jquery table可编辑,编辑时展示textarea并支持换行
2020-12-03 11:09 yt1006574924 阅读(241) 评论(0) 编辑 收藏 举报
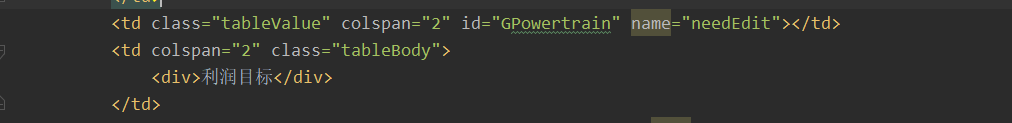
1.定义需要编辑的单元格名称,如:needEdit

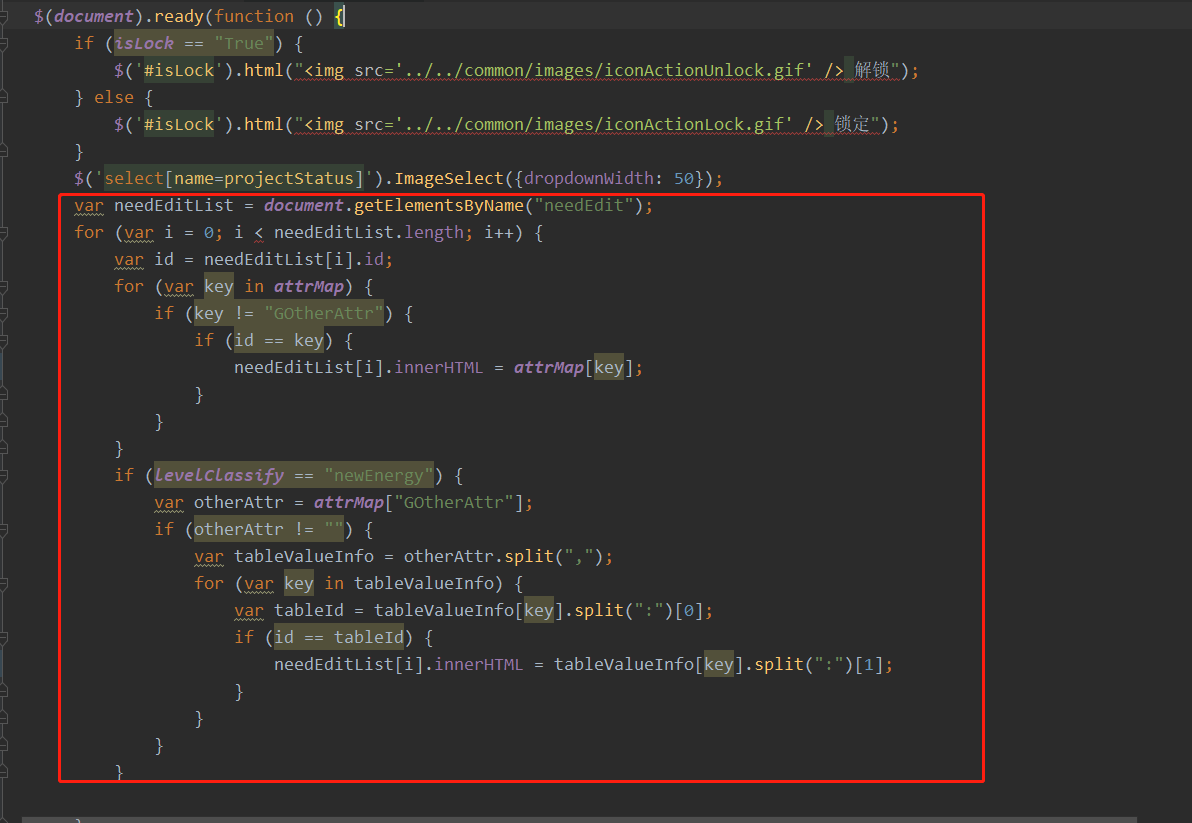
2.初始化时设置单元格值

3.编辑时为名称needEdit的单元格添加textarea样式及标签
 View Code
View Code
tableValue { background-color: rgb(234, 234, 234); font-size: 12px; height:32px; color: rgb(50, 50, 50); text-align: left; white-space: pre-line; word-wrap:break-word; word-break:break-all; }
注:若保持换行,获取及设置单元格得用innerHTML不能用innerText,不然换行就有问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架