点击table中的一行选中checkbox,并改变该行的颜色
首先规定一个选中时的样式:.
bgRed{
background-color: #ADD8E6;
}
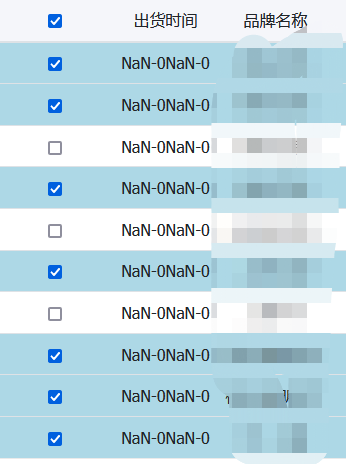
table的代码如下以及最终样式:

数据。。。。。。。。。。。。。。。。。
html += ' <td><input name="fruit_id_value" type="checkbox" value="'+state.data[i].id+'" class = "check" ></td>';
<th scope="col"> <input type="checkbox" id="reverseCheck" /></th>
数据。。。。。。。。。。。。。。。。。
首先实现全选按钮功能:
//反选。。。。。。。。。。。。。。。。。。
var checkList = document.getElementsByClassName('check');//选择框列表
var reverseCheck = document.getElementById('reverseCheck');//反选
reverseCheck.onclick = function(){
//事件处理:让每一个选择框的checked属性与自身相反
for(var i = 0;i<checkList.length;i++){
checkList[i].checked = !checkList[i].checked;//逻辑非取反
}
$("[name='fruit_id_value']").each(function () {
// $(this).parent().parent().toggleClass("bgRed");//添加选中样式
$(this).parent().parent().find("td").toggleClass("bgRed");// 添加选中样式
});
}
//选中其中的任意一行
// 点击随机的一行就选中
$("#Qub_tb_List").on("click", "tr", function () {
var input = $(this).find("input");
if (!$(input).prop("checked")) {
$(input).prop("checked",true);
$(this).find('td').toggleClass("bgRed"); //选中每行颜色改变
} else {
$(input).prop("checked",false);
$(this).find('td').removeClass("bgRed"); //取消选择去除css样式
}
});
//多选框 防止事件冒泡
$("#Qub_tb_List").on("click", "input", function (event) {
event.stopImmediatePropagation();
});
posted on 2021-07-23 16:47 UnmatchedSelf 阅读(665) 评论(0) 编辑 收藏 举报



