chrome浏览器插件 & 油猴
1. chrome浏览器插件
最重要的 manifest.json https://developer.chrome.com/docs/extensions/mv3/manifest/
然后是content_scripts配置, https://developer.chrome.com/docs/extensions/mv3/content_scripts/
{
"manifest_version": 3,
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"content_scripts": [
{
"matches": [
"https://*/*"
],
"css": [
"my-styles.css"
],
"js": [
"content-script.js"
]
}
]
}
document.body.insertAdjacentHTML('beforeend', `
<div style="width:50px;height:50px;background-color:#dabfbf;position:fixed;right:50px;bottom:50px;">
aaaaaaaaaaa
aaaaaaaaaa
</div>
`)
2. 油猴脚本
直接在当前域名下 新建脚本

function removeElementsByClass(className){
const elements = document.getElementsByClassName(className);
while(elements.length > 0){
elements[0].parentNode.removeChild(elements[0]);
}
}
(function() {
'use strict';
removeElementsByClass("QuestionHeader-main")
})();
重命名 是在脚本里面的注释里
// ==UserScript==
// @name 第一个脚本
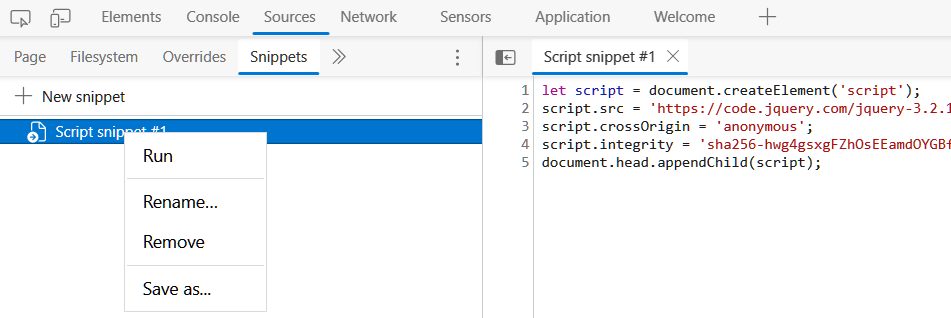
3. dev console里的脚本

这个要手动run,在所有tabs里共享
自动打开chrome/edge的开发者控制台 快捷方式上加参数 --auto-open-devtools-for-tabs, 必须是首次打开加上才有效。
@@@build beautiful things, share happiness@@@





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构