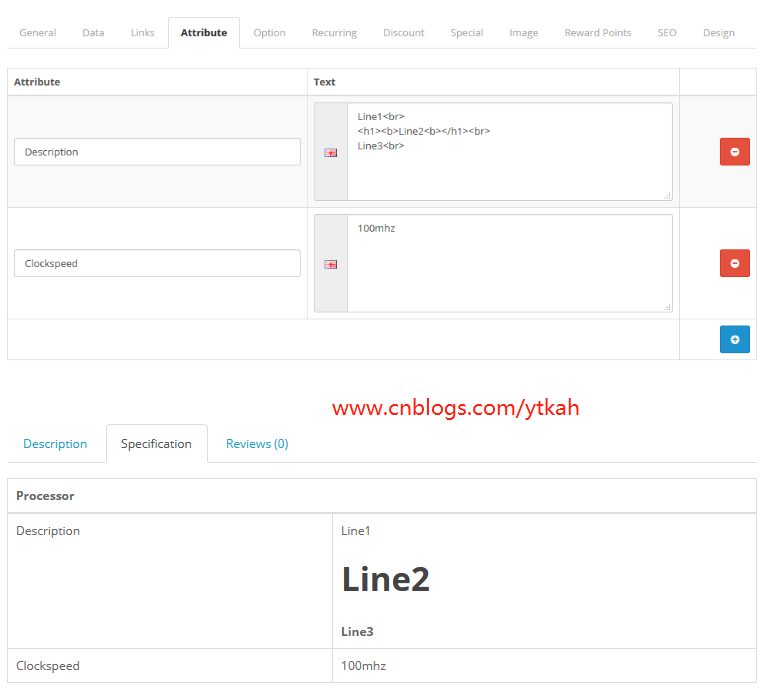
4.在后台属性那边编辑简单代码
5.看看前端是不是显示你想要的效果


加微信交流


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2015-04-09 微信智慧KTV上线 不怕周末订不到包厢了
2014-04-09 是智能手机推动windows xp系统停止服务吗
2014-04-09 响应式js幻灯片代码一枚