ECharts快速入门
一.简介
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二.特点
1.丰富的可视化类型
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
2.多种数据格式无需转化可以直接使用
ECharts 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,通过简单的设置 encode 属性就可以完成从数据到图形的映射,这种方式更符合可视化的直觉,省去了大部分场景下数据转换的步骤,而且多个组件能够共享一份数据而不用克隆。
为了配合大数据量的展现,ECharts 还支持输入 TypedArray 格式的数据,TypedArray 在大数据量的存储中可以占用更少的内存,对 GC 友好等特性也可以大幅度提升可视化应用的性能。
3.千万数据的前端展示
通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互。
几千万的地理坐标数据就算使用二进制存储也要占上百 MB 的空间。因此 ECharts 同时提供了对流加载(4.0+)的支持,你可以使用 WebSocket 或者对数据分块后加载,加载多少渲染多少!不需要漫长地等待所有数据加载完再进行绘制。

4.跨平台
ECharts 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。VML 可以兼容低版本 IE,SVG 使得移动端不再为内存担忧,Canvas 可以轻松应对大数据量和特效的展现。不同的渲染方式提供了更多选择,使得 ECharts 在各种场景下都有更好的表现。
除了 PC 和移动端的浏览器,ECharts 还能在 node 上配合 node-canvas 进行高效的服务端渲染(SSR)。从 4.0 开始我们还和微信小程序的团队合作,提供了 ECharts 对小程序的适配!
5.多维数据的支持以及丰富的视觉编码手段
ECharts 3 开始加强了对多维数据的支持。除了加入了平行坐标等常见的多维数据可视化工具外,对于传统的散点图等,传入的数据也可以是多个维度的。配合视觉映射组件 visualMap 提供的丰富的视觉编码,能够将不同维度的数据映射到颜色,大小,透明度,明暗度等不同的视觉通道。

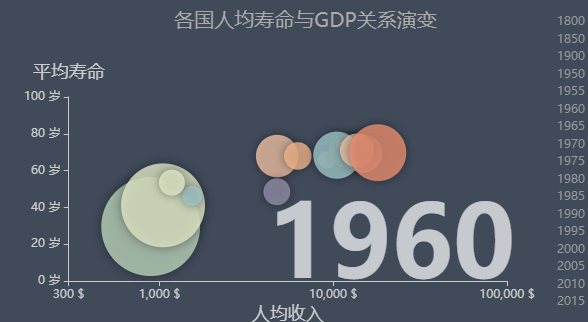
6.动态数据
ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。

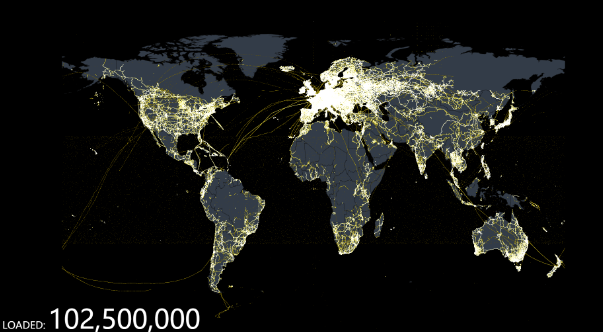
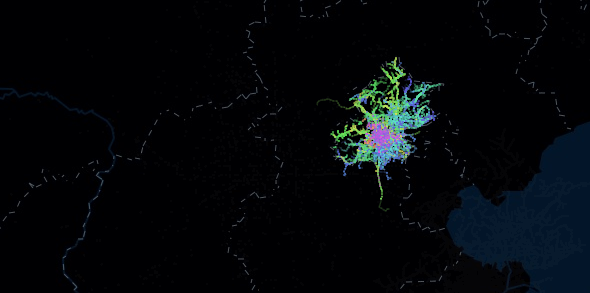
7.绚丽的特效
ECharts 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。

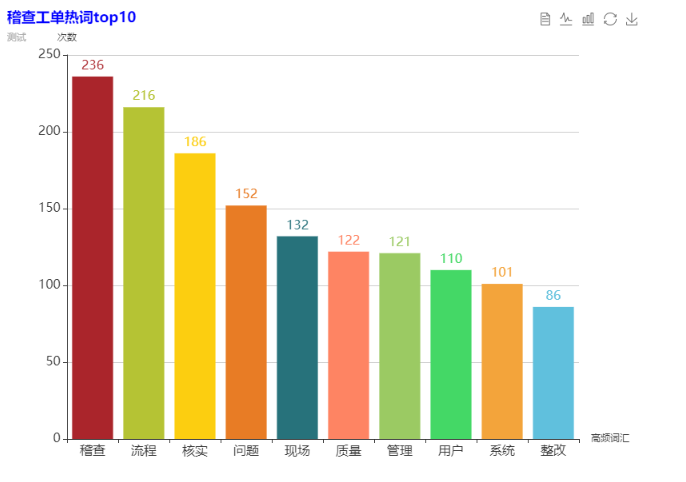
三.代码实现【柱状图】
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ECharts入门</title> 6 </head> 7 <body> 8 <!-- 为ECharts准备一个具备大小(宽高)的DOM容器--> 9 <div id='main' style='width:800px;height:600px;'></div> 10 <!-- 引入ECharts文件 --> 11 <script src='js/echarts.js'></script> 12 <script> 13 //基于准备好的DOM,初始化echarts实例 14 var myChart =echarts.init(document.getElementById('main')); 15 //指定图表的配置项和数据 16 var option = { 17 title:{ 18 text:'稽查工单热词top10', 19 textStyle:{ 20 color:'blue' 21 }, 22 subtext:'测试' 23 }, 24 //提示框组件 25 tooltip:{ 26 //坐标轴触发,主要用于柱状图,折线图等 27 trigger:'axis' 28 }, 29 //图例 30 legend:{ 31 data:['频度'] 32 }, 33 toolbox:{ 34 show:true, 35 feature:{ 36 mark:{show:true}, 37 dataView:{show:true,readOnly:false}, 38 magicType:{show:true,type:['line','bar']}, 39 restore:{show:true}, 40 saveAsImage:{show:true} 41 } 42 }, 43 calculable:true, 44 //横轴 45 xAxis:{ 46 type:'category', 47 name:'高频词汇', 48 data:["稽查","流程","核实","问题","现场","质量","管理","用户","系统","整改"], 49 axisLabel:{ 50 show:true, 51 textStyle:{ 52 fontSize:16 53 } 54 } 55 }, 56 //纵轴 57 yAxis:{ 58 type:'value', 59 name:'次数', 60 axisLabel:{ 61 show:true, 62 textStyle:{ 63 fontSize:16 64 } 65 } 66 }, 67 //系列列表。每个系列通过type决定自己的图表类型 68 series:[{ 69 name:'次数', 70 type:'bar', 71 itemStyle:{ 72 normal:{ 73 color:function(params){ 74 var colorList = [ 75 '#CC252B','#B5C334','#FCCE10','#E87C25','#27727B', 76 '#FE8463','#9BCA63','#44D866','#F3A43B','#60C0DD' 77 ]; 78 return colorList[params.dataIndex] 79 }, 80 label:{ 81 show:true, 82 position:'top', 83 formatter:'{c}', 84 fontSize:16 85 } 86 } 87 }, 88 data:[236, 216, 186, 152, 132, 122, 121, 110, 101, 86] 89 //, 90 /*markPoint:{ 91 data:[ 92 {type:'max',name:'最大值'}, 93 {type:'min',name:'最小值'} 94 ] 95 } , 96 markLine:{ 97 data:[ 98 {type:'average',name:'平均值'} 99 ] 100 } */ 101 }] 102 }; 103 //使用刚指定的配置项和数据显示图表 104 myChart.setOption(option); 105 </script> 106 </body> 107 </html>
四.结果展示