jQuery dataTable 表格插件的后台分页与界面展示
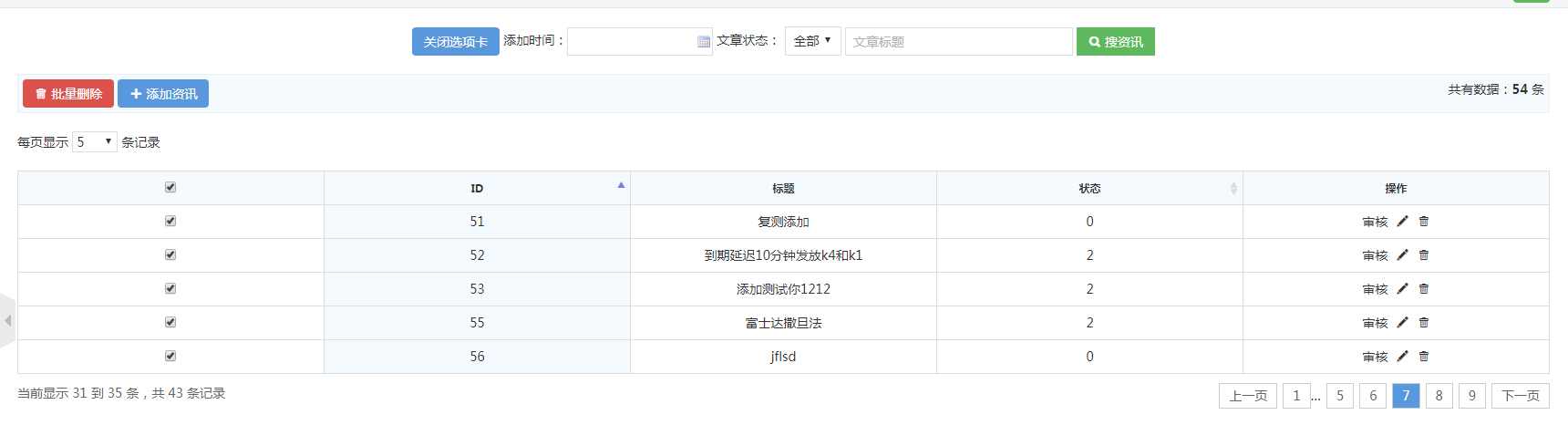
效果:
html部分:

{include file="Public:inner_header" /} <nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页 <span class="c-gray en">></span> 资讯管理 <span class="c-gray en">></span> 资讯列表 <a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新"><i class="Hui-iconfont"></i></a></nav> <div class="page-container"> <div class="text-c"> <form action="" id="serachform"> <button onclick="removeIframe()" class="btn btn-primary radius">关闭选项卡</button> 添加时间:<input type="text" onfocus="WdatePicker({ dateFmt:'yyyy-MM-dd HH:mm:ss',maxDate:'#F{ $dp.$D(\'datemax\')||\'%y-%M-%d\'}' })" id="addtime" name="addtime" class="input-text Wdate" style="width:160px;"> 文章状态: <span class="select-box inline"> <select name="status" class="select"> <option value="0">全部</option> <option value="1">上架</option> <option value="2">下架</option> </select> </span> <input type="text" name="title" id="title" placeholder=" 文章标题" style="width:250px" class="input-text"> <input type="hidden" name="is_serch" value="1"> <button name="" id="" onClick="submitserach()" class="btn btn-success" type="submit"> <i class="Hui-iconfont"></i> 搜资讯 </button> </form> </div> <div class="cl pd-5 bg-1 bk-gray mt-20"><span class="l"><a href="javascript:;" onclick="datadel()" class="btn btn-danger radius"><i class="Hui-iconfont"></i> 批量删除</a> <a class="btn btn-primary radius" data-title="添加资讯" data-href="article-add.html" onclick="Hui_admin_tab(this)" href="javascript:;"><i class="Hui-iconfont"></i> 添加资讯</a></span> <span class="r">共有数据:<strong>54</strong> 条</span></div> <div class="mt-20"> <table class="table table-border table-bordered table-hover table-bg table-sort"> <thead> <tr class="text-c"> <th><input type="checkbox" name="selectItem" value=""></th> <th>ID</th> <th>标题</th> <th>状态</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table> </div> </div> <!--_footer 作为公共模版分离出去--> <script type="text/javascript" src="__STATIC__/add/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="__STATIC__/add/lib/layer/2.4/layer.js"></script> <script type="text/javascript" src="__STATIC__/add/static/h-ui/js/H-ui.min.js"></script> <script type="text/javascript" src="__STATIC__/add/static/h-ui.admin/js/H-ui.admin.js"></script> <!--/_footer 作为公共模版分离出去--> <!--请在下方写此页面业务相关的脚本--> <script type="text/javascript" src="__STATIC__/add/lib/My97DatePicker/4.8/WdatePicker.js"></script> <script type="text/javascript" src="__STATIC__/add/lib/datatables/1.10.0/jquery.dataTables.min.js"></script> <script type="text/javascript" src="__STATIC__/add/lib/laypage/1.2/laypage.js"></script> <script type="text/javascript"> $(function(){ $('.table-sort').dataTable({ "aaSorting": [[ 1, "desc" ]],//默认第几个排序 "bStateSave": true,//状态保存 "aLengthMenu" : [5, 15, 25, 35,45,55], "searching": false, "bFilter" : false,// 搜索栏 "serverSide": true, "bInfo" : true, //是否显示页脚信息,DataTables插件左下角显示记录数 "bAutoWidth": true, //自适应宽度 "sAjaxDataProp":"aData",//是服务器分页的标志,必须有 "PaginationType" : "full_numbers", //获取服务端返回数据,aDataSet根据分页展示数据 "ajax": { "url":"{:url('Achievementactivity/productcontent')}", /*"data":function(d){ //额外传递的参数 d.title = $('#title').val(); d.addtime = $('#addtime').val(); },*/ dataSrc: function(result) { console.log(result); return result.data; } }, 'columns':[ // 表格数据是obj是映射显示 {data:function(data){ html1 = '<input type="checkbox" id="Check[]" name="Check[]" value="'+data.id+'">'; return html1; }}, {data:'id'}, {data:'title'}, {data:'status'}, {data:function(data){ html = '<a style="text-decoration:none" onClick="article_shenhe(this,'+data.id+')" href="javascript:;" title="审核">审核</a> <a style="text-decoration:none" class="ml-5" onClick="article_edit(this,'+data.id+')" href="javascript:;" title="编辑"><i class="Hui-iconfont"></i></a> <a style="text-decoration:none" class="ml-5" onClick="article_del(this,'+data.id+')" href="javascript:;" title="删除"><i class="Hui-iconfont"></i></a>'; return html; }} ], "oLanguage":{ "sProcessing" : "正在加载中......", "sLengthMenu" : "每页显示 _MENU_ 条记录", "sZeroRecords" : "正在加载中!!......", "sEmptyTable" : "表中无数据存在!", "sInfo" : "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录", "sInfoEmpty" : "显示0到0条记录", "sInfoFiltered" : "数据表中共为 _MAX_ 条记录", "sSearch" : "搜索", "oPaginate" : { "sFirst" : "首页", "sPrevious" : "上一页", "sNext" : "下一页", "sLast" : "末页" } }, "aoColumnDefs": [ //{"bVisible": false, "aTargets": [ 3 ]} //控制列的隐藏显示 {"orderable":false,"aTargets":[0,2,4]}// 制定列不参与排序 ] }); }); /*批量删除*/ function datadel() { layer.confirm('确认要删除吗?',function(index){ var checks = $("input[name='Check[]']:checked"); if(checks.length == 0){ alert('未选中任何项!');return false;} //将获取的值存入数组 var checkData = new Array(); checks.each(function(){ checkData.push($(this).val()); }); var stringid = checkData.toString();//将所有id对象转为字符串, //console.log(checkData); // console.log(stringid); $.ajax({ type: 'POST', url: '', dataType: 'json', success: function(data){ //$(obj).parents("tr").remove(); layer.msg('已删除!',{icon:1,time:1000}); }, error:function(data) { console.log(data.msg); }, }); }); //var wxid = $("#bindwxid").val(); } /*资讯-添加*/ function article_add(title,url,w,h){ var index = layer.open({ type: 2, title: title, content: url }); layer.full(index); } /*资讯-编辑*/ function article_edit(title,id,w,h){ var index = layer.open({ type: 2, title: title, content: "{:url('Achievementactivity/productadd')}", }); layer.full(index); } /*资讯-删除*/ function article_del(obj,id){ layer.confirm('确认要删除吗?',function(index){ $.ajax({ type: 'POST', url: '', dataType: 'json', success: function(data){ $(obj).parents("tr").remove(); layer.msg('已删除!',{icon:1,time:1000}); }, error:function(data) { console.log(data.msg); }, }); }); } /*资讯-审核*/ function article_shenhe(obj,id){ layer.confirm('审核文章?', { btn: ['通过','不通过','取消'], shade: false, closeBtn: 0 }, function(){ $(obj).parents("tr").find(".td-manage").prepend('<a class="c-primary" onClick="article_start(this,id)" href="javascript:;" title="申请上线">申请上线</a>'); $(obj).parents("tr").find(".td-status").html('<span class="label label-success radius">已发布</span>'); $(obj).remove(); layer.msg('已发布', {icon:6,time:1000}); }, function(){ $(obj).parents("tr").find(".td-manage").prepend('<a class="c-primary" onClick="article_shenqing(this,id)" href="javascript:;" title="申请上线">申请上线</a>'); $(obj).parents("tr").find(".td-status").html('<span class="label label-danger radius">未通过</span>'); $(obj).remove(); layer.msg('未通过', {icon:5,time:1000}); }); } /*资讯-下架*/ function article_stop(obj,id){ layer.confirm('确认要下架吗?',function(index){ $(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="article_start(this,id)" href="javascript:;" title="发布"><i class="Hui-iconfont"></i></a>'); $(obj).parents("tr").find(".td-status").html('<span class="label label-defaunt radius">已下架</span>'); $(obj).remove(); layer.msg('已下架!',{icon: 5,time:1000}); }); } /*资讯-发布*/ function article_start(obj,id){ layer.confirm('确认要发布吗?',function(index){ $(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="article_stop(this,id)" href="javascript:;" title="下架"><i class="Hui-iconfont"></i></a>'); $(obj).parents("tr").find(".td-status").html('<span class="label label-success radius">已发布</span>'); $(obj).remove(); layer.msg('已发布!',{icon: 6,time:1000}); }); } /*资讯-申请上线*/ function article_shenqing(obj,id){ $(obj).parents("tr").find(".td-status").html('<span class="label label-default radius">待审核</span>'); $(obj).parents("tr").find(".td-manage").html(""); layer.msg('已提交申请,耐心等待审核!', {icon: 1,time:2000}); } </script> </body> </html>
PHP接受处理部分:
public function productcontent() { $arr = $_GET; if(!empty($arr)) { //如果是搜索功能 if(isset($arr['is_serch']) && $arr['is_serch'] == 1 ) { }else{ $draws = $arr['draw']; $sorst_column = $arr['order']['0']['column'];//那一列排序,从0开始 $sorst_dir = $arr['order']['0']['dir'];//ase desc 升序或者降序 //排序 $sorst = ''; if(isset($sorst_column)) { $i = intval($sorst_column); switch ($i) { case '1': $sorst = 'id '. $sorst_dir; break; case '3': $sorst = 'status '. $sorst_dir; break; default: $sorst = 'id desc'; break; } } $serchs = $arr['search']; $serchs = $serchs['value'];//获取前台传过来的过滤条件 //分页 $pagingstart = $arr['start'];//从多少开始 $paginglength = $arr['length'];//数据长度 //开始搜索 $wheres = ''; if(strlen($serchs)>0) { $wheres = 'name like "%' . $serchs . '%"'; } if($paginglength) { $sql = 'select id,title,status from jm_achievement_activity order by ' .$sorst. ' limit '. $pagingstart .',' . $paginglength; $list = Db::query($sql); } //查找数据总数量 $countnum = Db::table('achievement_activity')->field('id,title,status')->count(); //返给表格的固定格式 $newarr["draw"] = intval($draws); $newarr["recordsTotal"] = intval($countnum); $newarr["recordsFiltered"] = intval($countnum); $newarr["data"] = $list; return $newarr; } } return $this->fetch(); } public function productadd() { if (!empty($_POST)) { print_r($_POST); } return $this->fetch(); } public function fileupload() { // 获取表单上传文件 例如上传了001.jpg $file = request()->file('file'); // 移动到框架应用根目录/uploads/ 目录下 $info = $file->validate(['ext'=>'jpg,png,gif,jpeg'])->move( './uploads'); // print_R($info); if($info){ // 成功上传后 获取上传信息 // 输出 jpg //echo $info->getExtension(); // 输出 20160820/42a79759f284b767dfcb2a0197904287.jpg $aa = $info->getSaveName(); return json_encode($aa); // 输出 42a79759f284b767dfcb2a0197904287.jpg // echo $info->getFilename(); }else{ // 上传失败获取错误信息 echo $file->getError(); } } //搜索条件 public function titlewhere() { $file = request()->post(); //条件 if (empty($file)) { $where = 'is_del=0'; } else { $arr = array(); if (!empty($file['addtime'])) { array_push($arr, 'addtime=' . strtotime($file['addtime'])); } if (!empty($file['title'])) { array_push($arr, 'title like "%' . $file['title'] . '%"'); } if (!empty($file['status'])) { array_push($arr, 'status=' . $file['status']); } array_push($arr, 'is_del=0'); $where = implode(' and ', $arr); return $where; } }





