echarts
一、准备
1. echarts-3.3.2.min.js
2. jquery.1.11.1.min.js
二、圆角加多渐变条形(ie8+)统计图
function barChart(id,data1,data2) {
var colorShow = [
[
{offset: 0, color: '#FDD841'},
{offset: 0.5, color: '#FAB84B'},
{offset: 1, color: '#F79E55'}
],
[
{offset: 0, color: '#65D5FA'},
{offset: 0.5, color: '#2A93D6'},
{offset: 1, color: '#1868BC'}
],
[
{offset: 0, color: '#36CBCE'},
{offset: 0.5, color: '#2EC7BF'},
{offset: 1, color: '#29C3AE'}
],
[
{offset: 0, color: '#EC97A7'},
{offset: 0.5, color: '#DA6986'},
{offset: 1, color: '#CA426B'}
]
];
var colorHover = [
{offset: 1, color: '#1868BC'},
{offset: 0.5, color: '#2A93D6'},
{offset: 0, color: '#65D5FA'}
];
var chartGradient = function(params,colorList){
//每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组
return new echarts.graphic.LinearGradient(0, 0, 0, 1, colorList[params.dataIndex] )
};
var option2 = {
tooltip: {
trigger: 'axis'
},
calculable: true,
xAxis: [
{
type: 'category',
data: data1
}
],
yAxis: [
{
type: 'value',
name: ' ',
axisLabel: {
formatter: '{value} '
}
}
],
grid:{
left:'8%',
right:'2%',
top:'16%',
bottom:'12%'
},
series: [
{
type: 'bar',
barWidth: '20%',
barCategoryGap: '50%',
data: data2,
itemStyle: {
//柱形图圆角,鼠标移上去效果
emphasis: {
barBorderRadius:50,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1,colorHover )
},
normal: {
//柱形图圆角,初始化效果
barBorderRadius: 50,
color:function(params){
return chartGradient(params,colorShow)
}
}
}
}
]
};
var Chart2 = echarts.init(document.getElementById(id));
Chart2.setOption(option2, true);
$(window).resize(function (event) {
Chart2.resize();
});
}
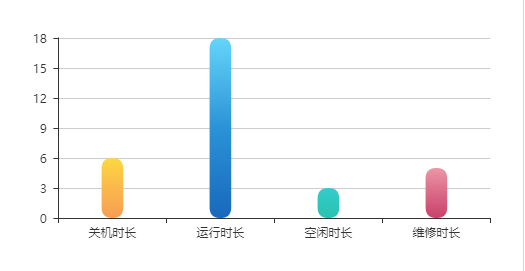
barChart('c-device-bar',["关机时长", "运行时长", "空闲时长", "维修时长"],[6, 18, 3, 5]);
效果展示:

三、渐变加背景图(ie8+)饼图
.c-line-charts-pie { width: 204px; height: 204px; }
<div class="c-line-charts-pie f_left" id="c-device-charts-pie"></div>
//饼状图 function pieChart(id,name,value,color,radius,state){ var piePatternSrc = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAAC5CAYAAABtJnD6AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEgAACxIB0t1+/AAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNui8sowAAAAWdEVYdENyZWF0aW9uIFRpbWUAMDUvMDgvMTiekVlbAAAc7klEQVR4nO2dbaxsV3nff89ae8+cl3vute+9foltnGuDwRhjXAwRkRJIQ9SW5EPzXrWhqtq0UduoKqhBkUohLaEf0hQ1QQqpqqQkKCBihNKgCKFESZRC1CAVEhHAxNgY1za28X09955zZvbeaz39sNae2WfO3O1zX86c43ufnzRnZvbs2XvOnvVf63lba0RVMQxjPm6/P4BhHGRMIIbRgwnEMHowgRhGDyYQw+jBBGIYPZhADKMHE4hh9GACMYweTCCG0YMJxDB6MIEYRg8mEMPowQRiGD2YQAyjBxOIYfRgAjGMHkwghtGDCcQwejCBGEYPJhDD6MEEYhg9mEAMowcTiGH0YAIxjB5MIIbRgwnEMHowgRhGDyYQw+jBBGIYPZhADKMHE4hh9GACMYweTCCG0YMJxDB6MIEYRg8mEMPowQRiGD2YQAyjBxOIYfRgAjGMHkwghtGDCcQwejCBGEYPJhDD6MEEYhg9mEAMowcTiGH0YAIxjB5MIIbRgwnEMHowgRhGDyYQw+jBBGIYPZhADKMHE4hh9GACMYweTCCG0YMJxDB6MIEYRg8mEMPowQRiGD2YQAyjBxOIYfRgAjGMHkwghtGDCcQwejCBGEYPJhDD6MEEYhg9mEAMowcTiGH0YAIxjB5MIIbRgwnEMHowgRhGDyYQw+jBBGIYPZhADKMHE4hh9GACMYweTCCG0YMJxDB6MIEYRg8mEMPowQRiGD2YQAyjBxOIYfRgAjGMHkwghtGDCcQwejCBGEYPJhDD6MEEYhg9mEAMowcTiGH0YAIxjB5MIIbRgwnEMHowgRhGDyYQw+jBBGIYPZhADKMHE4hh9GACMYweTCCG0YMJxDB6MIEYRg8mEMPowQRiGD2YQAyjBxOIYfRgAjGMHkwghtGDCcQweigWfcJ/ASVQz32xAWShH2cbpYczj0J5OH+OEojpNVXwDhTQElwA59N2FPD5vvNYBYoAImlzL91jAL+xdrX/O+NysBHEMHrYD4Gs7MM5DeOy2A+BDIH79+G8hnHJ7IdAvg28BTi8D+c2jEtiv3yQAXBin85tGLtm4VGszLeAN5OiWU8BFwAQBHnxgM9e4FzqLVy5H2c3DioLF0hu/Z8F/ofABnCUhi8TObdf4oAkkBe+mkO8hpFZuEB8BIRvIXhpeE2IjBC+jePcoj9LFyGNHq5kF0kL43ph8SZW9npCxWdF+C4czwK3AmcFTu7HKOJ8ytGZeWXMsnCBhCpllkX4FMJPAo8C9wr4IHxTIk8hBGAaQtjD7LqTdJpnvw7Ly3t3HuOlycIFItNG/2WB0whHSRGtJQkUMXIB4eSkGKVmbwUygBeegnIVfDGpLDEMYB8E4nx+IBAqPgG8DdgCoghnCsex4Dg5aanK3gpkmETi9iueZxxoFp4HqbfybRNi4A9i4KYYGMbAodBwLATupOZlOMr9LFw0DNgPE2v706fy7QhQ5fsTRCJKifIMnrHI3Pde+WdxqUJ3MqoZxgyLz4PMNsbAw8BPA0+TCsyPC8AWIo4tAs8KUBUg4ep+FlfA2WegGF7d4xrXDovPgzQzG4TfB/4T8BjtKNKg0bOJ8GTtc44Crro/4sskEuct9WHMZ/EjyM5RoEb4LeA+YAQMxSEa2XJwkyj/T2B8vfkj//w8SbXtN+Smd1WdXpMKqvW0PWrqO7QEXwMrEELeFsEP87X3+Xm+V4GygEAut4npGMQ8SaydFEY6p3oo9SLRvqlHuwIMiXhNKaZ2KpgIBBzjvN+Y9J1r94COHLwU0gdrTWzJ/1PuMX9rAVUPi/dB5tn7FZ9E+Hso63hKUXBwROA2UvXvc8AIYXb8uWycSz6IsyljV8IAOEpK9K4RKYE14EbStAYvqY0VTMf/mkhF0tgGcB44Q9LEOvACcBau3nd9JSw+UThnsq04vgF8XoSbUc6jFLVnVeAWgbsAT+AFhNN5/9TAr2BUcR7OPAvl0uUf47pCGZCCKDeKcMQlYdwAHAOOA2sEPLAELAMOjyO1sUgSiAMaAjFvE1KI/wIeBU4Dp0V5niScZ/K2LZKYFs7ifZA5PbYAFXwS+CXgSyJsuchA0oU/D4xwjEgXC+dh/eSVRZ+cz/6H65gQxjZyB7QsnsPAPSgvR/jOOnBEYZVWCOk2wlGTzKYGaIiTUaC9wgIILt+nEcgBNxAZAncCtTiCwIYI30Z4GuGbwOPAk1fSKV4OCxfI+CKRKIEvAI8Aa5pMqrbHupXUg5yE9KXFccp6+yv49OKwtHk/dwGvioETCqsoR4EjCMu54TekziuQrmTI29qRoft4Hq2H5UnRy3P53qswQCkR7iByB2kG6rMifIPUNp4nCWbPu7b9y6TP56PAL5AugJB6qaPAhsB3AM8grBOuzLwy5pCu563A7Qi343glcALliCieVgTKFo4thE2SKHLIYOJjtKJoH/dR5f3a9zuUAel8Q5RlHIcRbiT5o68gOfVLCO8jmWB7yuILLOYv+AOAwF8gfFGSMGqSo7eMcCgGbhPhdmDsBoyl9UEuVygmsJZlgVtc4D7nuNc5jmnDrSiHmTrOdb5t5fvWdGoXampvrZ/RspsQSNf8isAmU9/kXD7/EikytgK8OlsYey4O2A8fpOeMIlBVfJzkizxGusAiQlk1HBbhZuCcBF4QRx2uoJBRJn+ua0qB+yrh1Srcr8rxQSBoahdnSQ30PNORoO3eHEwc8r0gkIRT589wlmRyHwMeBP79YLBHZ55h4QLZ3Lz4a9ls+msR/hR4A3AKiDiGPnIU4TsEzgVhC+GcK/IXd6kNXbNjfj37IMpteF6Hcp8Id4vnZipCA8+SIkabJIe7uxzekOnV3ssy0nbkKZiKBVII+WOqfK5pWMiyH4sfQV4s8pSSQx8R4cdJvccWiuBYI3A7wmmBU7HizLYB/FLKUCL41eswe56a800ivArhQXHcTcONVJQkQZyTNGJsMjWXis673czR9uoSds9Tkr7dNeCEKu+WzgqUe83infTdzNpzPB8CHwT+IfAoQsSzQsGNwI0SWZWaAs22sJD6t12i7XuuE7I5WYpwB8qDeO6Lyl1UrGRn+xTJjKnxlNlJbq9QG8bVzm2v6Z6jDQefAH7TFzy3yBr0hQuk3u3Mc+GjwPeTklEXSD3JKrAiwirptq/z2F8yCIdizf2qvA7lFTSsEdhAGMHkBlCizCvd3ONZOS/KcZKIPxa70rlx70+8+FKTSzijK/id2PBLpEhGmW9HEY4JbA3W2CQ7juN1ZHh4W8/jEGK3lmfHZxl2ansmb5qhyGdw6Tg+Qj2GKBBzflia/HzOqbbVSziQOu0XS5ARaeTLn3FS+wTbapBSARYQ0xThOtco+fx6IOV1BAhbUOectAOKI9yF8HqEEyK8khQ2v0AyX9uSj643djne2V6K5xCpTu/f7uE5LsqBnkdXrvBcqHk0NryB5Dgq4MVxSBxnNfIacZwGRsPksI0kJ650GnFpoyGbwLpImr3YnuNazacsHePmELhP4Y3A3aTOZZl0Hc4ijNDJNfIkM6b1O7pXZTcm1UxZ4VWjBF4m8DHgi1f52LviQAsEeKQY8ET0vJHITRE2HKwiHBWhAk4KXMimlgKjEKjwNB62cnS+XYzuLLAVApukGPtmFkuT39uORm2s/yWJW2G1DLxG4XbveBC4B/CMOIVwHthAqVlFiQxQkKnPMSsGVfAXafY688yREon9IpGZ+36OopxC+fW4TxGVAy2QXN78UeCnCBwXx/MqFKqURMYiuZRaGJAsDs3JwxADUVPqyZP+z7EItSS7OwBVrg5uxbBJqvVaz7dTwBkCG6QRZ8xBRzgiDW+UyHexwSFGHGXIOsIWNet5tZiGiBAQAiGWKANqFI+gpGvatTTVjeY0ZwGVznbFs5RLDnfuGjr7pS7oxQVyGPhbGvlpWU1K3Y/BfvE+yKWsPeVAlK8R+Y864Oe14hip7L1Ir3KIyIZ4tibvUQbt1yHJYChJ48gqoARi7hOFQKCNsxc0BCqSmVahbFJwjoYtXNoOnBbPSCJnJNnwJ4HQTSXvCzWDWHObOu5V5dU4btABinCKmtPABkJbfaa5XFDEQUwVU4JQEPMVkEm78IC4FXyO/AlQEFJUy40Z0K5jFnH5GNNIV/4bPV7yYwUoQLevfzZ76ZaBVyF8wEe+TAkSrxOBhEuIO8WC9qp8xAn3R+EHYs0NIjT5Sy7UIaIEETbwRELqCaUNT3qUkKMwQkGTs8CaessA3qdyuzZKVgSoBAofqBu4QERE2BSoR8rYCRc0rS/8DHAmKhvAaREusMD0SrHMKmPuj8s8BNwuwi3iWVJlTEFFwTqpVGdAhc8N3KFpxr8qjQJSTT5zQ7rm6XkyuuJWnbyVgRARRnXE4YgDoVAm1xYaBtnUgtQ1qSiuUgqJ6btQxZUxm27T6Fg3i1UivIzAZxEejq1xPO+q3nJ1r+c8DnQUq73UIhBqfl0crxdlQGQJzwjFa2SgMAyOCwWMVCCk3iaNHwFHkUcOsoUcJj+uNiQtWCdN7hULjw9pXkPRBAbeswJoEygEFCVEz83ATQj3ibIuni0kT+yK2QlOk4Ba36iXlSMsA8s4lnOx3hpwCGUlj39DUidQiHLIRY4RWXOOO2LJXYPIbfWQ5RxwOIdyAajRHJESBpREZDIvI+TXAkKQkhqhQqipEYSabIYGpRlAHYUQlcoJAaWRmqZKx2sQlEiUmnHunNIEqUghytAX1CglBV496tPgLvkztCKRLK5bgdOq/PJByFcdaB/EZ3Msf/FP1DUfpOTfxIp7Y0B9qipda4QgDWUQnvPCmABNmk0K5FBvmKYS1VMXAc3R2bZnFcA3oROZDQyadkZccj+XJZlsA5RlyM0uBQwa0my4LZL/cg5h0wkbznHGe0biOMqQG0kj1SGGLOXHaZJRZBnHEgMGwAqKl9SYSxF8EJZdw+pQOVQLq05Y0SHi3CTkmyfVcoip1edypyBZIJAjewIuVKi0K1kKyvJEIDXCmJpaGlQLqpFSO0dd1EQ3pA6OMZEtHCOJ1FITm0iFI6CMQ01AWfcNjUQcDQi4EdlUKybRsxKPEziukeMaecdSSX0Q5ukcqGLFWTY75lhnudLXiiNK5PWqVDR4EYYiDKRmrC5PqmobjAeaNJxPBNPgFXTSqKY92YDUwJNofK5W1WyqwSiPPi6/cwAMKRCBtSAcLTzL+UQlwpJTJEfcKlUGAksiDCQFFoRkbw9Jox0InjGK4oS0kEtbWBkkzz2X7F/l7VHJTsKkgHCFJJai3WduTyxprnr7mujOih2fvL0QI3EYUedoYk0jQoUSGVEhbIiwNVacc2yKsiVjzvshI6CWilFVUUnDSJJ4QhSibFJ7xxYRHz1HFO5E+QV/hMd80fkf95HFFyue3/2+K8fnbBR+ReAEoLHhtc5xTqGIAgJbImzh2PAC2uRGB1GKyZc/7VlT6xOUkPN1SkGZG34k5NiO5EhXoBLHkMBhcSxriZPIGnA4KEeILEfHSkx5uyU0jUCiRE1+TBBHJO0QcQRJkaNpYi5OzBsvrW8qaYCIFdNsg5u06xoYxbzuAtNFEtLRdpp4bTi3LSGZkksSJb9f8+lCwBcen6c5D7ZVZ+UAsUJdCo6aSpIPNCZQSUOIQ8aDigsCIyo2VBnXsCUVG0Q2o7KmgfvF8SEiX4hnYCPuYqbn7S/y+lXgQI8g8xBhI4z4FSn5VRG+FCteL8pp9dTqOC41DseZ6DjjUs8N5MZFHhMKHCG3r2RTD2NBoCFSUSAIgQJhKJE1lBUca05YRjmMcpTIqmg2tQTxudlpBLe9YkmlbcsO1bRoQVRhLMKIfBNhSxwVkRohCixFYaiRUmBJwYkQpc1KKOMcePYKRZyKQmfu59FW587bZ/trihOPD2kk9dmBL/LVbMXoFEovMJTsS7UiHqSGXq8QpKFRZUMaNsVTScX5OEI08ECI/Ddf8On6PIjfd9djwoH2QeaulyvgPF8JFf8VeJcqX9XAvUAtgYhQogwkEtRxZuoBAlMnPT2ebok0FCIcRrgB4SiOQ8AhgcOkEHERtVPIp0RS7588nNbpTQvYBJGJxSICUXWSodb2/ZpGr0KSvzEkgkSiOAoBX0ckRpy0Uk4hh5g/c7sYQtuYL73GVfKnnd8a28+qNJNim+6S4tAkU5DcLywreUGaPDIlyRa1IJJ8oVKFo6XjaJHHO1mDZsyfc4RfHj19yf/BnnOgBVLPM8dyaxfHZ4BbZMCPx5qvaeAeTW7oMuDEs+kcF6QzinRROCrCIVIY9AhwzEleiCDdDzuhSGR7plmBqNO52W05SwRwjhCzYJKll5thZ/aKAwi4mPwerynW5ryiqkl6ImkFEBWaSbB6+hMNrUhaLm92y5i+7vpiJSddVyWZcYqrBrgc9m3yXi7vW2qSosNB5XMUK32Pj8iAn6BOKjtoHGiB7CIk/NvAcSn5bpRxDLwK4byDgUaON4HCOS6I4xwphr8i5CVrhDuAIzEtZ7OmQOg0/45xHvNLjabITwDUyQ5/NjXrPDr51Lc6TSIR2gY8zTAUKIUXCg2UUfAEvE5TbKrtMjlTh9yxlceqq8FVzG6K0MRqUhbfEhTUewLtCBpQFQ4rQOTzWvEjfsCBGzlaDrRAdoMTPoDwPpZ5Zaj4Sqh4jabYvPfKrRJwAo2UOJQSx4q2IdV2FSKlrSBS1ZQbUN1W6Rpaf5RIwOEmDmRExGeDK6FERJmIxWV5pHiQy/ExxRPxMb3uXUVAqKXIUhZiloLk3H/yjKQ96yTydlDouu4tEZB8rVLFguMoYxD4EwJv1+Vkgx6kf6TLS1ogre2jI35RIv/ZF7zMOZ6IgTeKUDuPw2VLuFPbm7/BtASmJKeZVNkaZZoZjuSfVERSBti1GePQaQWCxtARB+CSQJxLsSKn0wrZMpsdLhtsInU+l2SzLeW5YxaJKIhM66NcFnPMkmyX3DmIZDedrmQOI0DNp4B/mZOgB5qXtEBaxFEHx/sFfhGPFAVfU+FedSm8EltjqNtNpXBqGiWEGqVhSLdCKLmwHZMn1kzL41MDbweS1sLOg8ykcbgYJ+LoFnCAICIp1EtbzRRJi3K2GXDwM+X4IjoxjFpnuA3lHrQRpUvB1Hv6DYX3HnRhtFwTAgEQWI8176HgfTmZdlYCb9IIsU3rxVzDSi67cPlRmndQUOW41PbGlvt6oLNGdI5mpXxFMoLaAsrWDk/mUzdyJZMFCALpQeu2q0L783SazSmYxtvaTyXqUjS5ze2x05F+cZGk6NmixJQqDtIne7cqH/bu4Cp5lmtGILmprIvyXlHeQ2qcvx+Fvy/T6FHbsFNJ3jTcGyOoa+WSGuDcHEFIoS2n08HE5YiV6ya48zFiPoEyzYe0IpmEBLSbK9m+v3aeI4pq+1+Q/Ry2Rdh2N3e8HcP2XiSHIf+DgR/zS/yfOav7H2iuHYFA21LWg/BuEf6DwGsV/qcGfkzSMqZDoIq5AbXJ6JgXec89PnF7OHeHD9kx/NswcNQ0AKSGmapVUYh5idPYzYAIbPtJgfzRVWeE02nA3fNfbNtUOpNDzhWAiLCI9YjbRXme1MBbiyV6Fnw6uFxbAsmIUDWB94rw73zB38bzidDwJpT7gYEACPWkci/5Ei6mORNT8yWiuDQqxDhpxLidv+UuommKen5n6tmns70njVUFtBvxyiPRpMFub9ZTWU33727R6dkm+88KY4cU2hzEHo0gyzCZOPW7GninDDq+20uMa1Mg5PR1wwdc5LRG/omDLyo8GQM/lAx+SoRxdq7RSJQkEu3kIiAkweTJV7SNObesVhNxTtNtzSHoNnDZ6fxPHP2pr9EdJXY2dp0c58XMqe722UTnXrA2Obryz/wSnzkIFblXwjUpEKDNthMrPqyO54n8vBQ8Jp5fo+KHxXE7qbwjzWlIplFw2/vq1qpPz5rJc/IolASRRTZJBXaPMWsm6WQvbZv4NhNOtzV43fZKl/7ef67/1LP/lbJMbksKfwH8aHyJjhizXLsCgWlZiufT1DyF8nPA3QifjpE7Uf4uqap3ADnA2jb2ti8PTJt8K5Z23EgLC6WWFyZnnNeo59/rjm3JDNu5vXs/y+z2RfbZQpp70p71Hao8XF5Dv9p1bQuki/DXKP8aeCfwvQJfQ/hVDfwgcI+kmiiUNOGKqS+SN7NzskTI4dmLmUHT59sfp2dxx+t59Mi20MVGEugXwaIE0l0Z9w9QfoaS6eh6jXA9CQSUDYT3C/xwgHcV8DcU/JEqn4+RH0FYFSYrC47zd62SK9jpNL7ssHfThiiTcK22LbzrnOrUH4mdY8ZdNPdZw+9ibVB7XrtaHOqc7Xkib8fxlZ6q4Jc0149AtvO/ovDlWvhZAg+I5+t4fjOOuccpb8v7DHMjryets00ZKio5DjRRydTZT2QnehLF1ckoAeSq15w/IT+W2X27wtgulHnstThWZk72swR+L7vl1yzXpUCya/KYVrwT5R8ovEMC3xDHUwof1JoHgO+THO3KGbtKpk08laTnXlNbL0VIAc44ac5TWbht5tU0+tQxxS5iVs3zMWZDuRfLeVwNVreduc2Gtz8PvZdnPgBclwIBpg688LtU/DnCzyB8L5FHEb6K56+04X5qfiCvezvIA0Q90zQnTrtMXftuamObNyLC1PvYTeB1vu+xCMd8Ioys3Hdp5KN+mXm/dX/Ncv0KpCUJ5WmU9xL4Hif8K+BOGh4HvkrJl2LkRIS/o5FVUt0WpGbeTHrR7eikdiRnLJTJfpqn3k7Pv30kad2XNhTc2bznLNH5IQlVnkP5uQh/suwv7SdYrhVMIC0CKnwO4XMKP4HwT0kLZj8tjic9/HeUItS8lcj9mnyHdqpPA5Oq3KnJlCfHTkynnUFeVWV7glA7ptbFciBXlxJmfvJAeRh4D5HzfpnrUxkZE8g8hE8Q+CTC2xH+MWlx7GdQzvqCzwCfVuVEHPN9OG5CKRCK7B1EIo1OS0FUkq8yHSU6IhDduT0PGntpRrW/Tz49svII8H6UP23Dtdewa7FrTCAXJ+L4CFv8Dp6fJPJT2dF+Erggyje958NA0MCdseEtwB25yqk1wxTyXJPZfMdUMOmW8+vSjirT9zPn8TxmQ8Fddo4SaRbJX6L8FyJ/xjLzfaPrHBPIi+GIeD7OmI/jeCvwoxQ8RMPX8ZwBNp3ncVfwGKlu14cx30PNW7IZVkpaw7ZrNG1JWu9RVTsJw1Ywuu15enwxds7tKJkJyXaOEFB+DfjQ0neyPjrFdW0+7QYTyG6Ylqz8cTPmjwvPXQpvk8gPAadCWsj6FIGAZ4tlPiMDPlXkEaQe8d1E3qxxstTZ0jbDKv1tfZKWy/dBpns/Anxk+QS/fdH/y+jFBHIpSA7TCk+I8KHQ8CER3iTwZuANKN9COUnNGaDJqx2O/YA/BP4Q8hz4wFgVFyse0MCDpDL8u9tzdM8HzASPZ16DvwH+L8LnXMH/9rdwpiTHmNsluo3LRvQA1yP/o6f7X1fysiRV/o3AJk3rU0lr9GgEqUjdQMUkxeaA2oG2c8zzctUa21/hYboM9BjaH0mWEsI4r2cbITQz8xyUh/A8hPI60grvJ4HnST+tnH65Sqhp8krqTV4Z3TEWRxWUWpRIiboC1YbGD4jqiZpmWDgKoqZ5KmmyVqBBaNqlJ6RES00zuF5MIA8/sOuv4rrFRpCryxdQvpBnq98FPAScQHkF6bdETqGcQTjLgHOU1ChRlDIU1JKc+VrbHwJYITSBxru8/JBSUeXIF2xR03QWkmOSazm4fd5LDhPIXqE8gfAESpsteTlwn4OXE3kgeG5AOIlyDseGFnm19IYN79hU2MJxFmGdhnUcm6S1utICRu1CQOZH7CkmkEWgQORxhcch+Qc+jQkljttpOOIVQiSIY13hPJELaKesRWaOZ8JYCP8f2TeJlVbyrXAAAAAASUVORK5CYII='; var piePatternImg = new Image(); piePatternImg.src = piePatternSrc; /*判读IE8-*/ var judge = $.support.leadingWhitespace; if(state == 1){ var itemStyle = { normal: { color: { image: piePatternImg, repeat: 'repeat', //position:'center' }, borderWidth: 0, borderColor: 'rgba(0,0,0,0)' } }; }else if(state == 0){ var itemStyle = { normal : { color:'rgba(0,0,0,0)' } } } var labelTop = { normal : { label : { show : true, position : 'center', formatter : '{b}', textStyle: { baseline : 'bottom', fontSize:'20', color:'#777777' } }, labelLine : { show : false } } }; var labelBottom = { normal : { color: 'rgba(0,0,0,0)', label : { show : true, position : 'center', textStyle: { fontSize:'20', color:color[1] } }, labelLine : { show : false } }, emphasis: { color: '#e9eee8' } }; var colorStyle = judge ? new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0, color: color[0]},{offset: 1, color: color[1]}] ): color[0]; var option1 = { grid:{ left:'8%', right:'0', top:'10%', bottom:'1%', containLabel: true }, series : [ { type : 'pie', hoverAnimation:false, center : ['50%', '50%'], radius : ['0%', '70%'], x: '0%', data : [ {name:'', value:0, itemStyle : labelBottom}, {name:'', value:100,itemStyle : labelTop} ], itemStyle: itemStyle }, { type : 'pie', hoverAnimation:false, center : ['50%', '50%'], radius : radius, x: '0%', itemStyle : { normal : { color:'#e9eee8' } }, data : [ {name:'', value:0, itemStyle : labelBottom}, {name:'', value:100,itemStyle : labelTop} ] }, { type : 'pie', hoverAnimation:true, hoverOffset: 6, center : ['50%', '50%'], radius : radius, x: '0%', itemStyle : { normal : { color:colorStyle } }, data : [ {name:value +'%', value:100 - value, itemStyle : labelBottom}, {name:name, value:value,itemStyle : labelTop} ] }, ] }; var Chart1 = echarts.init(document.getElementById(id)); Chart1.setOption(option1,true); $(window).resize(function(event) { Chart1.resize(); }); } pieChart('c-device-charts-pie','OEE',90,['#4ed8ff','#0c5ab5'],['70%', '80%'],1);
效果展示:


