ECharts大屏可视化【词云,堆积柱状图,折线图,南丁格尔玫瑰图】
一.简介
参考ECharts快速入门:https://www.cnblogs.com/yszd/p/11166048.html
二.代码实现
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ECharts入门</title> 6 </head> 7 <body> 8 <!-- 为ECharts准备一个具备大小(宽高)的DOM容器--> 9 <div style='width:100%;height:100%'> 10 <div id='back' style='width:60%;height:400px;float:left;'></div> 11 <div id='main' style='width:40%;height:400px;float:left;'></div> 12 <div id='left' style='width:60%;height:400px;float:left;'></div> 13 <div id='right' style='width:40%;height:400px;float:left;'></div> 14 </div> 15 16 <!-- 引入ECharts文件 --> 17 <script src='js/echarts-all.js'></script> 18 <script src='js/echarts-wordcloud.min.js'></script> 19 <script> 20 function createRandomItemStyle(){ 21 return { 22 normal: { 23 color: 'rgb(' + [ 24 Math.round(Math.random() * 160), 25 Math.round(Math.random() * 160), 26 Math.round(Math.random() * 160) 27 ].join(',') + ')' 28 } 29 }; 30 } 31 //基于准备好的DOM,初始化echarts实例 32 var myChart = echarts.init(document.getElementById('main')); 33 var myChart2 = echarts.init(document.getElementById('back')); 34 var myChart3 = echarts.init(document.getElementById('left')); 35 var myChart4 = echarts.init(document.getElementById('right')); 36 37 /* var loadingTicket = myChart.showLoading({ 38 text: 'loading', 39 color: '#4cbbff', 40 textColor: '#4cbbff', 41 maskColor: 'rgba(0, 0, 0, 0.9)', 42 }); */ 43 44 //指定图表的配置项和数据 45 option = { 46 title: { 47 text: '文本分析算法词云' 48 }, 49 tooltip:{ 50 trigger:'axis' 51 }, 52 toolbox: { 53 show: true, 54 feature:{ 55 mark:{show:true}, 56 dataView:{show:true,readOnly:false}, 57 magicType:{show:true,type:['line','bar']}, 58 restore:{show:true}, 59 saveAsImage:{show:true} 60 } 61 }, 62 series: [{ 63 name: '词云', 64 type: 'wordCloud', 65 size: ['80%', '80%'], 66 textRotation : [0, 45, 90, -45], 67 textPadding: 0, 68 autoSize: { 69 enable: true, 70 minSize: 14 71 }, 72 data:[ 73 { 74 name: "质量", 75 value: 6564, 76 itemStyle: createRandomItemStyle() 77 }, 78 { 79 name: "稽查", 80 value: 4181, 81 itemStyle: createRandomItemStyle() 82 }, 83 { 84 name: "流程", 85 value: 3386, 86 itemStyle: createRandomItemStyle() 87 }, 88 { 89 name: "核实", 90 value: 2655, 91 itemStyle: createRandomItemStyle() 92 }, 93 { 94 name: "现场", 95 value: 2467, 96 itemStyle: createRandomItemStyle() 97 }, 98 { 99 name: "管理", 100 value: 2244, 101 itemStyle: createRandomItemStyle() 102 }, 103 { 104 name: "用户", 105 value: 1898, 106 itemStyle: createRandomItemStyle() 107 }, 108 { 109 name: "系统", 110 value: 1484, 111 itemStyle: createRandomItemStyle() 112 }, 113 { 114 name: "整改", 115 value: 1112, 116 itemStyle: createRandomItemStyle() 117 }, 118 { 119 name: "电力系统", 120 value: 965, 121 itemStyle: createRandomItemStyle() 122 }, 123 { 124 name: "河南供电局", 125 value: 847, 126 itemStyle: createRandomItemStyle() 127 }, 128 { 129 name: "交变电高压线路", 130 value: 582, 131 itemStyle: createRandomItemStyle() 132 }, 133 { 134 name: "Lewis Hamilton", 135 value: 555, 136 itemStyle: createRandomItemStyle() 137 }, 138 { 139 name: "KXAN", 140 value: 550, 141 itemStyle: createRandomItemStyle() 142 }, 143 { 144 name: "Mary Ellen Mark", 145 value: 462, 146 itemStyle: createRandomItemStyle() 147 }, 148 { 149 name: "Farrah Abraham", 150 value: 366, 151 itemStyle: createRandomItemStyle() 152 }, 153 { 154 name: "Rita Ora", 155 value: 360, 156 itemStyle: createRandomItemStyle() 157 }, 158 { 159 name: "Serena Williams", 160 value: 282, 161 itemStyle: createRandomItemStyle() 162 }, 163 { 164 name: "NCAA baseball tournament", 165 value: 273, 166 itemStyle: createRandomItemStyle() 167 }, 168 { 169 name: "Point Break", 170 value: 265, 171 itemStyle: createRandomItemStyle() 172 } 173 ] 174 }] 175 }; 176 177 option2 = { 178 title: { 179 text: '热词分布' 180 }, 181 tooltip : { 182 trigger: 'axis', 183 axisPointer : { 184 type: 'shadow' 185 } 186 }, 187 legend: { 188 data:['稽查工单','隐患问题库','典型案例库'], 189 axisLabel:{ 190 show:true, 191 textStyle:{ 192 fontSize:16 193 } 194 } 195 }, 196 toolbox: { 197 show : true, 198 orient : 'vertical', 199 y : 'center', 200 feature : { 201 mark : {show: true}, 202 magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']}, 203 restore : {show: true}, 204 saveAsImage : {show: true} 205 } 206 }, 207 calculable : true, 208 xAxis : [ 209 { 210 type : 'category', 211 data : ["郑州","平顶山","商丘","洛阳","信阳","安阳","驻马店","新乡","开封","许昌","南阳","焦作","漯河","濮阳","周口","鹤壁","三门峡","济源"], 212 axisLabel:{ 213 show:true, 214 textStyle:{ 215 fontSize:16 216 } 217 } 218 } 219 ], 220 yAxis : [ 221 { 222 type : 'value', 223 splitArea : {show : true}, 224 axisLabel:{ 225 show:true, 226 textStyle:{ 227 fontSize:16 228 } 229 } 230 } 231 ], 232 grid: { 233 x2:40 234 }, 235 series : [ 236 { 237 name:'稽查工单', 238 type:'bar', 239 stack: '总量' 240 }, 241 { 242 name:'隐患问题库', 243 type:'bar', 244 stack: '总量' 245 }, 246 { 247 name:'典型案例库', 248 type:'bar', 249 stack: '总量', 250 itemStyle:{ 251 normal:{ 252 label:{ 253 show:true, 254 position:'top', 255 formatter:'{c}', 256 fontSize:16 257 } 258 } 259 } 260 } 261 ] 262 }; 263 264 option3 = { 265 title : { 266 text: '一周内热词变化', 267 subtext: '测试数据' 268 }, 269 tooltip : { 270 trigger: 'axis' 271 }, 272 legend: { 273 data:['最高热词','最低热词'] 274 }, 275 toolbox: { 276 show : true, 277 feature : { 278 mark : {show: true}, 279 dataView : {show: true, readOnly: false}, 280 magicType : {show: true, type: ['line', 'bar']}, 281 restore : {show: true}, 282 saveAsImage : {show: true} 283 } 284 }, 285 calculable : true, 286 xAxis : [ 287 { 288 type : 'category', 289 boundaryGap : false, 290 data : ['周一','周二','周三','周四','周五','周六','周日'] 291 } 292 ], 293 yAxis : [ 294 { 295 type : 'value', 296 axisLabel : { 297 formatter: '{value}' 298 } 299 } 300 ], 301 series : [ 302 { 303 name:'最高热词', 304 type:'line', 305 data:[114, 131, 125, 213, 412, 143, 310], 306 markPoint : { 307 data : [ 308 {type : 'max', name: '最大值'}, 309 {type : 'min', name: '最小值'} 310 ] 311 }, 312 markLine : { 313 data : [ 314 {type : 'average', name: '平均值'} 315 ] 316 } 317 }, 318 { 319 name:'最低热词', 320 type:'line', 321 data:[114, 131, 125, 213, 412, 143, 310], 322 markPoint : { 323 data : [ 324 {name : '周最低', value : 114, xAxis: 0, yAxis: 1.5} 325 ] 326 }, 327 markLine : { 328 data : [ 329 {type : 'average', name : '平均值'} 330 ] 331 } 332 } 333 ] 334 }; 335 336 option4 = { 337 title : { 338 text: '热词层级', 339 subtext: '测试数据' 340 }, 341 tooltip : { 342 trigger: 'item', 343 formatter: "{a} <br/>{b} : {c} ({d}%)" 344 }, 345 legend: { 346 orient : 'vertical', 347 x : '0px', 348 y : '60px', 349 data:['直达','邮件营销','联盟广告','视频广告','百度','谷歌','必应','其他'] 350 }, 351 toolbox: { 352 show : true, 353 feature : { 354 mark : {show: true}, 355 dataView : {show: true, readOnly: false}, 356 magicType : { 357 show: true, 358 type: ['pie', 'funnel'] 359 }, 360 restore : {show: true}, 361 saveAsImage : {show: true} 362 } 363 }, 364 calculable : false, 365 series : [ 366 { 367 name:'访问来源', 368 type:'pie', 369 selectedMode: 'single', 370 radius : [0, 70], 371 372 // for funnel 373 x: '20%', 374 width: '40%', 375 funnelAlign: 'right', 376 max: 1548, 377 378 itemStyle : { 379 normal : { 380 label : { 381 position : 'inner' 382 }, 383 labelLine : { 384 show : false 385 } 386 } 387 }, 388 data:[ 389 {value:335, name:'典型案例库'}, 390 {value:679, name:'隐患问题库'}, 391 {value:1548, name:'稽查工单', selected:true} 392 ] 393 }, 394 { 395 name:'访问来源', 396 type:'pie', 397 radius : [100, 140], 398 399 // for funnel 400 x: '60%', 401 width: '35%', 402 funnelAlign: 'left', 403 max: 1048, 404 405 data:[ 406 {value:335, name:'直达'}, 407 {value:310, name:'邮件营销'}, 408 {value:234, name:'联盟广告'}, 409 {value:135, name:'视频广告'}, 410 {value:1048, name:'百度'}, 411 {value:251, name:'谷歌'}, 412 {value:147, name:'必应'}, 413 {value:102, name:'其他'} 414 ] 415 } 416 ] 417 }; 418 419 var series = option["series"]; 420 var series2 = option2["series"]; 421 var loc = 0; 422 var fun = function (params) { 423 var data = 0; 424 for(var i=0,len = series2.length;i<len;i++){ 425 data += series2[i].data[loc]; 426 } 427 loc += 1; 428 return data 429 } 430 //设置每种类别的值 431 series2[0]['data'] = [320, 332, 301, 334, 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123] 432 series2[1]['data'] = [320, 332, 301, 334, 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123] 433 series2[2]['data'] = [320, 332, 301, 334, 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123] 434 435 //加载页面时候替换最后一个series的formatter 436 series2[series2.length-1]["itemStyle"]["normal"]["label"]["formatter"] = fun 437 438 //使用刚指定的配置项和数据显示图表 439 //clearTimeout(loadingTicket); 440 loadingTicket = setTimeout(function (){ 441 //myChart.hideLoading(); 442 myChart.setOption(option); 443 444 //myChart2.hideLoading(); 445 myChart2.setOption(option2); 446 447 myChart3.setOption(option3); 448 myChart4.setOption(option4); 449 },300); 450 451 myChart.connect(myChart2); 452 myChart2.connect(myChart); 453 454 setTimeout(function (){ 455 window.onresize = function () { 456 myChart.resize(); 457 myChart2.resize(); 458 } 459 },200) 460 461 myChart.on('click', function (params) { 462 //获取随机数 463 var jc = Math.random(); 464 var yh = (1 - jc) * Math.random(); 465 var dx = (1 - jc) - yh; 466 467 series2[0]['data'] = [parseInt(params.value * jc), 332, 301, parseInt(params.value * dx), 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123] 468 series2[1]['data'] = [parseInt(params.value * yh), 332, 301, 334, 390, 330, parseInt(params.value * jc), 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123] 469 series2[2]['data'] = [parseInt(params.value * dx), 332, 301, 334, 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, parseInt(params.value * jc), 223, 123] 470 471 var loc = 0; 472 var fun = function (params) { 473 var data = 0; 474 for(var i=0,len = series2.length;i<len;i++){ 475 data += series2[i].data[loc];// - parseInt(Math.random() * 100) 476 } 477 loc += 1; 478 return data 479 } 480 481 //加载页面时候替换最后一个series的formatter 482 series2[series2.length-1]["itemStyle"]["normal"]["label"]["formatter"] = fun 483 myChart2.setOption(option2); 484 }); 485 486 myChart2.on('click', function (params){ 487 series[series.length-1]['data'][0]['name'] = '资产' 488 series[series.length-1]['data'][0]['value'] = parseInt(Math.random() * 10000) 489 myChart.setOption(option); 490 }) 491 </script> 492 </body> 493 </html>
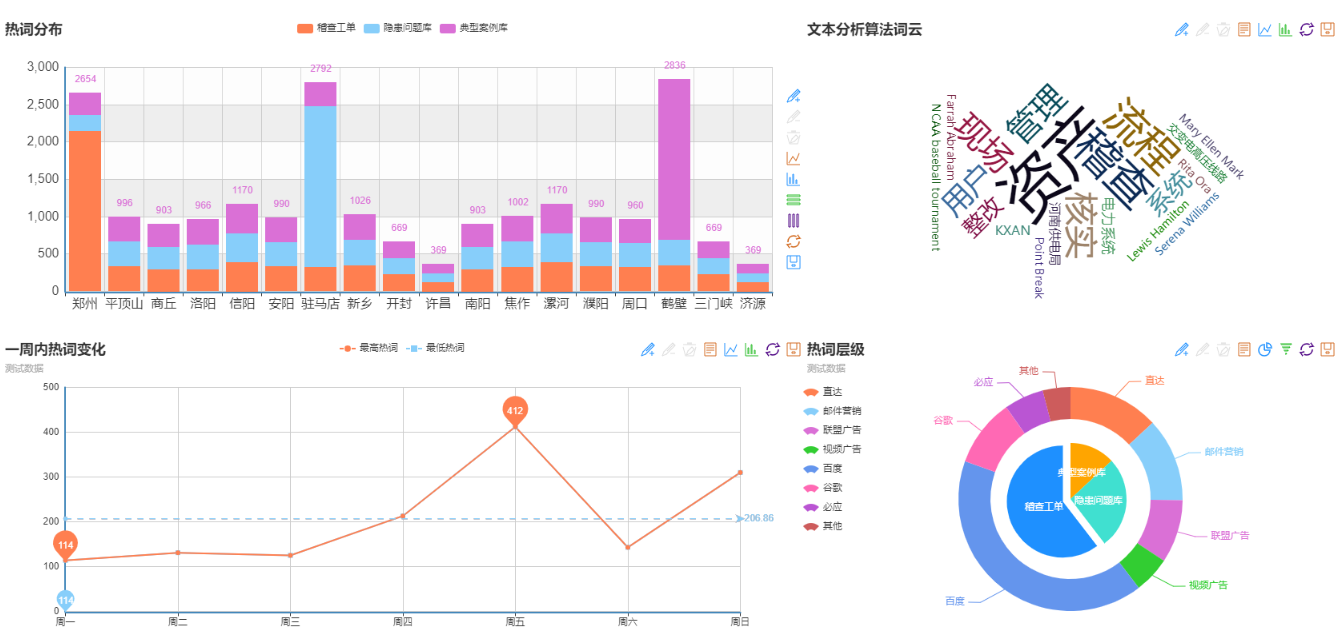
三.效果