小程序自定义组件及组件间两种通信方式
小程序经常会用到自定义组件,今天来说下五星评论自定义组件,可以单纯显示评分也可以进行评分,及组件间两种通信方式
一、在你的项目中根目录新建components目录,在components目录下新建starComment目录,然后右键点击新建Component,会出现如下目录结构

二、在starComponent.json中编写:
{
"component": true,//进行自定义组件声明
"usingComponents": {}
}
三、然后在starComponent.wxml和starComponent.wxss中写入:
/***commentName是一个数组对象[{
name:"a",score:5//name是评分类型,score是分数
},{name:"b",score:5
}],
commentStar是一个数组[0,0,0,0,0]或[1,1,1,1,],表示初始显示的是几颗星
***/
<view class="trial-comments">
<block wx:for="{{commentName}}" wx:key="" wx:for-item="ritem">
<view class="trial-comment1">{{ritem.name}}:
<block wx:for="{{commentStar}}" wx:key="" wx:for-index="idx">
<text class="iconfont icon-star_full {{(ritem.score-1)>=idx?'full-star':'no-star'}}" id="{{idx+1}}" data-name="{{ritem.name}}" bindtap='_bindWriteStar'></text>
</block>
</view>
</block>
</view>
@import "/pages/template/iconfonts.wxss";//引入阿里图标库的图标,我这里是将所有的图标放到了模板中
.trial-comments{
padding:20rpx 30rpx;
}
.full-star{
color:#ef6763;
font-size:34rpx;
padding:0 10rpx;
}
.no-star{
color:#bbb;
font-size:34rpx;
padding:0 10rpx;
}
.trial-comment1{
padding:10rpx 0;
}
四、1.要在那个页面引用组件,则需做一下操作,比如是在index页面,则需在index.json中声明使用组件
"usingComponents": {
"starComment": "/components/starComment/starComment"
}
2.然后在index.wxml中引入组件
<starComment id="starComment" commentName="{{commentName}}" commentStar="{{userComment}}" bind:writeComment="_writeComment"></starComment>。
commentName就是传入到子组件starComment的数据,也就是第三步的commentName数组对象,userComment也就是第三步传入到子组件的commentStar数组,也就完成了从父到子组件的数据传递
3.在index.js中编写事件
_writeComment: function (e) {
console.log(e.detail)
var type = e.detail.gradeType;//e.detail可以拿到子组件传过来的数据
var score = e.detail.score;
...
}
五、接下来就是starComponent.js啦,以及子组件如何向父组件传递数据,我直接贴上代码,官网又很好说明https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/component.html
properties: {
commentName:{//父组件传过来的数据
type:Array,
value:[]
},
commentStar:{
type:Array,
value:[]
},
methods: {
_bindWriteStar:function(e){//第三步子组件定义的事件
console.log(e);
var gradeType= e.currentTarget.dataset.name,//拿到点击的是那个评分类型
score= e.currentTarget.id;//拿到评分数
var myEventDetail={
gradeType: gradeType,
score: score
};
this.triggerEvent("writeComment", myEventDetail);//通过this.triggerEvent触发在父组件也就是第四步定义的方法writeComment,并传递数据对象myEventDeta.触发成功狗,就可以在父组件中绑定的writeComment中 e.detail拿到数据
}
}
六,如果此方法满足不了组件间的数据传递,还有一种方法
1.在starComponent.js定义方法中编写
methods: {
_bindWriteStar:function(e){
console.log(e);
var gradeType= e.currentTarget.dataset.name,
score= e.currentTarget.id;
var commentName = this.data.commentName;
for (var i = 0; i < commentName.length; i++) {
if (gradeType == commentName[i].name) {
commentName[i].score = score;
}
}
this.setData({
commentName: commentName//将评分结果更新上去,以便在父组件中拿到
})
}
2.然后在index.js中编写
onReady:function(){
this.starComment = this.selectComponent("#starComment");//this.selectComponent加上第四步引入组件,组件的id:starComment,就可以拿 到子组件实例对象
console.log(this.starComment);
},
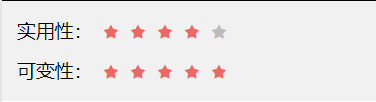
七、最后上一个图,会根据你传入的组件对象commentName和commentStar改变评价类型和星星数,也可以点击星星进行评价