vue使用日记
https://cn.vuejs.org/api/options-state.html#methods
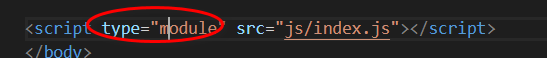
使用vue-cli生成单页应用框架, npm run serve之后即可开始修改src目录下面的js css文件(index.html可以保持不动), 自动热部署 , 前端框架就已经搭起来了。
webpack 用于单页应用js的构建 自动引入到index.html , 如果有多个页面,cli要选择上vue-router, 因为其他页面引入js有点麻烦, 路由要由vue-router完成
调转时 传参是个问题,由vuex来管理
以上任务都由前端开发完成
如果后端生成多个html, 那就要前端发布js之后 由后端同学手动引入js。 前后端分离就完成了
https://forum.vuejs.org/t/built-files-will-be-auto-injected/34158
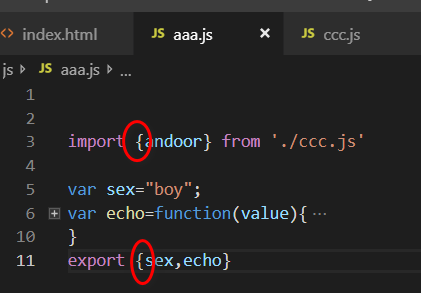
1.import不生效排查:


import export时都要用{}, 并且内容名称要一致
--
2.为什么需要webpack
编写多个js后 bundle到一个文件 方便发布和引用 (隐语:所有东西放在一个文件,首次加载会有多慢? 不过优化加载 不是webpack负责的)
3.node对于前端来说不是必须的
可以使用nginx代替
node的作用实际和maven差不多, 把前人写的js库 放在本地某个文件夹, 不联网的时候也能进行开发
v-blind: 简写成: 查找data中的字段并显示
v-on: 简写成 @ 事件绑定,方法在methods中定义 @click='xxxx(xx)' @dblclick
v-model 双向绑定
watch 监听变化情况
computed 计算新值
各个vue之间的状态共享要使用vue.state插件
跳转到另一个vue, this.$router.push('/xxx') 另一个vue中查看数据this.$route.param.xxx
4.参数自动检查

有时需要自己写校验函数
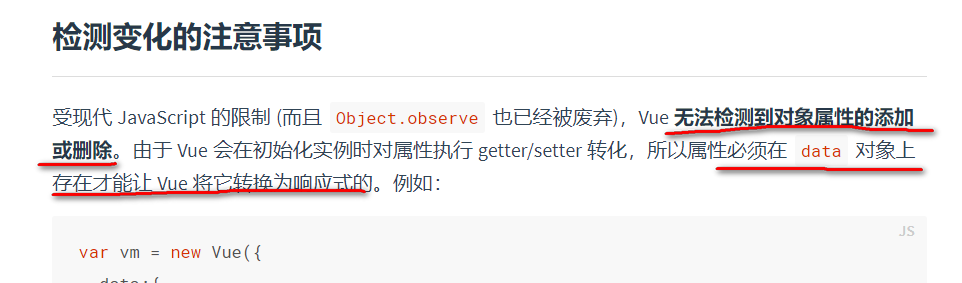
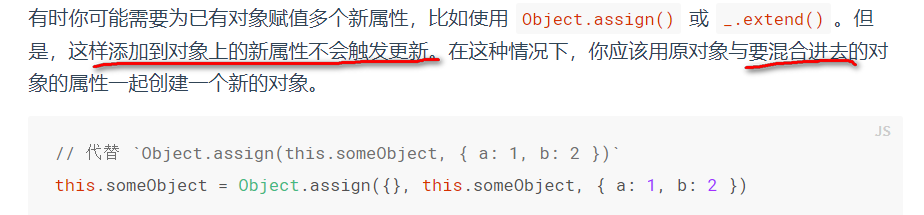
5.新属性增加不会自动更新页面?
https://cn.vuejs.org/v2/guide/reactivity.html#检测变化的注意事项


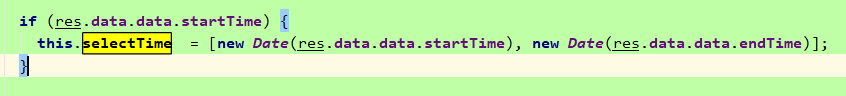
比如elementUI中的日期选择, 回显的时候要创建新数组, 不能使用selectTime[0] selectTime[1]去赋值,这样会被认为值没变 导致页面没显示

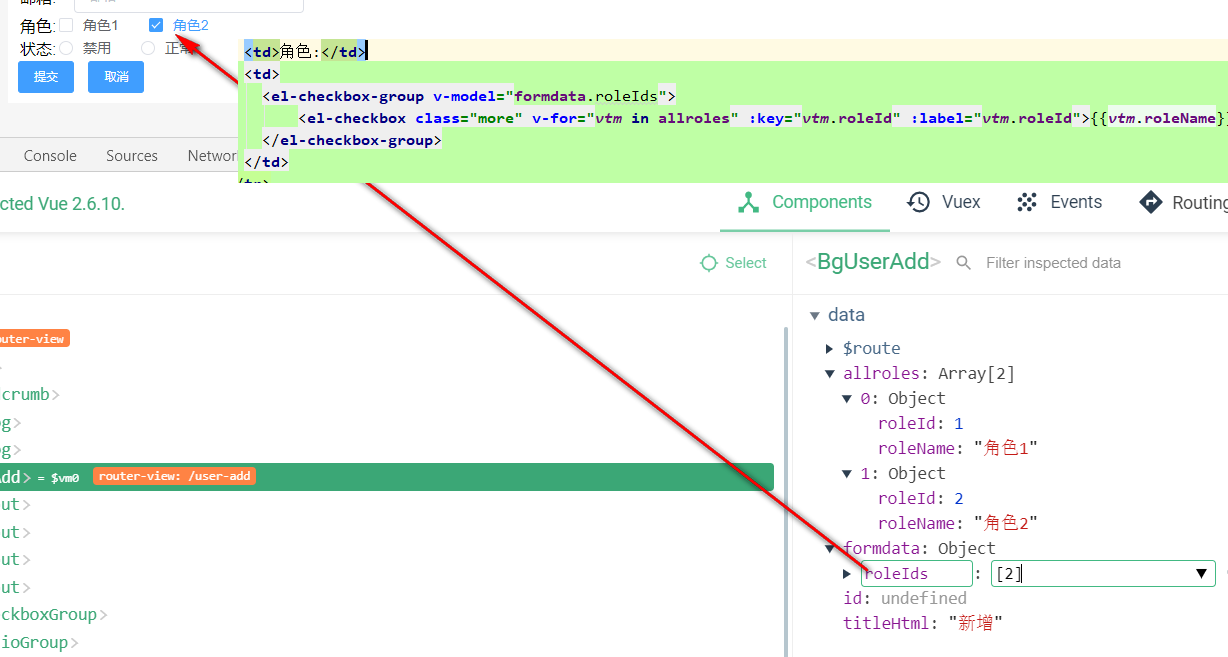
5.1 element-ui select数据回显
第一、加载的顺序:先加载下拉框要选择的数据。
第二、要保证select下拉的ID和v-model里边的id保持一致 (数据类型也要一致, 数字和字符串不会自动匹配)。elementUI就会自动的将数据回显了。
5.2 v-model绑定到深层对象的属性xxx.xxx.xxx上, 属性值不更新 页面不更新
非root data的属性, 不能检测到值有变化, 造成页面也不会刷新
示例:
<el-switch v-model="spuForm.scoreExchangeFlagxx" @change="changVx2"> </el-switch>
<el-switch v-model="spuForm.ptFlag" active-value="1" inactive-value="0" @change="changVx1"> </el-switch>
现象:一个switch生效,另一个不生效; 点击一个,另外一个联动了, fk
修改方案: 绑定到不同的对象上
<el-switch v-model="scoreExchangeFlagxx" @change="changVx2"> </el-switch>
<el-switch v-model="spuForm.ptFlag" active-value="1" inactive-value="0" @change="changVx1"> </el-switch>
6.子组件不能删除自己?
$.emit 触发父组件的事件
this.$nickTick() 强制刷新子组件 和v-if一起使用
数组变化问题 https://cn.vuejs.org/v2/guide/list.html#注意事项
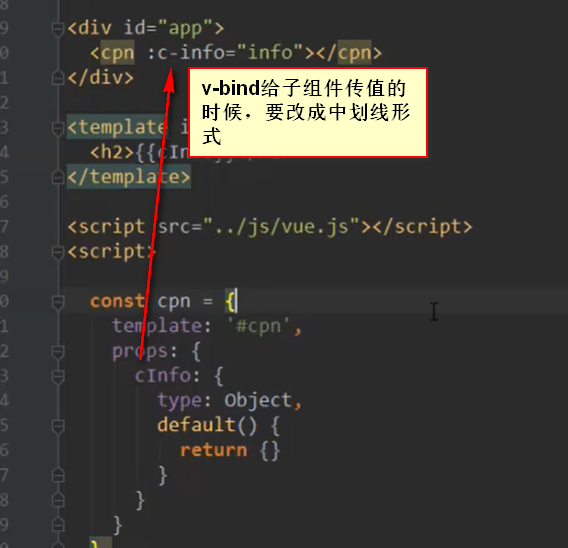
7.给子组件传值时用中划线

props data的区别
props 主要用来接收父组件传递的参数
data 是DOM渲染数据绑定用的
后端接口还没定,前端如何测试开发
chrome vue控制台自己造数据。。

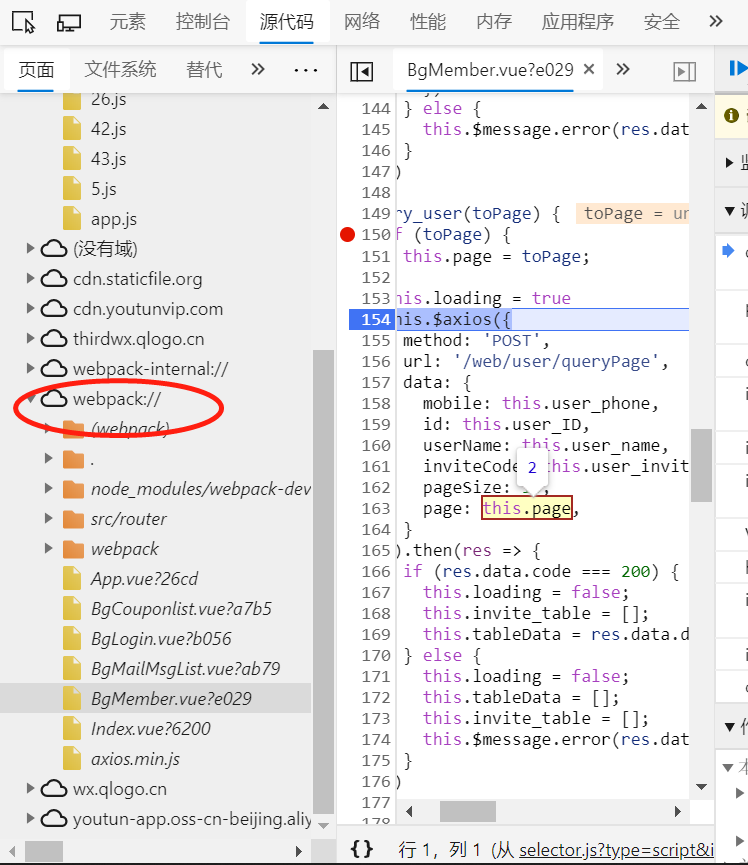
断点
chrome里面不知道断点打在哪? 在webpack目录下

缓存列表页的查询条件
<keepAlive>
<route-view v-if="$route.meta.keepAlive"></route-view>
</keepAlive>
route-view是所有匹配到的页面渲染位置, ><中间不需要加其他参数。
这段代码不是写在js里面, 点击事件的路由响应由vue-router寻找页面, 这里只负责指定路由页面渲染的位置就行了,是在点击之前就定义好的
https://router.vuejs.org/zh/guide/#html
路由找不到?
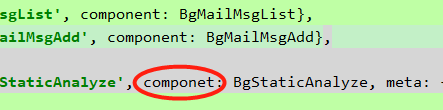
拼写错误

路由参数
有两种
url上显示的参数 this.$route.query ,易用性上更好
url上不显示的参数 this.$route.param ,安全性更好,就是不直观 不好用
alert不生效?
created生命周期中使用alert 是不生效的, 尤其不要在这里做兼容性测试, 比如微信内置浏览器
自定义组件
<slot></slot>
默认插槽 , 在原有的模板外直接添加自定义组件 而且不影响原有样式
场景: 手势探测器 @see flutter
https://github.com/ElemeFE/element/blob/dev/packages/card/src/main.vue






