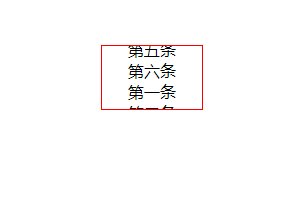
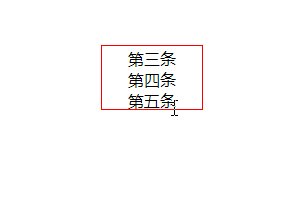
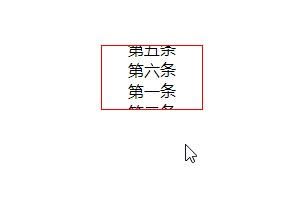
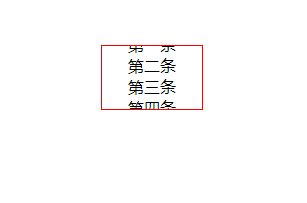
文字无线循环向上轮播
1 2 3 4 5 6 7 8 9 10 11 | <div id="review_box"> <ul id="comment1"> <li>第一条</li> <li>第二条</li> <li>第三条</li> <li>第四条</li> <li>第五条</li> <li>第六条</li> </ul> <ul id="comment2"></ul></div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | * { margin: 0; padding: 0;}div { width: 100px; height: 63px; /* 必须 */ overflow: hidden;/* 必须 */ margin: 50px auto; border: 1px solid red; text-align: center;}ul { list-style: none;} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | window.onload = roll(50); function roll(t) { var ul1 = document.getElementById("comment1"); var ul2 = document.getElementById("comment2"); var ulbox = document.getElementById("review_box"); ul2.innerHTML = ul1.innerHTML; ulbox.scrollTop = 0; // 开始无滚动时设为0 var timer = setInterval(rollStart, t); // 设置定时器,参数t用在这为间隔时间(单位毫秒),参数t越小,滚动速度越快 // 鼠标移入div时暂停滚动 ulbox.onmouseover = function () { clearInterval(timer); } // 鼠标移出div后继续滚动 ulbox.onmouseout = function () { timer = setInterval(rollStart, t); } } // 开始滚动函数 function rollStart() { // 上面声明的DOM对象为局部对象需要再次声明 var ul1 = document.getElementById("comment1"); var ul2 = document.getElementById("comment2"); var ulbox = document.getElementById("review_box"); // 正常滚动不断给scrollTop的值+1,当滚动高度大于列表内容高度时恢复为0 if (ulbox.scrollTop >= ul1.scrollHeight) { ulbox.scrollTop = 0; } else { ulbox.scrollTop++; } } |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通