hexo博客同时发布到github和gitee, 并使用gitee page action更新gitee page
hexo博客同时发布到github和gitee, 并使用gitee page action更新gitee page
发布博客到github page和gitee page
首先在github和gitee中各自建立一个公开仓库,github page的设置有很多人写过,这里不再进行赘述,记录一下gitee page的使用
-
在gitee建立一个公开仓库,仓库名称必须和github的仓库名称一样,如在github的仓库名为blog.io,那么gitee的仓库名也得是blog.io
-
在hexo的主目录下,配置**_config.yml**文件的url和root

url填写github page生成的静态网页名称,root(很重要)按照这样的格式填写(写仓库名称)
-
在hexo的主目录下,配置**_config.yml**文件的deploy部分
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JGKMnc02-1652706122580)(https://raw.githubusercontent.com/ytikewk/Blog_pics/main/image-20220328164516369.png)]
-
生成hexo博客
hexo g & d应该可以看到hexo把内容push到了两个仓库中
-
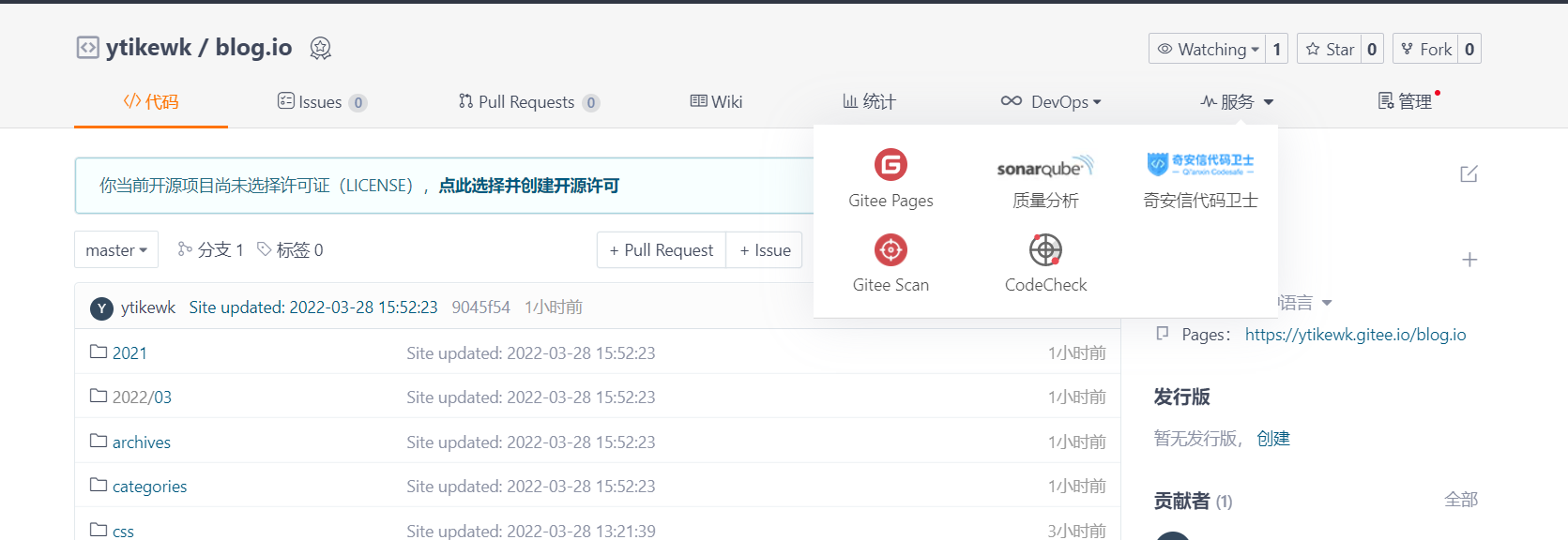
生成gitee page
在刚刚创建的gitee仓库中,选择服务,gitee page(当仓库中含有index.html出现)

第一次使用gitee page会要求实名认证,基本上一个工作日内认证成功
-
每次发布新内容后需要更新gitee page

进入网站地址进行查看
使用github action进行自动更新(这里的hexo博客是自己的私有仓库)
-
每次发布新内容都需要进入gitee点击更新实在不方便,这里使用gitee page action进行自动更新
-
在hexo博客的主目录下新建文件./.github/workflows/sync.yml
-
参考gitee page action的readme文件进行设置
name: Sync on: push: jobs: build: runs-on: ubuntu-latest steps: - name: Build Gitee Pages uses: yanglbme/gitee-pages-action@main with: # 注意替换为你的 Gitee 用户名 gitee-username: ytikewk # 注意在 Settings->Secrets 配置 GITEE_PASSWORD gitee-password: ${{ secrets.GITEE_PASSWORD }} # 注意替换为你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错 gitee-repo: ytikewk/blog.io # 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在) branch: master -
把blog文件夹上传到github私有仓库(注意使用私有仓库以保护隐私)
git add . git commite -m "gitee page action" git push origin -
在github的私有仓库界面,选择action,查看运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)