原生js实现多组图片切换
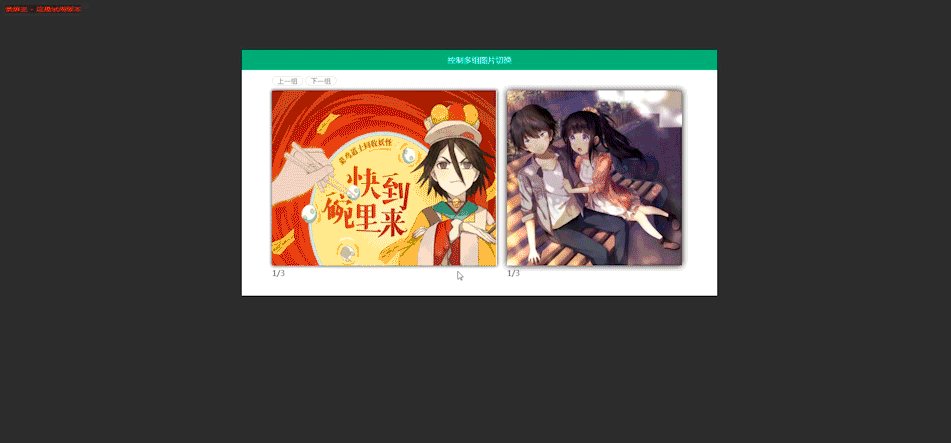
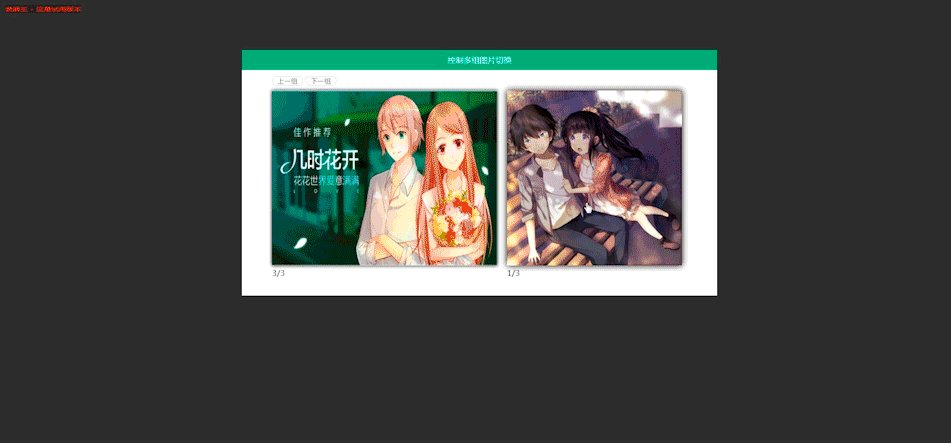
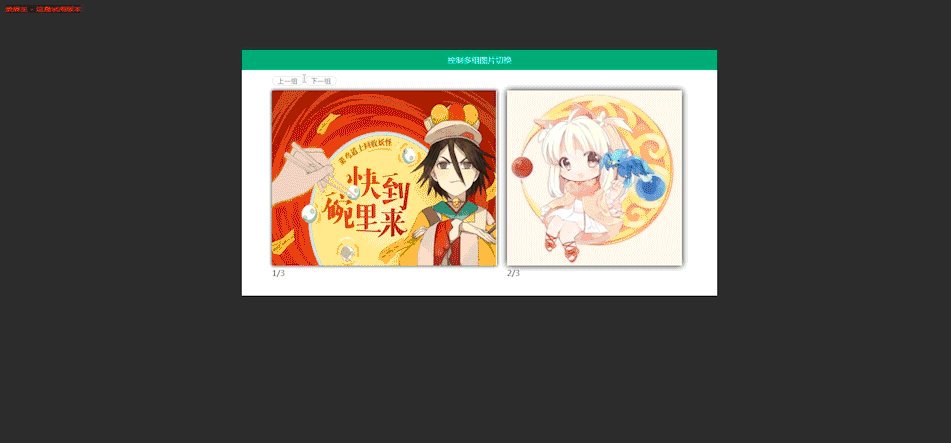
这几天一直在练习原生js写效果,需要理清自己的逻辑,做了一个切换多组图片的效果:

css样式:
* {
margin: 0;
padding: 0;
}
body {
background: #303030
}
#box {
width: 850px;
background: #fff;
margin: 100px auto;
padding: 50px 50px;
position: relative;
}
#box:after {
content: '';
display: block;
clear: both;
visibility: hidden;
}
#box .head {
position: absolute;
width: 100%;
height: 40px;
top: 0;
left: 0;
background: #08c37b;
text-align: center;
line-height: 40px;
color: #fff
}
#box .box-1 {
width: 450px;
height: 350px;
background: #fff;
box-shadow: black 0 0 10px;
float: left;
margin: 10px 10px;
}
#box .box-1 img {
width: 100%;
height: 100%;
cursor: pointer;
}
#box .box-2 {
width: 350px;
height: 350px;
background: #fff;
box-shadow: black 0 0 20px;
float: left;
margin: 10px 10px
}
#box .box-2 img {
width: 100%;
height: 100%;
cursor: pointer;
}
#btn {
margin: 0 10px
}
#btn input {
color: #666;
border-radius: 20px;
border: 1px solid #ddd;
padding: 0 10px;
background: transparent;
cursor: pointer;
outline: none;
}
html代码:
<div id="box" class="box">
<div class="head">控制多组图片切换</div>
<div id="btn">
<input type="button" name="" id="prev" value="上一组">
<input type="button" name="" id="next" value="下一组">
</div>
<div class="box-1">
<img src="img/c361272bf7bf2d9d8c896c1e724833c030ae5ccf1bbb6d-zz9Zcu_fw658_03.gif" index=0>
<span></span>
</div>
<div class="box-2">
<img src="img/26dab4661284b418eea0312f097e9ff35910e7dc4fe64-mCTjgV_fw658.jpg" index=0>
<span></span>
</div>
</div>
js代码:
var oBox = document.getElementById("box");
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var oPic1 = document.getElementsByClassName("box-1")[0].getElementsByTagName("img")[0];
var oPic2 = document.getElementsByClassName("box-2")[0].getElementsByTagName("img")[0];
var oBox1 = document.getElementsByClassName('box-1')[0];
var oBox2 = document.getElementsByClassName("box-2")[0];
var aPic1 = ['img/c361272bf7bf2d9d8c896c1e724833c030ae5ccf1bbb6d-zz9Zcu_fw658_03.gif','img/c361272bf7bf2d9d8c896c1e724833c030ae5ccf1bbb6d-zz9Zcu_fw658_06.gif','img/c361272bf7bf2d9d8c896c1e724833c030ae5ccf1bbb6d-zz9Zcu_fw658_09.gif'];
var aPic2 = ['img/26dab4661284b418eea0312f097e9ff35910e7dc4fe64-mCTjgV_fw658.jpg','img/898704cf8eeffe62dba6e00e4a85628ba406647d124f7-oDpOPu_fw658.jpg','img/bf09a3c9b0013268450f191c36fe4661970eaea33847c-ipXKCN_fw658.jpg']
var num = 0;
//初始化
oPic1.src = aPic1[num];
oPic2.src = aPic2[num];
var oSpan1 = document.getElementsByClassName("box-1")[0].getElementsByTagName("span")[0];
var oSpan2 = document.getElementsByClassName("box-2")[0].getElementsByTagName("span")[0];
oSpan1.innerHTML = num+1+ "/" +aPic1.length;
oSpan2.innerHTML = num+1+ "/" +aPic2.length;
oPic1.index = 0;
oPic2.index = 0;
//切换下一组
function nextFun(item,pic) {
var oPic = item.getElementsByTagName("img")[0];
var oSpan = item.getElementsByTagName("span")[0];
oPic.index++;
if(oPic.index < pic.length) {
oPic.src = pic[oPic.index];
}else if(oPic.index == pic.length) {
oPic.index = 0;
oPic.src = pic[oPic.index];
}
oSpan.innerHTML = oPic.index+1+ "/" +pic.length;
}
//切换上一组
function prevFun(item,pic) {
var oPic = item.getElementsByTagName("img")[0];
var oSpan = item.getElementsByTagName("span")[0];
oPic.index--;
if(oPic.index>-1) {
oPic.src = pic[oPic.index];
}else if(oPic.index == -1) {
oPic.index = pic.length-1;
oPic.src = pic[oPic.index]
}
oSpan.innerHTML = oPic.index+1+ "/" +pic.length;
}
//点击图片切换图片
function slider(item,pic) {
var oPic = item.getElementsByTagName("img")[0];
var oSpan = item.getElementsByTagName("span")[0];
oPic.onclick = function() {
this.index++;
if(this.index<pic.length) {
this.src = pic[this.index];
}else if(this.index == pic.length) {
this.index = 0;
this.src = pic[this.index];
}
oSpan.innerHTML = this.index+1+ "/" +pic.length;
}
}
//上一组按钮
next.onclick = function() {
nextFun(oBox1,aPic1);
nextFun(oBox2,aPic2);
};
//下一组按钮
prev.onclick = function() {
prevFun(oBox1,aPic1);
prevFun(oBox2,aPic2);
}
slider(oBox1,aPic1);
slider(oBox2,aPic2);



