HTML详细笔记
初始HTML
什么是HTML
HTML
Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等。
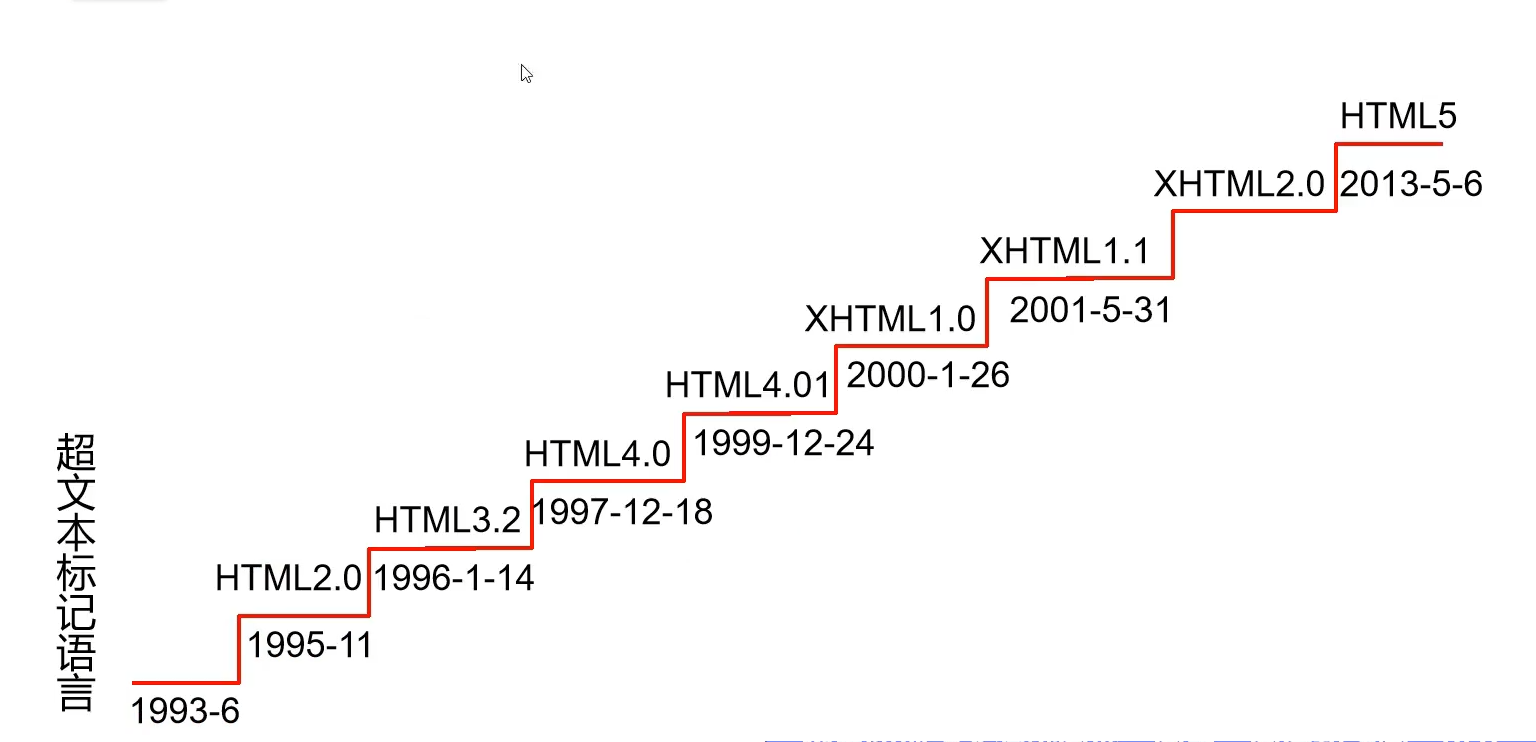
HTML发展史

HTML5,提供了ー些新的元素和一些有趣的新特性,同时也建立了ー些新的拠则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。
HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
网页基本信息
DOCTYPE声明
<!--DOCTYPE:告诉浏览器,我们使用什么规范 -->
<!DOCTYPE html>
<!DOCTYPE html>
<!--html:超文本的开始和结束-->
<html lang="en">
<!--head:超文本头部信息的开始和结束-->
<head>
<!--meta:用来描述HTML文档的元信息,即文档自身的信息-->
<meta charset="UTF-8">
<!--title:超文本创口标题的开始和结束,它被显示在浏览器的标题栏中-->
<title>Title</title>
</head>
<!--body:网页主体部分,是HTML语言的核心部分-->
<body>
</body>
</html>
<meta> 标签
| 属性 | 值 | 描述 |
|---|---|---|
| charset | character_set | 定义文档的字符编码。 |
| content | text | 定义与 http-equiv 或 name 属性相关的元信息。 |
| http-equiv | content-type default-style refresh | 把 content 属性关联到 HTTP 头部。 |
| name | application-name author description generator* *keywords | 把 content 属性关联到一个名称。 |
<meta name="参数" content="参数值" >
<meta name="keywords" content="程序员,程序猿,攻城狮">
<meta name="description" content="meta标签是HTML中的一个重要标签,它位于HTML文档头部的<HEAD>标签和<TITL>标签之间。">
<meta name="robots" content="">
<meta name="author" content="TG,TG@qq.com">
<meta name="copyright" content="本网站版权归TG所有">
<meta name="generator" content="你所用的编辑器">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
网页基本标签
标题标签
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
段落标签
<p>这是一个段落</p>
<pre>使空格、
回车有效</pre>
换行标签
<br/>
水平线标签
<hr/>
字体样式标签
<b>粗体</b>
<strong>粗体</strong>
<i>斜体</i>
<em>斜体</em>
<u>下划线</u>
<s>中划线</s>
<sup>字体为上标</sup>
<sub>字体为下标</sub>
<font>定义字体属性<font>
注释和特殊符号
注释:
<!-- 在此处写注释 -->
<!-- 这是单行HTML注释 -->
<!-- 这是一个例子
HTML多行注释 -->
特殊符号:
<!-- 空格 -->
<!-- > -->
>
<!-- < -->
<
<!-- 版权号 -->
©
媒体标签
图像
<img src="" alt=“text” title=“text” width=“x” height=“y”>
视频
<video src="" controls autoplay></video>
音频
<audio src="" controls autoplay></audio>
超链接
<a href="链接地址" target="目标打开窗口" >链接文本或图像</a>
| target值 | 描述 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
锚链接
<!--使用name作为标记-->
<a name="top">顶部</a>
<a href="#top">回到顶部</a>
功能链接
邮箱
<a href="mailto:1456858781@qq.com">邮箱</a>
QQ链接
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::51" alt="你好,加我领取资料" title="你好,加我领取资料"/>
</a>
列表标签
有序:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
无序:
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
子标题:
<li></li>
表格标签
例子:
<!--border: 规定表格边框的宽度。 cellpadding:规定单元边沿与其内容之间的空白。
cellspacing:规定单元格之间的空白。 width:规定表格的宽度。summary:规定表格的摘要。-->
<table border="1">
<caption>这是表格的标题</caption>
<!--表格的行显示 -->
<tr>
<!--表格的列显示 -->
<!--rowspan="2": 表格的跨行显示(此处跨了两行)-->
<td rowspan="2">阿里巴巴旗下网站</td>
<td>我要买</td>
<td>我要卖</td>
<td>我的淘宝</td>
</tr>
<tr>
<!--colspan="3":表格的跨列显示(此处跨了三列) -->
<td colspan="3">您好,欢迎来淘宝!</td>
</tr>
</table>
内联框架
点击链接打开内联框架的方法:
<iframe src="" name=“lian” frameborder=“0” width=“1000px” height=“800px”></iframe>
<a href=“index.html” target=“lian”>点击跳转</a>
bilibili视频:
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
表单标签
<form name="" action="http://www.baidu.com" method="post"></form>
method有两种方法:
- post:隐式提交
- get:显示提交
例子:
<form action="http://www.baidu.com" method="post">
<p>姓名: <input type="text" size="20" maxlength="20"></p>
<p>密码: <input type="password" size="20" maxlength="20"></p>
<p>感兴趣的职位:</p>
<p><input type="radio" name="兴趣" value="Web设计" checked="checked">Web设计
<input type="radio" name="兴趣" value="Web开发" >Web开发
</p>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
文本框
<!--普通输入文本-->
<p>姓名: <input type="text" size="20" maxlength="20"></p>
<!--密码输入框-->
<p>密码: <input type="password" size="20" maxlength="20"></p>
<!--点击文字锁定到输入框 -->
<p>
<label for="mark">你点我试试</label>
<input tpye="text" id="mark">
</p>
单选框
<p>
<input type="radio" name="兴趣" value="Web设计" checked="checked">Web设计
<input type="radio" name="兴趣" value="Web开发" >Web开发
</p>
多选框
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="music" name="hobby"/>听音乐
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>
按钮
<input type="button" name="btn" value="点击">
<!--图片按钮具有自动提交功能 -->
<input type="image" src="">
<input type="submit" value="提交">
<input type="reset" value="重置">
下拉框
<p>国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth">瑞士</option>
<option value="yindu">印度</option>
</select>
</p>
文本域
<p>其他要求:</p>
<textarea name="textarea" id="1" cols="30" rows="6">
包括薪水待遇、工作地点等
</textarea>
文件域
<input type="file" name="files">
简单验证
<!--自动验证是否为合法的email地址 (HTML5) -->
<input type=“email”>
<!--自动验证是否为合法的URL地址(HTML5) -->
<input type=“url”>
<!--自动验证其中内容是否为合法的数值(HTML5)-->
<input type=“number” min=“0” max=“120” step=“1”>
其他
<!--滑块 -->
<input type="range">
<!--搜索框 -->
<input type="search">
<!--日期选择器 -->
<input type="date">
表单的应用
| Readonly | 只读 |
|---|---|
| Disabled | 不可用 |
| hidden | 隐藏域 |
表单的初级验证
| placeholder | 输入框提示 |
|---|---|
| required | 非空判断 |
| pattern | 正则表达式 |
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标题脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于地址栏) |
| nav | 导航类辅助内容 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号