前后端代码部署,安装mysql、apache-tomcat
3.2.3 安装Mysql
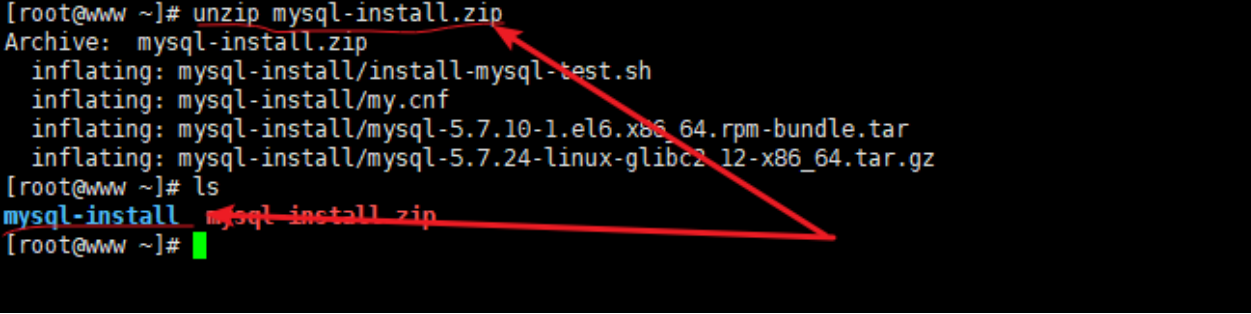
使用XFTP来传输mysql安装包回来xshell,解压mysql-install.zip压缩包
解压命令unzip已经安装好了,如果没有安装好,通过yum install unzip 进行安装
unzip mysql-install.zip

进入解压的mysql-install.zip文件,并查看目录内容
cd mysql-install
ls
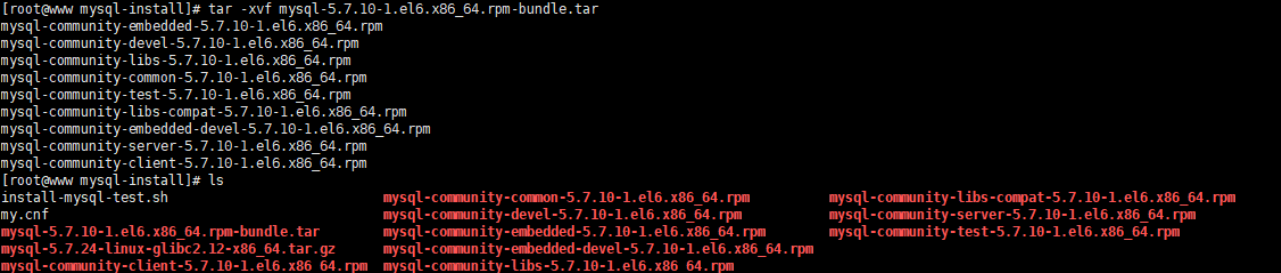
解压mysql-5.7.10-1.el6.x86_64.rpm-bundle.tar
tar -xvf mysql-5.7.10-1.el6.x86_64.rpm-bundle.tar

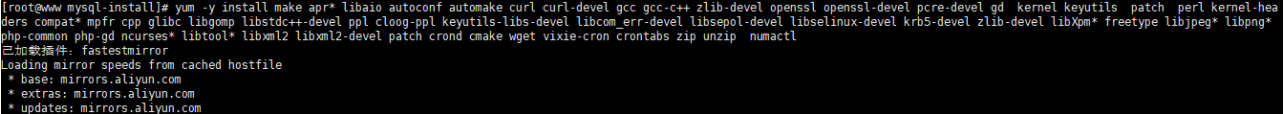
运行安装命令,安装mysql依赖包yum -y install make apr* libaio autoconf automake curl curl-devel gcc gcc-c++ zlib-devel
openssl openssl-devel pcre-devel gd kernel keyutils patch perl kernel-headers compat*
mpfr cpp glibc libgomp libstdc++-devel ppl cloog-ppl keyutils-libs-devel libcom_err-devel
libsepol-devel libselinux-devel krb5-devel zlib-devel libXpm* freetype libjpeg* libpng*
php-common php-gd ncurses* libtool* libxml2 libxml2-devel patch crond cmake wget vixie-
cron crontabs zip unzip numactl

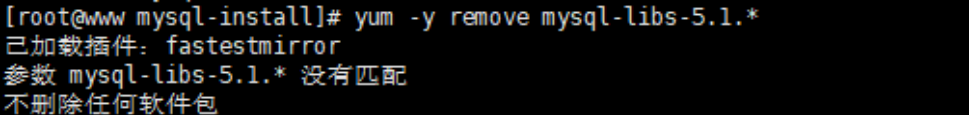
移除历史依赖
yum -y remove mysql-libs-5.1.*
yum -y remove mariadb-libs-*

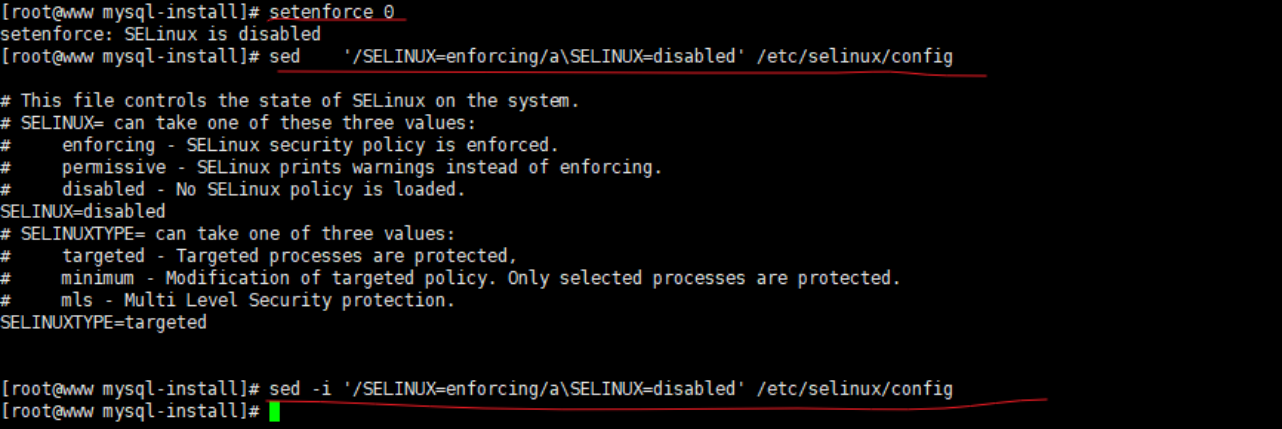
关闭selinux
SElinux它是一个非常强的安全内核模块,配置复杂,所以我们一般直接关闭
setenforce 0
sed '/SELINUX=enforcing/a\SELINUX=disabled' /etc/selinux/config
sed -i '/SELINUX=enforcing/a\SELINUX=disabled' /etc/selinux/config

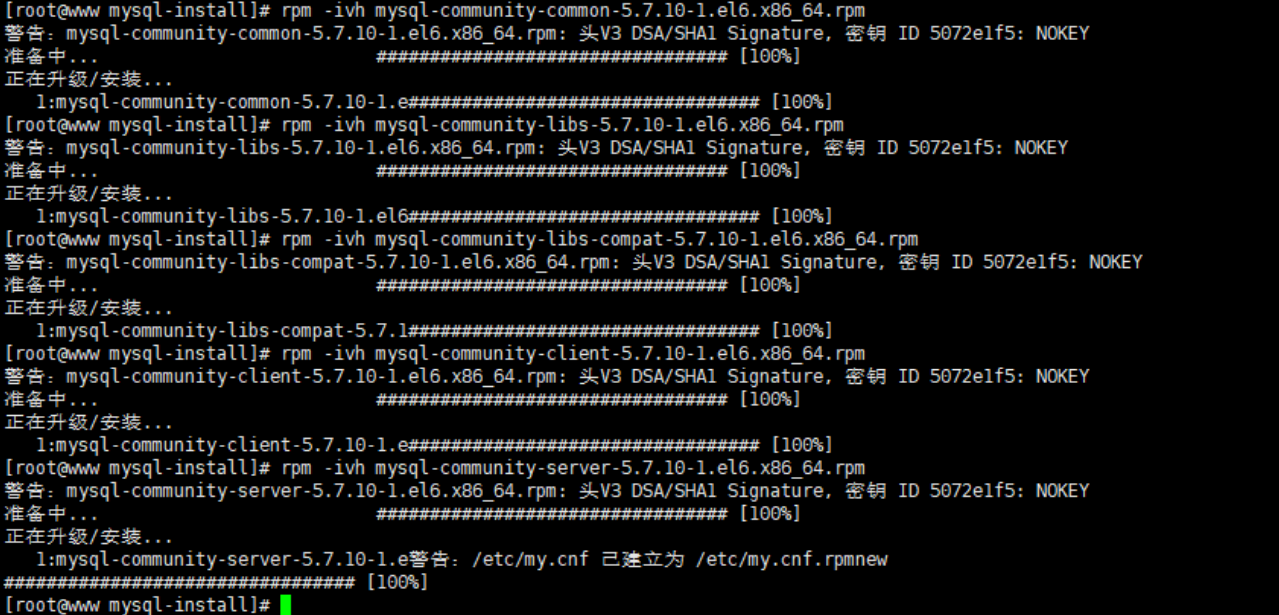
按照顺序,使用rpm命令安装mysql文件
rpm -ivh mysql-community-common-5.7.10-1.el6.x86_64.rpm
rpm -ivh mysql-community-libs-5.7.10-1.el6.x86_64.rpm
rpm -ivh mysql-community-libs-compat-5.7.10-1.el6.x86_64.rpm
rpm -ivh mysql-community-client-5.7.10-1.el6.x86_64.rpm
rpm -ivh mysql-community-server-5.7.10-1.el6.x86_64.rpm

创建mysql自定义数据文件目录和pid文件目录
mkdir /usr/local/mysql_data
mkdir /var/run/mysqld
给目录授权
chmod 755 -R /usr/local/mysql_data
chmod 777 -R /var/run/mysqld
备份mysql默认配置文件my.cnf配置my.cnf配置文件
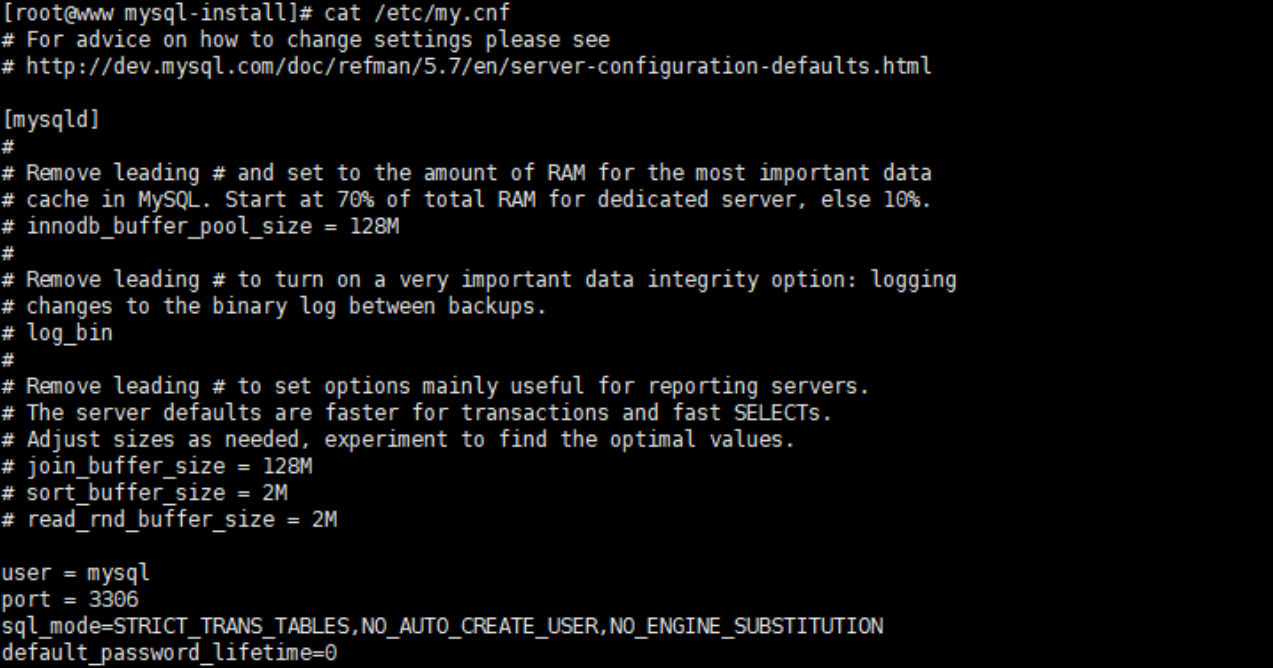
查看my.cnf配置

启动mysql数据库
systemctl start mysqld

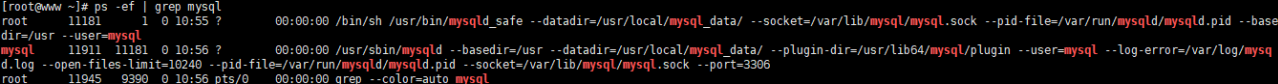
使用进程查看命令查看启动结果

Mysql至此安装完成
3.3.4 修改Mysql密码
查看mysql日志文件
mv /etc/my.cnf /etc/my.cnf.bak
cp -rf my.cnf /etc/my.cnf
cat /etc/my.cnf
systemctl start mysqldtail -200f /var/log/mysqld.log
# 注意:日志文件位置在/etc/my.cnf中通过log-err参数配置的
# 以后工作当中,任何项目、软件、系统一般都需要由具备公司内部项目经验的人告诉大家日志文件地址,才能查看
查看mysql启动时,设置的默认密码
tail -200f /var/log/mysqld.log | grep password
可以发现,图中的密码是"2S5IU-GrEY#a"
使用该密码登录mysql
mysql -uroot -p
成功登录
修改密码为自己熟悉的密码,但是密钥有规则要求,需要大小写数字特殊字符
先退出登录
exit
然后使用mysqladmin命令修改密码
pwd=`grep 'temporary password' /var/log/mysqld.log`
pwd=${pwd:0-12}
mysqladmin -uroot -p$pwd password "Lagou@1234"最后使用修改的密码登录mysql
3.3.5 开启Mysql远程连接权限
开启允许远程连接mysql数据的权限
退出准备下一步操作
3.3.6 打通防火墙
主要是因为我们需要担当运维角色部署环境,所以需要打通,
mysql -uroot -pLagou@1234
grant all privileges on *.* to `root`@`%` identified by 'Lagou@1234';
flush privileges;
exit
systemctl stop firewalld;
systemctl stop iptables;使用navicat连接到我们安装的虚拟机中Linux系统中的mysql
先看一下IP地址
ifconfig
使用navicat通过IP地址链接到Linux系统确定保存后,双击点击小海豚,就可以打开了
至此Mysql的配置基本完成
4 安装apache tomcat
apache tomcat是一个web应用服务器,它能运行开发编写的服务器端代码,并像用户提供服务。
4.1 准备apache tomcat
官网:http://tomcat.apache.org/
4.2 上传到linux4.3 安装并运行apache tomcat
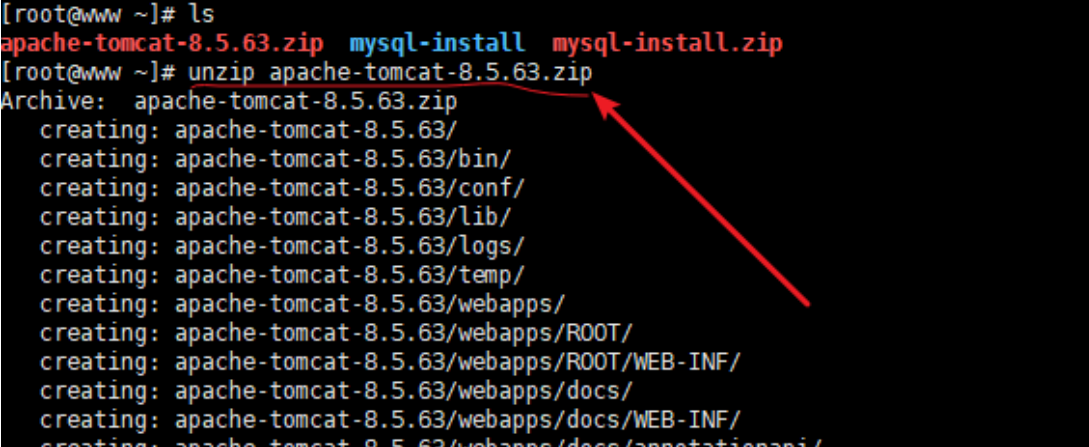
解压

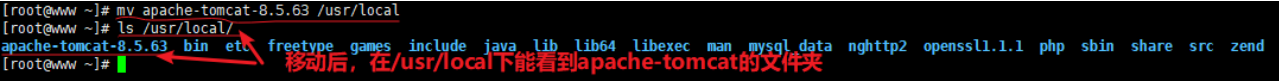
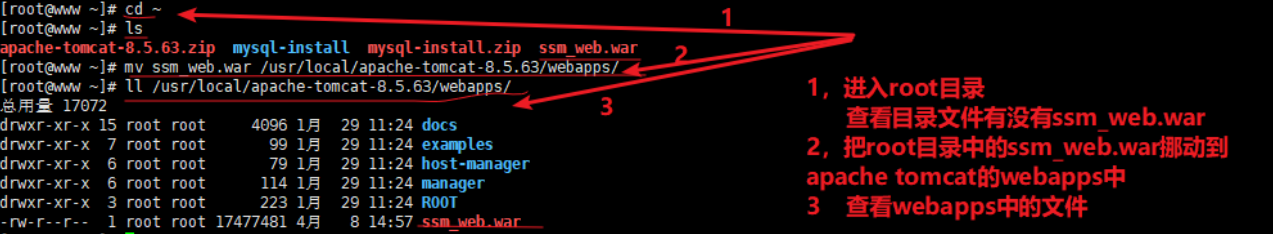
把解压的apache tomcat移动到/usr/local目录并查看移动的结果

4.4 查看结果
启动apache
通过进程命令验证apache-tomcat确实启动了
unzip apache-tomcat-8.5.63.zip
mv apache-tomcat-8.5.63 /usr/local
ls /usr/local
sh /usr/local/apache-tomcat-8.5.63/bin/catalina.sh startps -ef | grep tomcat
使用curl命令访问tomcat的默认页面
curl:运维工具,主要是通过命令行模式来发送网络请求,并获取响应数据。
也可以使用curl进行接口测试,但是很麻烦,不推荐
curl http://localhost:8080
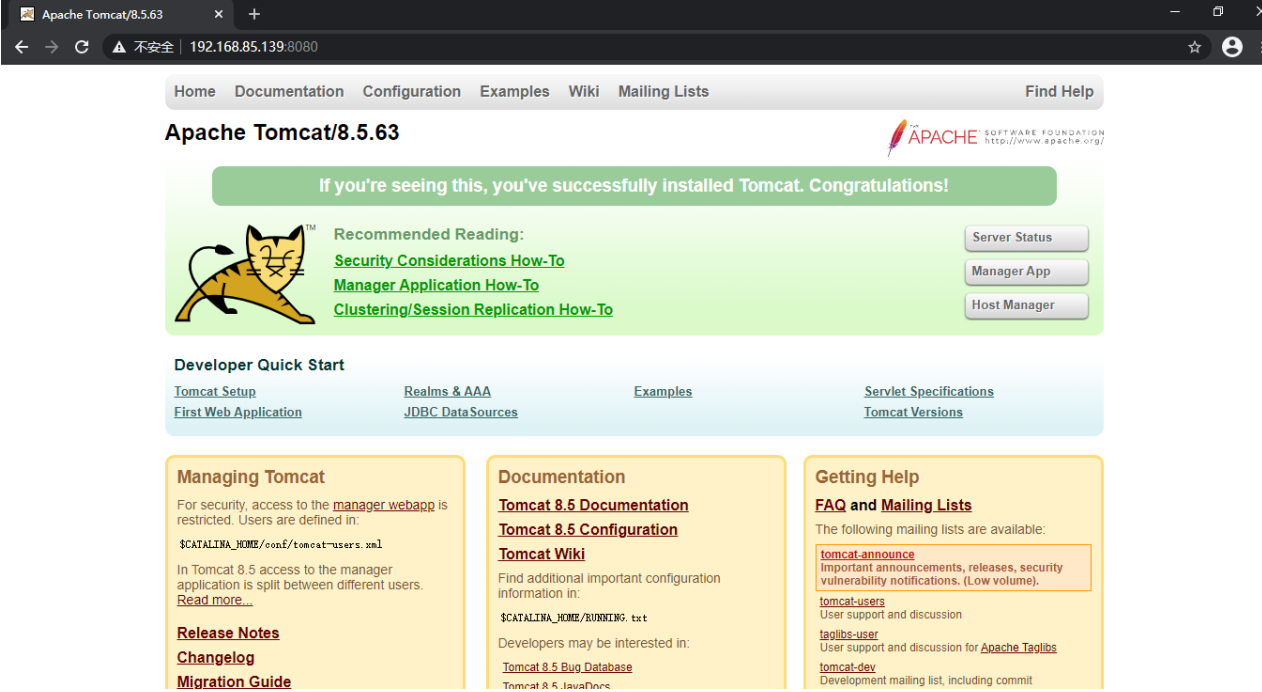
还可以在本机浏览器地址拦输入ip地址+端口来访问启动的tomcat

http://192.168.85.139:80805 部署后端代码
所谓的部署,就是把代码复制到指定位置
5.1 准备拉勾教育V1.0后端代码
拉勾后端代码已经打包成.war文件了。工作中,这类部署文件由开发提供
5.2 部署拉勾教育V1.0代码到Linux
把代码文件ssm_web.war传输到linux在linux中,挪动代码到apache tomcat的webapps中
5.3 修改后端代码配置
刚才挪动ssm_web.war是部署代码到tomcat,后期我们需要使用tomcat来运行代码,像用户提供服务。

接下来,我们需要初始化数据库
5.3.1 初始化数据库
使用navicat 运行提供的初始化数据库sql文件
打开navicat,连接到linxu服务器的小海豚上右键,然后选择“运行 SQL文件”运行结束标志
刷新后,打开ssm_lagou_edu库,能看到这些数据表就代码初始化完成了
5.4 修改DNS解析
我们的拉勾教育已经写死了域名是:www.edu2.com
所以需要配置域名www.edu2.com的DNS域名解析
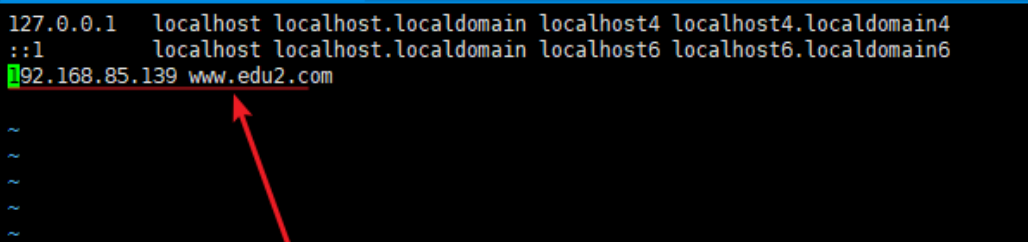
服务器DNS解析配置: 编辑/etc/hosts文件
增加本机IP地址和域名的配置

vi /etc/hosts
192.168.85.139 www.edu2.com修改客户端DNS解析
windows:使用管理员模式编辑C:\Windows\System32\drivers\etc\hosts文件
最下方增加 192.168.85.139 www.edu2.com的IP
Mac:sudo vi /etc/hosts 最下方增加192.168.85.139 www.edu2.com
5.5 启动后端代码
启动apache tomcat后,apache tomcat会自动加载webapps下的ssm_web.war包,然后提供给用户访问

5.6 验证结果
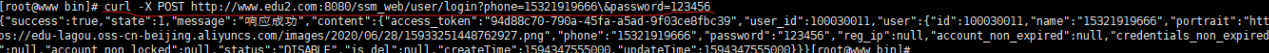
使用curl命令来验证一下是否能拿到登录的数据
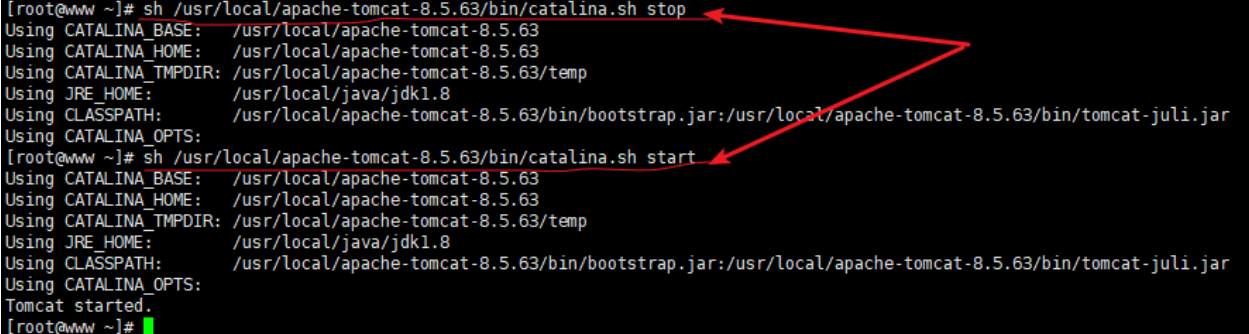
sh /usr/local/apache-tomcat-8.5.63/bin/catalina.sh stop
sh /usr/local/apache-tomcat-8.5.63/bin/catalina.sh start
curl -X POST http://www.edu2.com:8080/ssm_web/user/login?
phone=15321919666\&password=1234566

部署前端代码
前端技术:vue.js和node.js
前端代码部署的方式有很多种,这里我们使用vue.js框架自带的服务器来启动前端代码,完成部署。
6.1 准备前端代码
6.2 部署前端代码
上传前端代码到Linux系统
解压代码
移动代码到/usr/local目录下
进去看一下
部署完成
6.3 安装前端代码运行环境node.js
前端代码使用的node.js和vue.js开发,需要安装node.js才能运行
先进入root目录
然后按照以下步骤执行
第一步:下载node.js安装包
unzip edu-boss.zip
mv edu-boss /usr/local
cd /usr/local/edu-boss
ls
cd ~
wget https://nodejs.org/dist/v12.18.1/node-v12.18.1-linux-x64.tar.xz
第二步:解压node.js
tar -xvf node-v12.18.1-linux-x64.tar.xz
第三步:移动node.js的文件夹到/usr/local下
mv node-v12.18.1-linux-x64 /usr/local
ls /usr/local
第四步:配置node.js的环境变量
编辑/etc/profifile环境文件
vi /etc/profile
然后整个文件最下面增加
export PATH=$PATH:/usr/local/node-v12.18.1-linux-x64/bin运行/etc/profifile
source /etc/profile
查看下运行后的环境变量
echo $PATH
验证
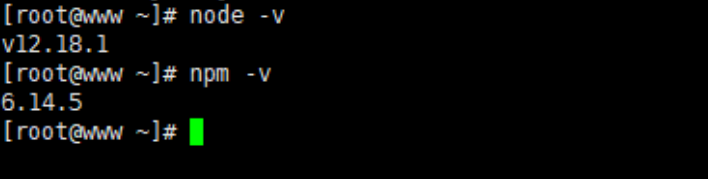
node -v
npm -v6.4

前端代码连接后端的配置
进入前端代码目录
为了方便调试,我们运行编辑env的配置
cd /usr/local/edu-boss
ls -al
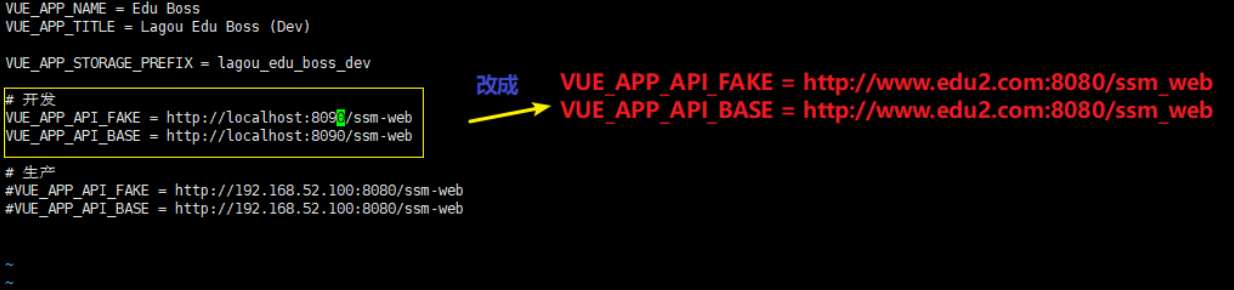
vi .env.development注意:如果使用的是云服务器,这里需要配置外网IP,不能配置域名 原因:云主机外网的域名访问需要国家备案
效果:
然后保存退出

6.5 启动前端代码
进入前端代码目录
安装依赖文件(每个系统拉勾教育前端代码安装一次即可)
给前端代码一劳永逸的授权
cd /usr/local/edu-boss
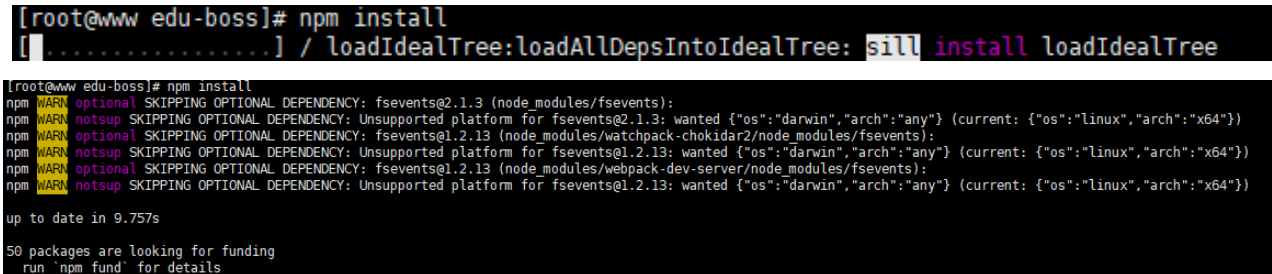
npm install启动前端代码
启动过程
启动后:

这是临时窗口启动,一旦该窗口终止,退出了这个界面,那么前端服务就会停止,就无法通过浏览器页面访问了
6.6 验证结果
在本地电脑通过浏览器输入域名192.168.85.139:8081访问
chmod 777 -R ./
npm run serve输入用户名:15321919666和密码123456登录
能看到这个界面
总结:
启动前端和后端后,我们可以通过浏览器192.168.85.139:8081访问前端。
可以通过www.edu2.com:8080 + 资源路径
直接访问后端的网络接口这里最大的好处是:前端代码可以部署到另外一台Linux系统上,通过.env.development的配置连接后端系统,让前
端系统和后端系统分离,实现解耦。更有利于项目管理



