shopify店铺2.0升级
2021年6月29日在Shopify Unite上,shopify宣布了迄今为止最大的更新之一:在线商店2.0。Online Store 2.0为Shopify商家建立主题和应用程序的开发者提供了大量的机会。shopify已经从头开始重建了在线商店的体验,并引入了一套新的开发者工具,以帮助您为商家和购物者创造惊人的体验。

在这篇文章中我们将看看这些新的工具和功能,了解它们如何影响你的工作,以及它们带来的可能性。shopify还将解释将您的主题和应用程序更新为在线商店2.0标准的要求。
1. 主题架构升级
我们已经升级了网上商店的主题架构,为商家提供更容易和更灵活的定制选项。开发人员也有新的机会来建立主题和集成,可以由商家轻松定制,以满足他们的需求。
每一页上的栏目
到目前为止,商家在Shopify上表现其业务的方式是有限的,栏目的灵活性只限于主页。为了在其他页面达到类似的效果,需要对代码进行编辑,用区块进行复杂的变通,或者定制应用程序。
这一切都随着每个页面上的栏目而改变。现在,商家可以在所有页面上添加栏目,而不仅仅是主页,从而为个性化商店的各个方面提供了一系列的新机会。
每个页面上的栏目如何运作
这些变化是通过店面渲染模板的新方法来实现的。每个页面类型现在都可以使用一个JSON模板文件进行渲染,该文件列出了该页面的各个部分,并存储与商家添加或编辑的任何额外部分有关的设置数据。商店可以有多个模板文件,映射到不同的产品、收藏品页面、自定义页面、博客文章等,允许商家在同一个商店中轻松拥有不同的产品、收藏品和其他页面。
在新的JSON模板文件中,你可以定义哪些部分应该在你的主题第一次安装时默认出现,以及它们应该以何种顺序出现。一旦添加了JSON模板,商家可以导航到主题编辑器,并添加任何包含预设的部分--就像你以前在主页上添加动态部分一样。
要想看看如何设置这个模型,可以看看GitHub repo中我们的新主题Dawn的/templates目录,或者阅读我们关于JSON模板的开发者文档。
主题应用扩展与应用块
随着主题架构的更新,应用程序与店面的整合方式也随之更新。目前,还没有结构化的、端到端的解决方案,让应用程序轻松地与主题集成。开发人员不得不为每一个现有的主题建立集成逻辑,并自己托管资产,这使得他们很难建立在所有主题中一致运行的功能,并且在世界任何地方都能快速运行。
为了解决这些挑战,我们为开发者引入了主题应用扩展,允许你通过应用块将应用扩展到商家的主题中。
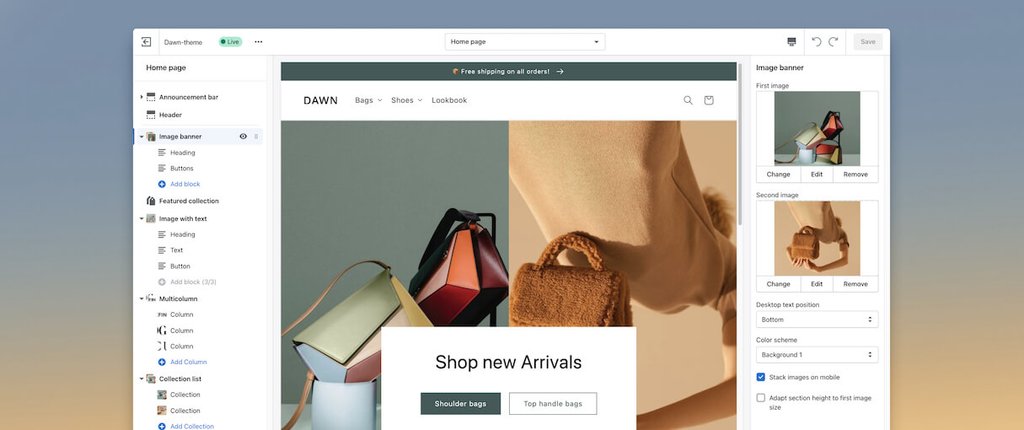
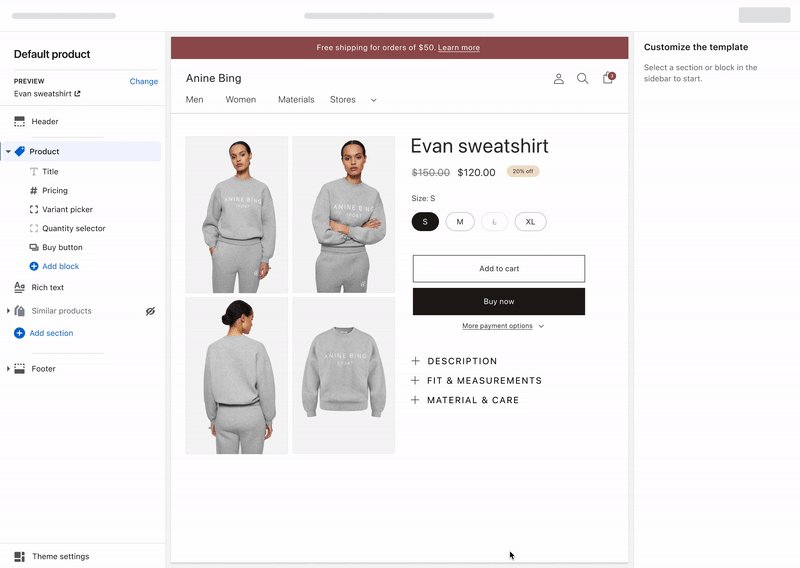
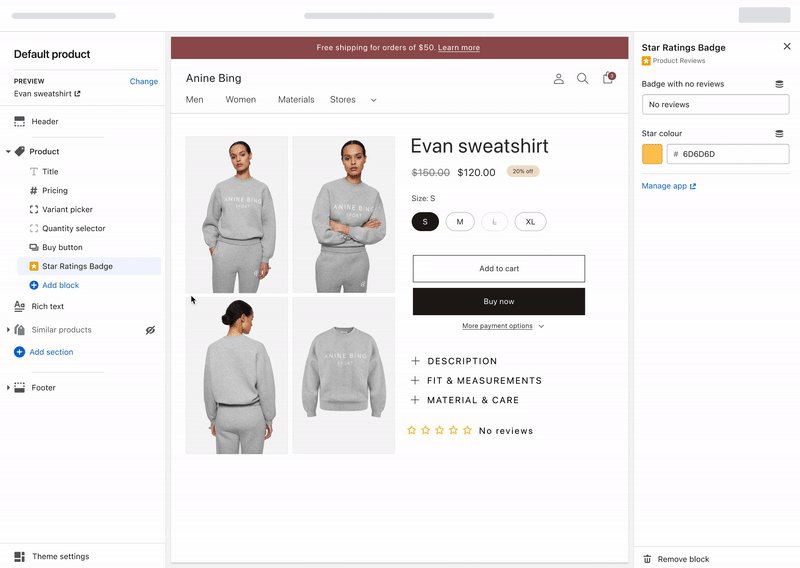
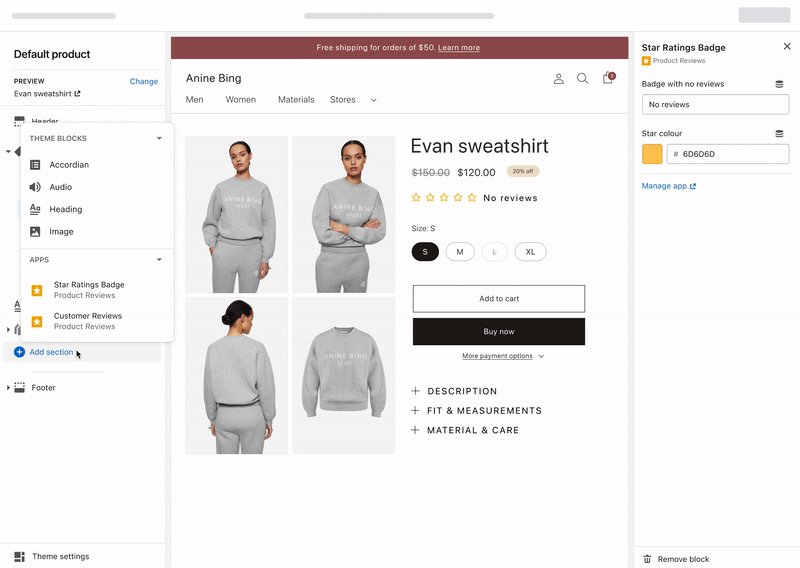
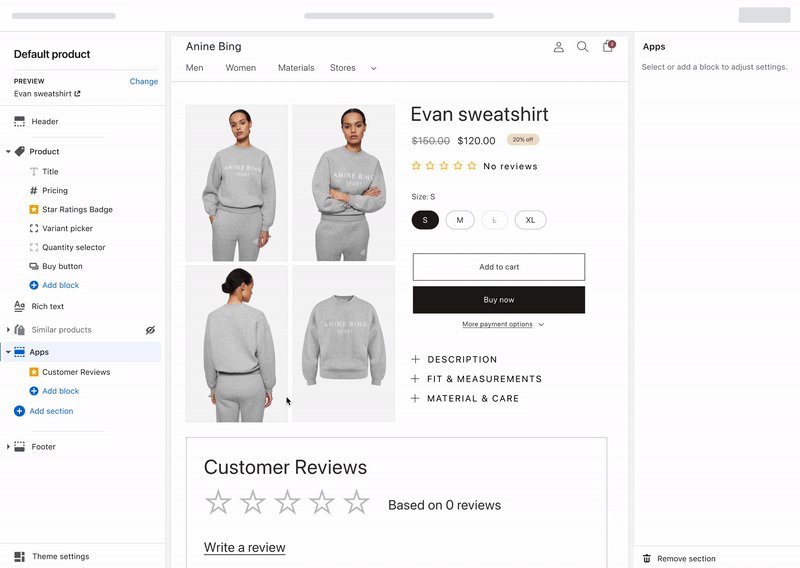
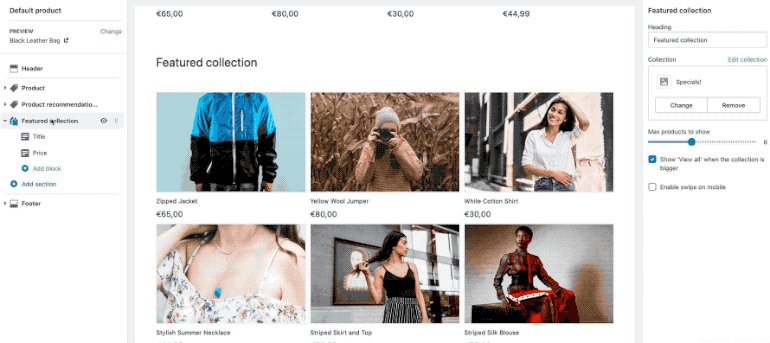
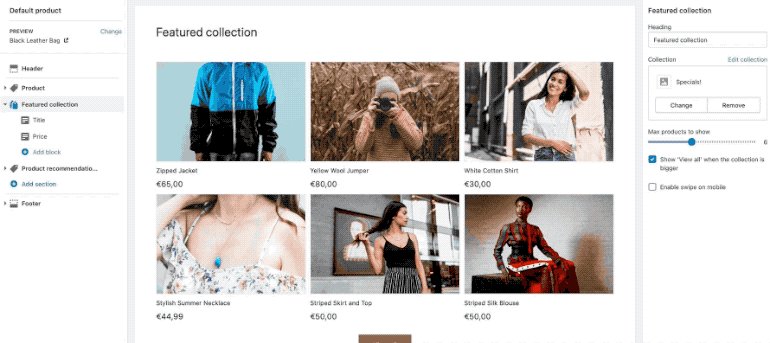
Shopify在线商店。更新后的主题编辑器的GIF,显示一个应用块被添加到一个产品页面。用户选择 "添加块 "并从下拉列表中选择应用程序。
在更新的主题编辑器中,一个应用块被添加到一个产品页面。

内置的模块化
应用块代表了应用在主题中被包含的方式的根本改变。应用程序开发人员现在可以建立UI组件,这些组件可以直接通过主题编辑器进行添加、删除和配置,而不需要接触主题的代码。这意味着卸载也更干净,鬼魂代码会被自动删除。
主题应用程序扩展可以很容易地从Shopify CLI创建、发布和更新(有版本),就像其他应用程序扩展一样。
这种模块化意味着你不再需要为每个现有的主题建立集成逻辑。而且,由于不再需要打开主题代码来手动安装你的应用程序,你将不必担心引入破坏性的变化。这意味着减少了与用户进行故障排除的时间。
要识别一个商家是否使用与你的主题应用程序扩展兼容的主题,你应该使用主题API和资产API。知道商家使用的是哪种类型的主题,将有助于你为商家提供最佳的入职体验,以便将应用程序整合到他们的主题中。
托管和管理素材
您还可以通过Shopify的CDN将您的应用程序的支持资产添加到您的主题应用程序扩展中,以便快速托管,并从您的主题扩展的应用程序块中轻松引用这些资产。
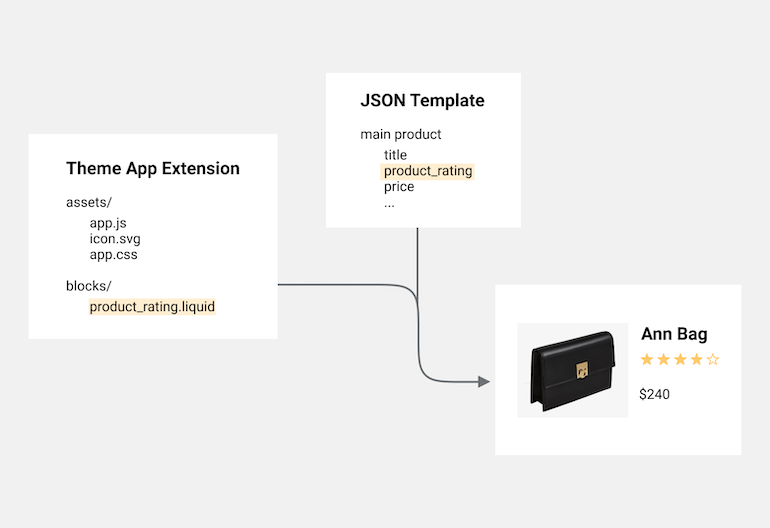
Shopify在线商店。流程图显示了应用程序块和主题应用程序扩展如何互动。
一个包含在主题应用扩展中的应用块的例子。
要建立您的第一个主题应用扩展并使您的应用与Online Store 2.0兼容,请访问我们文档中的迁移信息。

2. 灵活的商店内容
有了Online Store 2.0,开发者不必将元字段硬编码到主题中,也不必依赖API来对产品页面进行修改。主题开发者现在可以使用动态源插入标准元字段和已知的资源属性作为设置默认值。
对元字段的改进
更新后的主题编辑器将允许商家在不使用API或代码的情况下添加元字段和属性。这意味着商家将能够准确地将他们需要的内容添加到产品页面,比如为买家引入一个空间,以包括尺寸图或成分表。任何不太可能出现在核心商店编辑器中的内容现在都可以通过元字段添加进去。
在开发方面,我们在三个关键方面对元字段进行了改造。
更加灵活。元字段现在有一个更灵活的类型系统,随着时间的推移,它将变得更加适合商业数据。
标准元字段。我们引入了标准的元字段,这使得自定义主题在不同市场垂直领域的商店中开箱即用变得更加简单。
演示提示。您现在可以为元字段添加展示提示,允许Storefront API和Liquid用户以商家的方式呈现商家的数据,并减少自定义代码。
文件选取器
元字段现在支持媒体,如图片或PDF文件。比起在主题中硬编码一个资产,元字段文件选取器使得在产品页面上上传和选择媒体变得容易。你保存在设置/文件部分的所有图片都可以立即使用。
例如,如果商家希望在产品页面上有一个产品保证书或尺寸图可供下载,文件选取器可以通过一个简单的用户体验轻松选择该文件,并将其插入他们主题上的文件元字段的位置。
文件API
开发人员还将通过新的文件API获得对设置/文件内容的访问。这个GraphQL API使应用程序能够上传或选择设置/文件中的现有媒体内容。应用程序现在可以从访问管理的这个区域中受益,包括用内容填充媒体元字段。
这为应用程序使用这一空间提供了机会,使其能够使用与产品没有直接关联的文件和图像,包括主题中使用的图像。
3. 对主题编辑器的改进
为了使商家能够利用这些改进和更新,并使开发者更容易浏览,我们还对主题编辑器进行了实质性的改进。
现在,编辑器不再需要深入到不同的部分,而是在侧边栏显示一个页面上所有内容的树状视图。在这个侧边栏中,商家可以隐藏大多数块,除了页眉和页脚(它们可以包含可以移动或隐藏的块,但本身不能被隐藏)。这些变化让商家轻松地更新页面的层次结构。
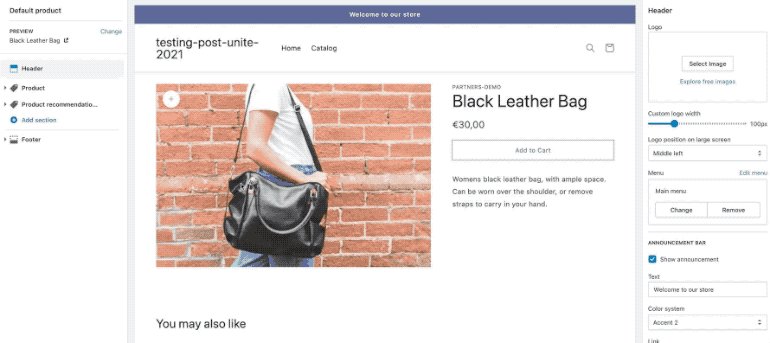
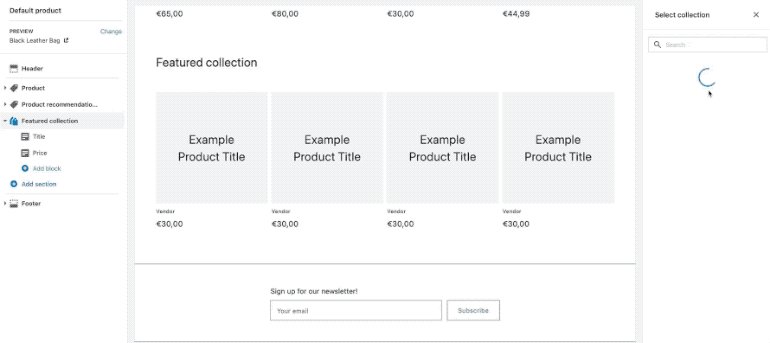
Shopify在线商店。更新后的主题编辑器的GIF,显示了如何轻松地移动部分。
更新后的主题编辑器在运行。

liquid输入设置
主题编辑器的另一个更新是新的液体输入设置,它将允许商家直接从编辑器中添加自定义的液体代码到页面。液体设置与HTML设置类型类似,但它将允许访问液体变量,这意味着商家将能够访问全局和模板特定的液体对象。
这一设置将减少商家手动修改主题代码的需要,特别是在为使用Liquid的应用程序添加代码时。开发人员可以在我们的开发者文档中了解如何将这一设置添加到一个部分或块中,或者查看我们的新主题Dawn的自定义液体部分,了解如何实现这一设置的例子。
这些变化使商家更容易使用Online Store 2.0的新功能,并对他们的在线商店作出决定,而不需要与开发人员接触,从而使您有时间专注于建立创造性的集成和解决方案。
4. 新的开发者工具
Online Store 2.0为开发者引入了一种全新的方式来为Shopify商家构建应用程序和主题。为了支持这一变化,我们推出了一套新的开发者工具,这些工具可以无缝集成到Shopify中,并协助开发、测试和部署您的主题的过程。
随着Shopify GitHub集成的引入,一个更新的Shopify CLI工具和Theme Check,你将体验到更强大的主题开发与版本控制,一个更好的沙盒环境来开发本地的主题,并通过一个为Shopify主题调整的实时linter来简化开发。
下面,我们来看看这些工具对你意味着什么。
Shopify Github集成
我们正在推出与GitHub的新整合,使主题开发和维护更容易跟踪和管理。通过将您的GitHub用户账户或组织连接到网上商店,变化会被推送和拉到Github repo中,而Github repo总是与选定主题的当前状态同步。
GitHub与主题的整合将通过引入对版本控制的原生支持,使开发人员在编辑主题时能够安全地进行协作。当在商家的商店工作时,开发人员现在可以实施工作流程,对主题的修改必须在GitHub上审查和合并,然后再填充到实时主题中。
对于那些在部署到在线商店之前使用CI来执行提示、测试和文件转换的人,例如运行Theme Check或将SCSS编译成CSS,Github集成可以与Git子树结合使用,以同步生产就绪的文件。
Shopify CLI
我们也对现有的Shopify CLI工具做了一些重大改变。应用程序开发人员一直使用CLI来快速生成Node.js和Ruby on Rails应用程序和应用程序扩展,但我们现在已经扩大了该工具的范围,包括主题。
Shopify CLI可以加速你的主题开发,因为它现在可以。
在开发主题内安全地开发、预览和测试对主题的修改
由于新的开发服务器,在你开发的过程中,热重新加载CSS和液体部分的变化
以我们的新主题Dawn为起点,初始化一个新的主题项目
从命令行推送和发布主题
在你的主题上运行主题检查
为你的主题填充测试数据,包括产品、客户和订单草稿
开发主题
开发主题是临时的、隐藏的主题,与你用于开发的Shopify商店相连。当你调用shopify主题服务时,Shopify CLI会自动在你正在开发的商店内创建一个开发主题,并在随后每次运行shopify主题服务时重复使用该主题。你不需要担心其他人会查看或编辑它,因为开发主题在管理/主题页面上是不可见的。
开发主题不计入你的主题限额,并且在七天不活动后会从商店中删除。当你运行shopify-logout时,它们也会被销毁,所以如果你需要一个不会在你注销时被销毁的预览链接,你应该把你的主题推送到商店中。
开发主题可以用来实时查看你正在本地开发的主题的变化,并使用主题编辑器与主题进行互动和定制。
这些工具旨在使你的开发过程更容易,并让你快速地使用Online Store 2.0。
主题检查
主题检查是一个针对Liquid和JSON的语言服务器,可以扫描主题的错误,并突出Shopify主题和Liquid的最佳实践。这个工具可以与Visual Studio Code等文本编辑器集成,并在你的主题代码中识别出几种类型的问题,包括Liquid语法错误、丢失的模板、性能问题等。
为了帮助你快速调试主题问题,错误信息包括一个指向失败的检查文档的链接。主题检查也与Shopify CLI工具捆绑在一起,所以你不需要单独安装它。查看我们的开发者文档,了解如何在测试你的主题时安装和使用Theme Check。
5. 一个新的参考主题
为了配合在线商店2.0的推出,我们都会推出一个全新的默认主题,将上述所有的功能结合在一起。我们称它为Dawn。
Dawn是Shopify的第一个源码可用的参考主题,具有OS 2.0的灵活性和对速度的关注。它是用HTML和CSS的语义标记构建的,而不是依靠polyfills和外部库,以在所有的浏览器上创造良好的体验。它的设计是为了最大限度地提高灵活性,同时最大限度地减少复杂性,这意味着在我们的设计中要平衡意见,允许商家有空间做出他们认为适合他们业务的改变。
我们在构建Dawn时一直强调速度,结果是Dawn在默认情况下是快速的,无论如何,它的加载速度比Debut快35%,Debut是目前一半以上的商户使用的主题。
Shopify在线商店。Dawn,Shopify的新主题的视觉效果。
Dawn,Shopify的第一个可提供源代码的参考主题。
由于Dawn已经为其所有的页面提供了JSON模板,你可以在你自己的主题上解锁部分时使用它作为一个模型。它最终将成为所有新商店的新默认主题,取代Debut。
关于使用最小的JavaScript
可以说,对Dawn最大的追求是,我们探索了只用JavaScript的开发方式到底能走多远。这是因为我们比以往任何时候都更重视速度,提供一个快速的基础以增加商家商店快速加载的可能性。
我们知道,用最少的JavaScript构建意味着我们不会在商家和买家的用户体验上做出妥协。在某些情况下,JavaScript是必要的,即使它不是最有效的选择。但在有意义的地方,我们依靠本地浏览器的功能,而不是JavaScript库和polyfills。
我们鼓励开发者在可能的情况下利用本地浏览器的功能来渲染HTML和CSS布局。
6. Shopify主题商店的重新开张
我们很高兴地宣布,除了Online Store 2.0的改进之外,我们还将在2021年7月15日向合作伙伴重新开放Shopify主题商店。在那一天,你将可以提交你的新主题进行审查,而被批准的主题将开始发布。
更棒的是,在9月,我们将取消你在Shopify主题商店上每年赚取的第一百万美元的所有收入分成。这意味着,如果你的收入低于100万美元,你将支付百分之零的收入份额,而且这些数字每年都会重置。当你赚取超过100万美元时,你仍然只需支付15%的收入份额,以增加收入。
每个账户提交到Shopify主题商店的一次性提交费为99美元,另外所有交易的处理费为2.9%。我们很快会有关于这一更新的更多信息。
有超过170万的商家使用Shopify来经营他们的业务,现在是为这些全球企业家建立主题的时候了。Shopify主题商店自2018年以来一直关闭,所以这是一个早期进入并建立自己作为一个值得信赖的主题开发商的机会。
7. 更新你的主题和应用程序
为了充分利用这些改进,您应该计划尽快将您的主题和应用程序迁移到Online Store 2.0的更新要求中,特别是随着商家开始期待OS 2.0提供的灵活性。
到今年年底,将要求Shopify主题商店的所有主题和Shopify应用程序商店的应用程序使用新的基础设施。
更新文档
为了帮助支持您更新您的主题和应用程序,我们已经全面修改了在线商店的开发者文档。我们的文档现在包括。
开发者工作流程和主题流程的操作方法
采用语义网最佳实践的商务组件的最佳实践
应用程序应如何与新的在线商店架构整合,包括如何使您的应用程序与传统主题一起工作
为商业的未来而建设
Online Store 2.0标志着Shopify对主题的构建方式进行了一次端到端的全面改革。通过每个页面上的部分,应用驱动的块,灵活的数据存储和强大的开发者工具,在Shopify上建立一个主题的过程比以往任何时候都更容易。提供给应用程序开发人员的扩展性意味着有更多的机会为商家建立集成,并直接在网上商店中展示您的解决方案。
更新您的主题并为您的应用创建主题应用扩展,以充分利用这些更新,继续为世界各地的商家建立。
原文:https://www.shopify.com/partners/blog/shopify-online-store,由ytkah翻译整理

加微信交流

