一、JavaScript简介
JavaScript是运行在浏览器端的脚本语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。
JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript( Adobe公司,需要插件)等。
JS嵌入页面的方式:
1、行间事件(主要用于事件)
<input type="button" name="" onclick="alert('ok!');">
2、页面script标签嵌入
<script type="text/javascript"> alert('ok!'); </script>
3、外部引入
<script type="text/javascript" src="js/index.js"></script>
JS注释:
//单行注释 /*多行注释*/
二、变量
JavaScript 是一种弱类型语言,javascript的变量类型由它的值来决定。 定义变量需要用关键字 'var'
var iNum = 123; var sTr = 'asd'; //同时定义多个变量可以用","隔开,公用一个‘var’关键字 var iNum = 45,sTr='qwe',sCount='68';
5种基本数据类型:
1、number 数字类型
2、string 字符串类型
3、boolean 布尔类型 true 或 false
4、undefined undefined类型,变量声明未初始化,它的值就是undefined
5、null null类型,表示空对象,如果定义的变量将来准备保存对象,可以将变量初始化为null,在页面上获取不到对象,返回的值就是null
1种复合类型:
object
变量、函数、属性、函数参数命名规范
1、区分大小写
2、第一个字符必须是字母、下划线(_)或者美元符号($)
3、其他字符可以是字母、下划线、美元符或数字
匈牙利命名风格:
对象o Object 比如:oDiv
数组a Array 比如:aItems
字符串s String 比如:sUserName
整数i Integer 比如:iItemCount
布尔值b Boolean 比如:bIsComplete
浮点数f Float 比如:fPrice
函数fn Function 比如:fnHandler
正则表达式re RegExp 比如:reEmailCheck
三、获取元素与操作元素
可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量,比如:
<script type="text/javascript"> var oDiv = document.getElementById('div1'); </script> .... <div id="div1">这是一个div元素</div>
上面的语句,如果把javascript写在元素的上面,就会出错,因为页面上从上往下加载执行的,javascript去页面上获取元素div1的时候,元素div1还没有加载,解决方法有两种:
第一种方法:将javascript放到页面最下边
<div id="div1">这是一个元素</div> <script type="text/javascript"> document.getElementById("div1").style.color = "red"; </script>
第二种方法:将javascript语句放到window.onload触发的函数里面,获取元素的语句会在页面加载完后才执行,就不会出错了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>获取元素</title> <script type="text/javascript"> window.onload = function(){ document.getElementById("div1").style.color = "red"; } </script> </head> <body> <div id="div1">这是一个元素</div> </body> </html>
用变量简化代码:
<script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("div1"); oDiv.style.color = "red"; oDiv.style.fontSize = "30px"; } </script>
操作元素属性
获取的页面元素,就可以对页面元素的属性进行操作,属性的操作包括属性的读和写。
操作属性的方法
1、“.” 操作
2、“[ ]”操作
属性写法
1、html的属性和js里面属性写法一样
2、“class” 属性写成 “className”
3、“style” 属性里面的属性,有横杠的改成驼峰式,比如:“font-size”,改成”style.fontSize”
通过“.”操作属性:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作属性</title> <script type="text/javascript"> window.onload = function(){ oDiv = document.getElementById("div1"); oA = document.getElementById("link"); // 读属性 var sId = oDiv.id; // 写属性 oDiv.style.color = "red"; oA.href = "http://www.baidu.com"; oA.title = "这是百度的链接"; } </script> </head> <body> <div id="div1">这是一个元素</div> <a href="#" id="link">这是一个链接</a> </body> </html>
通过“[ ]”操作属性:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性操作</title> <script type="text/javascript"> window.onload = function(){ var oInput1 = document.getElementById("input1"); var oInput2 = document.getElementById("input2"); var oDiv = document.getElementById("box"); var sVal1 = oInput1.value; var sVal2 = oInput2.value; // 属性用变量来代替的话需要用[]操作 // oDiv.style.sVal1 = sVal2; oDiv.style[sVal1] = sVal2; } </script> </head> <body> <input type="text" name="setattr" id="input1" value="fontSize"> <input type="text" name="setnum" id="input2" value="30px"> <div id="box">这是一个元素</div> </body> </html>
改变元素内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作内容</title> <script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("div1"); // 读内容 var sStr = oDiv.innerHTML; alert(sStr); // 写内容 oDiv.innerHTML = "一个元素"; } </script> </head> <body> <div id="div1">112233</div> </body> </html>
四、函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>函数</title> <script type="text/javascript"> function fnChange(){ alert("hello!"); } </script> </head> <body> <div id="div1" onclick="fnChange()">这是一个元素</div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>函数</title> <script type="text/javascript"> function fnChange(){ var oDiv = document.getElementById("div1"); oDiv.style.color = "red"; oDiv.style.fontSize = "30px"; } </script> </head> <body> <div id="div1">这是一个元素</div> <input type="button" value="改变div" onclick="fnChange()"> </body> </html>
变量与函数预解析
JavaScript解析过程分为两个阶段,先是编译阶段,然后执行阶段
在编译阶段会将function定义的函数提前,
并且将var定义的变量声明提前,将它赋值为undefined。
<script type="text/javascript"> fnAlert(); // 弹出 hello! alert(iNum); // 弹出 undefined function fnAlert(){ alert('hello!'); } var iNum = 123; </script>
提取行间事件
在html行间调用的事件可以提取到javascript中调用,从而做到结构与行为分离。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>提取行间事件</title> <script type="text/javascript"> window.onload = function(){ var oBtn = document.getElementById("btn1"); // 这里函数调用不能写小括号,否则会直接执行 oBtn.onclick = fnChange; function fnChange(){ var oDiv = document.getElementById("div1"); oDiv.style.color = "red"; oDiv.style.fontSize = "30px"; } } </script> </head> <body> <div id="div1">这是一个元素</div> <input type="button" value="点击" id="btn1" /> </body> </html>
匿名函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>匿名函数</title> <script type="text/javascript"> window.onload = function(){ var oBtn = document.getElementById("btn1"); // 匿名函数 oBtn.onclick = function(){ var oDiv = document.getElementById("div1"); oDiv.style.color = "red"; oDiv.style.fontSize = "30px"; }; } </script> </head> <body> <div id="div1">这是一个元素</div> <input type="button" value="点击" id="btn1" /> </body> </html>
案例:网页换肤
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网页换肤</title> <link rel="stylesheet" type="text/css" href="css/skin1.css" id="link1"> <script type="text/javascript"> window.onload = function(){ var oBtn1 = document.getElementById("btn1"); var oBtn2 = document.getElementById("btn2"); // 获取link var oLink = document.getElementById("link1"); oBtn1.onclick = function(){ oLink.href = "css/skin1.css"; } oBtn2.onclick = function(){ oLink.href = "css/skin2.css"; } } </script> </head> <body> <input type="button" value="皮肤1" id="btn1"> <input type="button" value="皮肤2" id="btn2"> </body> </html>
函数参数和返回值
函数中'return'关键字的作用:
1、返回函数执行的结果
2、结束函数的运行
3、阻止默认行为
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>参数和返回值</title> <script type="text/javascript"> window.onload = function(){ function fnChangeStyle(mystyle, val){ var oDiv = document.getElementById("div1"); oDiv.style[mystyle] = val; } fnChangeStyle("fontSize", "30px"); } </script> </head> <body> <div id="div1">这是一个元素</div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>参数和返回值</title> <script type="text/javascript"> window.onload = function(){ function fnAdd(a, b){ var c = a + b; return c; } var res = fnAdd(1, 2); var oDiv = document.getElementById("div1"); oDiv.innerHTML = res; } </script> </head> <body> <div id="div1"></div> </body> </html>
五、运算符
1、算术运算符: +(加)、 -(减)、 *(乘)、 /(除)、 %(求余)
2、赋值运算符:=、 +=、 -=、 *=、 /=、 %=
3、条件运算符:==、===、>、>=、<、<=、!=、&&(而且)、||(或者)、!(否)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>运算符</title> <script type="text/javascript"> window.onload = function(){ var oInput1 = document.getElementById("input1"); var oInput2 = document.getElementById("input2"); var oBtn = document.getElementById("btn"); oBtn.onclick = function(){ // parseInt()将字符串转成数字 var res = parseInt(oInput1.value) + parseInt(oInput2.value); alert(res); } } </script> </head> <body> <input type="text" id="input1"> + <input type="text" id="input2"> <input type="button" value="=" id="btn"> </body> </html>
== 将左右变量转为同类型再比,如2==“2”,结果为True
=== 先比较类型,类型不同即为不相等;
六、条件语句
<script type="text/javascript"> var iNum1 = 12; var iNum2 = 24; if(iNum1 > iNum2){ alert("大于"); }else if(iNum1 < iNum2){ alert("小于"); }else{ alert("等于"); } </script>
点击按钮切换元素显示隐藏效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>条件语句</title> <style type="text/css"> .box{ height: 300px; width: 200px; background-color: gold; } </style> <script type="text/javascript"> window.onload = function(){ var oBtn = document.getElementById("btn1"); var oDiv = document.getElementById("box1"); oBtn.onclick = function(){ // oDiv.style.display 读取的是标签里的属性值,如果没有写,这个值为空 // 因此不能判断display==“block”,否则第一次点击无效 if(oDiv.style.display == "none"){ oDiv.style.display = "block"; }else{ oDiv.style.display = "none"; } }; } </script> </head> <body> <div id="box1" class="box"></div><br /> <input type="button" value="切换" id="btn1"> </body> </html>
switch语句
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>根据星期换背景</title> <script type="text/javascript"> window.onload = function(){ var iWeek = 4; var oBody = document.getElementById('body1') switch (iWeek){ case 1: oBody.style.backgroundColor = 'gold'; break; case 2: oBody.style.backgroundColor = 'lightgreen'; break; case 3: oBody.style.backgroundColor = 'lightblue'; break; case 4: oBody.style.backgroundColor = 'pink'; break; case 5: oBody.style.backgroundColor = 'yellowgreen'; break; default: oBody.style.backgroundColor = 'white'; } } </script> </head> <body id="body1"> </body> </html>
七、数组
javascript数组里面的数据可以是不同类型的。
<script type="text/javascript"> // 通过类实例化创建数组,性能不高,一般不用 var aList1 = new Array(1,2,3,4); // 通过直接量创建数组 var aList2 = [1,2,3,4]; //获取数组长度 alert(aList1.length); //下标操作数据 aList1[0] = 'a'; //通过一个分隔符合并成字符串 var sList = aList1.join('-'); alert(sList); //从数组最后增加和删除成员 aList2.push('b'); alert(aList2); aList2.pop(); //从数组前面增加和删除成员 aList2.unshift('a'); alert(aList2); aList2.shift(); //将数组反转 aList1.reverse(); alert(aList1); //返回元素第一次出现的索引值 alert(aList1.indexOf(2)); //在数组中增加或删除成员 var aList3 = ['a','b','c','d']; //从第二个开始,删除一个,再放上ef aList3.splice(2,1,'e','f'); //多维数组 var aList4 = [[1,2,3],['a','b'],['c']]; alert(aList4[1][0]); </script>
八、循环
<script type="text/javascript"> for(var i=0;i<9;i++){ alert("ok"+i); } </script>
<script type="text/javascript"> var aList = ['a','b','m','n','q']; for(var i=0;i<aList.length;i++){ alert(aList[i]); } </script>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>循环在网页中加入数据</title> <style type="text/css"> .list{ list-style: none; margin: 50px auto 0; padding: 0; width: 300px; height: 300px; } .list li{ height: 60px; border-bottom: 1px dotted #000; line-height: 60px; font-size: 16px; background-color: pink; } </style> <script type="text/javascript"> window.onload = function(){ var aList = ['罗小黑战记','攀登者','哪吒','决胜时刻','我和我的祖国']; var iLen = aList.length; var sTr = ""; for(var i=0;i<iLen;i++){ sTr += "<li>"+aList[i]+"</li>"; } var oList = document.getElementById("list"); oList.innerHTML = sTr; } </script> </head> <body> <ul class="list" id="list"></ul> </body> </html>
数组去重
<script type="text/javascript"> var aList = [1,2,3,4,4,3,2,1,2,3,4,5,6,5,5,3,3,4,2,1]; var aListNew = []; var iLen = aList.length; for(var i=0;i<iLen;i++){ //在数组中第一次出现的索引值==当前循环到的位置 if(aList.indexOf(aList[i]) == i){ aListNew.push(aList[i]); } } alert(aListNew); </script>
九、获取元素方法二
可以使用内置对象document上的getElementsByTagName方法来获取页面上的某一种标签。
获取的是一个选择集,不是数组,但是可以用下标的方式操作选择集里面的标签元素。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>循环操作列表元素</title> <script type="text/javascript"> window.onload = function(){ var aLi = document.getElementsByTagName('li'); iLen = aLi.length; // aLi.style.backgroundColor = "gold"; 不能给选择集设置样式属性 for(var i=0;i<iLen;i++){ aLi[i].style.backgroundColor = "gold"; } } </script> </head> <body> <ul class="list1"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> </ul> <ul class="list2"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> </html>
只想选第一个ul中的li:
var oUl = document.getElementById("list1"); var aLi1 = oUl.getElementsByTagName("li"); alert(aLi1.length);
十、javascrip组成
1、ECMAscript javascript的语法(变量、函数、循环语句等语法)
2、DOM 文档对象模型 操作html和css的方法
3、BOM 浏览器对象模型 操作浏览器的一些方法
十一、字符串处理方法
var iNum1 = "12"; var sTr1 = "abc"; var sNum2 = "34"; //字符串合并操作 + alert(iNum1+sNum2); //数字字符串转化为整数 alert(parseInt(sNum2)); //数字字符串转化为小数 var sNum3 = "44.45"; alert(parseFloat(sNum3)); //把字符串分割成数组 var sTr2 = "1-2-3-4-5"; var aNum1 = sTr2.split("-"); alert(aNum1); //获取字符串中的某一个字符 alert(sTr2.charAt(1)); //获取某字符位置,不存在返回-1 alert(sTr2.indexOf("3")); //切片 var sTr3 = "kabfibjem"; alert(sTr3.substring(2,4)); //字符串转大小写 var sTr4 = "china"; alert(sTr4.toUpperCase()); var sTr5 = "AFK"; alert(sTr5.toLowerCase()); //反转 var sTr6 = "1234567"; var sTr7 = sTr6.split('').reverse().join(''); alert(sTr7);
十二、定时器
定时器在javascript中的作用
1、制作动画
2、异步操作
3、函数缓冲与节流
定时器类型及语法
function myAlert(){ alert("hello"); } //只执行一次的定时器,第一个参数是函数名称或匿名函数,第二个参数单位是ms var time1 = setTimeout(myAlert, 2000); //关闭定时器 clearTimeout(time1); //反复执行的定时器 var time2 = setInterval(myAlert, 2000); //关闭定时器 clearInterval(time2); //可以传匿名函数 var time3 = setInterval(function(){ alert("world"); }, 2000)
制作移动动画:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定时器动画</title> <style type="text/css"> .box{ width: 200px; height: 200px; background-color: gold; position: absolute; left: 0; top: 100px; } </style> <script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("div1"); var iLeft = 0; var timer = setInterval(function(){ iLeft += 2; oDiv.style.left = iLeft +"px"; if(iLeft == 700){ clearInterval(timer); } },30) } </script> </head> <body> <div class="box" id="div1"></div> </body> </html>

循环往复运动
<script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("div1"); var iLeft = 0; var iSpeed = 3; var timer = setInterval(function(){ iLeft += iSpeed; if(iLeft>=800){ iSpeed = -3; } if(iLeft<=0){ iSpeed = 3; } oDiv.style.left = iLeft + 'px'; },20) } </script>
无缝滚动:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>无缝滚动</title> <style type="text/css"> *{ margin:0; padding:0; } .list_con{ width:1000px; height:200px; border:1px solid #000; margin:10px auto 0; background-color:#f0f0f0; position:relative; overflow:hidden; } .list_con ul{ list-style:none; width:2000px; height:200px; position:absolute; left:0; top:0; } .list_con li{ width:180px; height:180px; float:left; margin:10px; } .btns_con{ width:1000px; height:30px; margin:50px auto 0; position:relative; } .left,.right{ width:30px; height:30px; background-color:gold; position:absolute; left:-40px; top:124px; font-size:30px; line-height:30px; color:#000; font-family: 'Arial'; text-align:center; cursor:pointer; border-radius:15px; opacity:0.5; } .right{ left:1010px; top:124px; } </style> <script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("slide"); var oUl = oDiv.getElementsByTagName("ul")[0];//从选择集中取出第0个 oUl.innerHTML = oUl.innerHTML + oUl.innerHTML;//复制一份 var oBtn1 = document.getElementById("btn01"); var oBtn2 = document.getElementById("btn02"); var iLeft = 0; var iSpeed = -2; var timer = setInterval(function(){ iLeft += iSpeed; if(iLeft<-1000){//向左移动(-2),超出第二个ul的瞬间置为0 iLeft=0; } if(iLeft>0){//向右移动(2),第一个超出左边界的瞬间置为-1000 iLeft=-1000; } oUl.style.left = iLeft + 'px'; }, 30); oBtn1.onclick = function(){ iSpeed = -2; } oBtn2.onclick = function(){ iSpeed = 2; } //暂存速度值 var nowSpeed = 0; //当鼠标移入 oDiv.onmouseover = function(){ nowSpeed = iSpeed; iSpeed = 0; } //当鼠标移开 oDiv.onmouseout = function(){ iSpeed = nowSpeed; } } </script> </head> <body> <div class="btns_con"> <div class="left" id="btn01"><</div> <div class="right" id="btn02">></div> </div> <div class="list_con" id="slide"> <ul> <li><a href=""><img src="images/goods001.jpg" alt="商品图片"></a></li> <li><a href=""><img src="images/goods002.jpg" alt="商品图片"></a></li> <li><a href=""><img src="images/goods003.jpg" alt="商品图片"></a></li> <li><a href=""><img src="images/goods004.jpg" alt="商品图片"></a></li> <li><a href=""><img src="images/goods005.jpg" alt="商品图片"></a></li> </ul> </div> </body> </html>

十三、变量作用域
变量作用域指的是变量的作用范围,javascript中的变量分为全局变量和局部变量。
1、全局变量:在函数之外定义的变量,为整个页面公用,函数内部外部都可以访问。
2、局部变量:在函数内部定义的变量,只能在定义该变量的函数内部访问,外部无法访问。
<script type="text/javascript"> //全局变量 var a = 12; function myalert() { //局部变量 var b = 23; alert(a); alert(b); } myalert(); //弹出12和23 alert(a); //弹出12 alert(b); //出错 </script>
时钟:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>时钟</title> <script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("div1"); getDate(); var timer = setInterval(getDate,1000); function getDate(){ var sNow = new Date(); var year = sNow.getFullYear(); var month = sNow.getMonth()+1; var date = sNow.getDate(); var week = sNow.getDay(); var hour = sNow.getHours(); var minute = sNow.getMinutes(); var second = sNow.getSeconds(); var sTr = "当前时间是"+year+"年"+month+"月"+date+"日"+" 星期"+toWeek(week)+" "+toDouble(hour)+":"+toDouble(minute)+":"+toDouble(second); oDiv.innerHTML = sTr; } function toDouble(n){ if(n<10){ return '0'+n; }else{ return n; } } function toWeek(week){ switch(week){ case 0: return '日'; break; case 1: return '一'; break; case 2: return '二'; break; case 3: return '三'; break; case 4: return '四'; break; case 5: return '五'; break; case 6: return '六'; break; } } } </script> </head> <body> <div id="div1"></div> </body> </html>
![]()
倒计时:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>倒计时</title> <script type="text/javascript"> window.onload = function(){ function fnTimeLeft(){ var oDiv = document.getElementById("div1"); //实际开发中需要通过ajax读取后台时间 var sNow = new Date(); //未来时间11月11日0点0分0秒 var sFuture = new Date(2019,12,21,0,0,0); //sFuture-sNow 可以得到一个毫秒数 var sLeft = parseInt((sFuture-sNow)/1000); var iDays = parseInt(sLeft/86400); var iHours = parseInt((sLeft%86400)/3600); var iMinutes = parseInt(((sLeft%86400)%3600)/60); var iSeconds = parseInt(((sLeft%86400)%3600)%60); var sTr = "距离雅思考试还剩"+toDouble(iDays)+"天"+toDouble(iHours)+"时"+toDouble(iMinutes)+"分"+toDouble(iSeconds)+"秒"; div1.innerHTML = sTr; } function toDouble(n){ if(n<10){ return '0'+n; }else{ return n; } } fnTimeLeft(); var timer = setInterval(fnTimeLeft,1000); } </script> </head> <body> <div id="div1"></div> </body> </html>
![]()
十四、封闭函数
封闭函数是javascript中匿名函数的另外一种写法,创建一个一开始就执行而不用命名的函数。
封闭函数可以创造一个独立的空间,在封闭函数内定义的变量和函数不会影响外部同名的函数和变量,可以避免命名冲突,在页面上引入多个js文件时,用这种方式添加js文件比较安全。
<script type="text/javascript"> //封闭函数 (function(){ alert("hello"); })() </script>
也可以在函数定义前加上“~”和“!”等符号来定义匿名函数
!function myalert(){ alert('hello!'); }();
单独一个文件写成封闭函数,为了避免和其它代码在压缩时出错,常在最前面也加上;
;(function(){ alert("hello"); })();
十五、常用内置对象
1、document
document.getElementById //通过id获取元素 document.getElementsByTagName //通过标签名获取元素 document.referrer //获取上一个跳转页面的地址(需要服务器环境)
2、location
window.location.href //获取或者重定url地址 window.location.search //获取地址参数部分:通过地址后?aa=12来传值 window.location.hash //获取页面锚点或者叫哈希值:通过在地址后跟上#12来传值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>location</title> <script type="text/javascript"> window.onload = function(){ //存储上一个页面的地址 var sUrl = document.referrer; var oBtn = document.getElementById("btn"); oBtn.onclick = function(){ //一般用于自动跳转 window.location.href = "http://www.baidu.com"; } //得到字符串?aa=123,再通过split切分,可以通过地址栏不同的参数来改变页面状态 var aa = window.location.search; } </script> </head> <body> <input type="button" value="跳转" id="btn"> </body> </html>
3、Math
Math.random //获取0-1的随机数 Math.floor //向下取整 Math.ceil //向上取整
var iPi = Math.PI; //返回一个0-1的随机数(没有提供返回区间随机数的方法) var iNum = Math.random(); //向上取整 iNum = Math.ceil(iNum*10); alert(iNum);
//生成10-20之间的随机数 var iNum1 = 10; var iNum2 = 20; var iRan = Math.floor((iNum2-iNum1) * Math.random() + iNum1); alert(iRan);
十六、调试程序的方法
1、alert
alert会阻止程序的运行;
2、console.log
3、document.title
<script type="text/javascript"> console.log("123456"); //改变页面的标题 document.title = "abcdef"; </script>
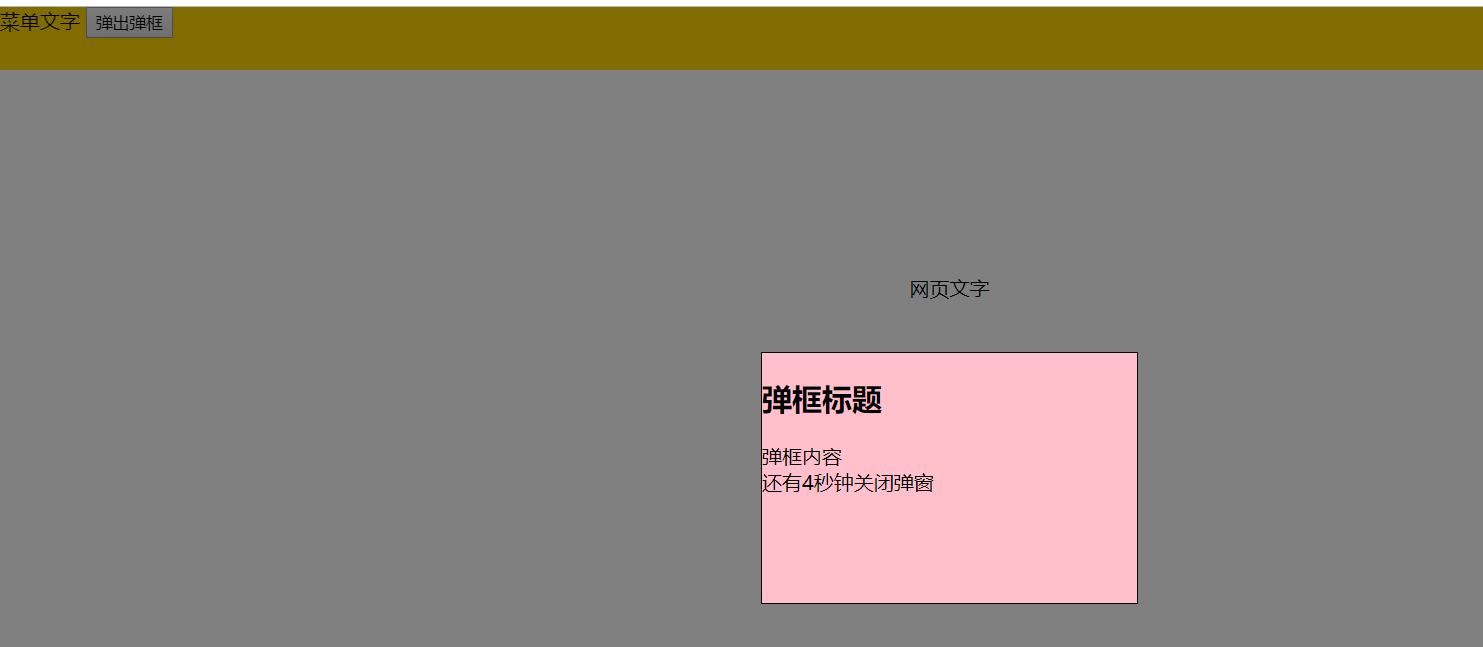
倒计时弹框:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>倒计时弹框</title> <style type="text/css"> body{ margin: 0; padding: 0; } p{ text-align: center; } .menu{ height: 50px; width: 100%; background-color: gold; position: fixed; left: 0; top: 0; } .popup_box{ display: none; } .popup{ border: 1px solid #000; position: fixed; left: 50%; margin-left: -151px; top: 50%; margin-top: -101px; width: 300px; height: 200px; background-color: pink; z-index: 9999; } .mask{ width: 100%; height: 100%; position: fixed; left: 0; top: 0; opacity: 0.5; background-color: #000; z-index: 9998; } </style> <script type="text/javascript"> window.onload = function(){ var oPop = document.getElementById('popup_box'); var oBtn = document.getElementById('btn'); var oTip = document.getElementById('popup_tip'); oBtn.onclick = function(){ oPop.style.display = 'block'; var iTime = 5; var timer = setInterval(function(){ iTime--; oTip.innerHTML = '还有'+iTime+'秒钟关闭弹窗'; if(iTime==0){ oPop.style.display = 'none'; clearInterval(timer); oTip.innerHTML = '还有5秒钟关闭弹窗'; } },1000); } } </script> </head> <body> <div class="menu"> 菜单文字 <input type="button" name="" value="弹出弹框" id="btn"> </div> <div class="popup_box" id="popup_box"> <div class="popup"> <h2 class="popup_header">弹框标题</h2> <div class="popup_con">弹框内容</div> <div id="popup_tip">还有5秒钟关闭弹窗</div> </div> <div class="mask"></div> </div> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <p>网页文字</p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </body> </html>