减少HTTP请求数—前端性能优化 1
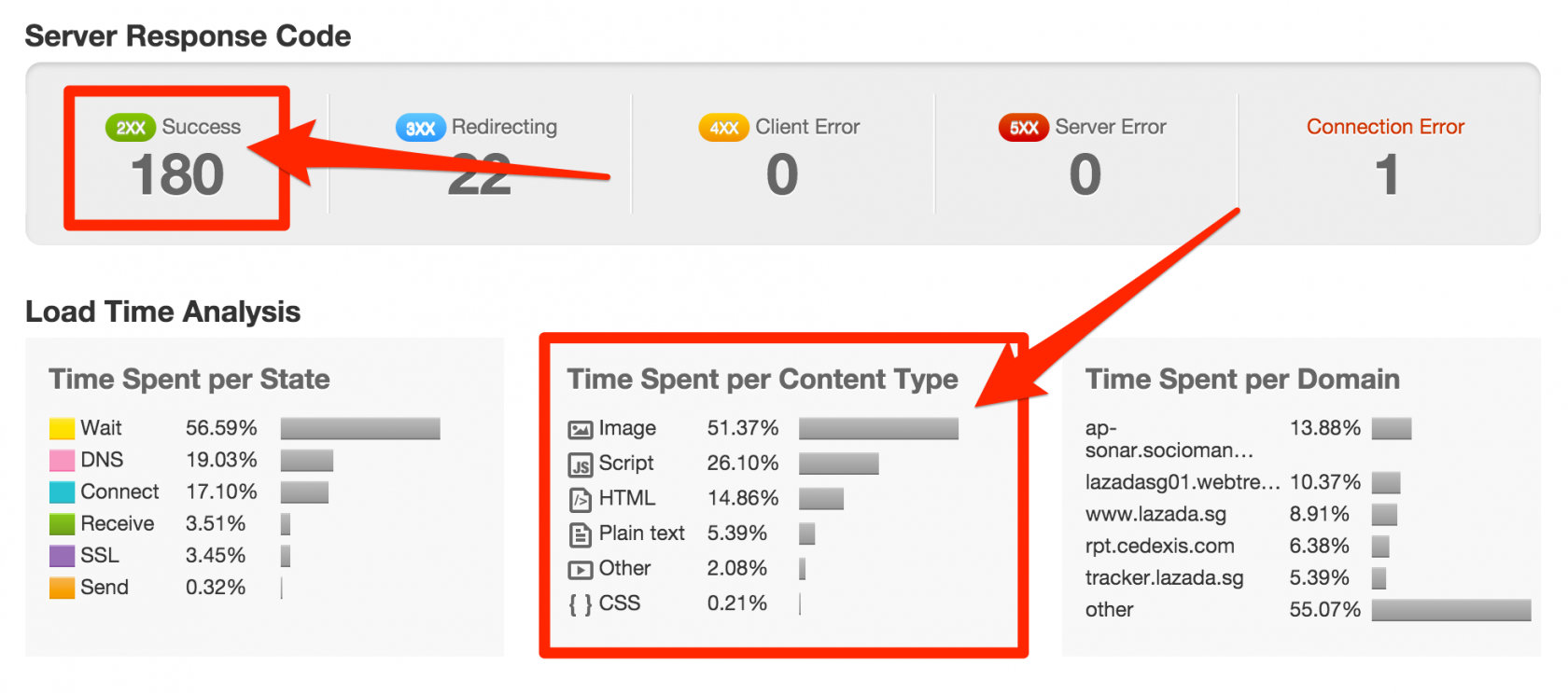
雅虎前端优化总结的35 条前端性能优化军规第一条:减少 HTTP 请求数。Web 前端 80% 的响应时间花在图片、样式、脚本等资源下载上。最直接的方式是减少页面所需资源,但并不现实。所以,减少 HTTP 请求数主要的途径是:

合并 JS/CSS 文件
服务器端(CDN)自动合并,基于 Node.js 的文件合并工具,通过把所有脚本放在一个文件中的方式来减少请求数。
最好的优化是做到页面只加载一个 CSS 和一个 JS。

使用 CSS Sprite
将背景图片合并成一个文件,通过 background-image 和 background-position 控制显示
行内图片(Base64 编码)
使用 Data URI scheme 将图片嵌入 HTML 或者 CSS 中;或者将 CSS、JS、图片直接嵌入 HTML 中,会增加文件大小,也可能产生浏览器兼容及其他性能问题。
减少页面的 HTTP 请求数是个起点,这是提升站点首次访问速度的重要指导原则。
前端性能优化系列教程:
Expires 或 Cache-Control 响应头—前端性能优化 3
使用外部 JavaScript 和 CSS—前端性能优化 8
使用体积小、可缓存的 favicon.ico—前端性能优化 32

加微信交流


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2014-01-14 我被7岁4岁的小姐妹狠狠教训了一番