nuxt 低版本浏览器兼容babel编译配置
场景:有个nuxt开发的老项目,需要在(Firefox52.7.2)低版本浏览上显示,低版本浏览器打开报错(SyntaxError: invalid property id),然后各种尝试网速搜到的兼容方法依旧没解决,最后在不断尝试下得到了以下解决方案↓↓↓。
方法一:配置 transpile
在nuxt.config.js build.transpile 配置需要编译依赖库的名称,可以是字符串或者正则(此方法适用于知道具体需要编译的依赖的情况)
const NUXT_CONFIG = { server: {}, env: {}, head: {}, build: { transpile: [ /^element-ui/, '@nuxtjs/axios', '@nuxtjs/pwa', '@nuxtjs/style-resources', 'qs', 'koa', 'nuxt', 'nuxt-vuex-localstorage', 'installComponentsJS', //.....等需要编译的依赖 ], } }
方案二:使用babel-loader
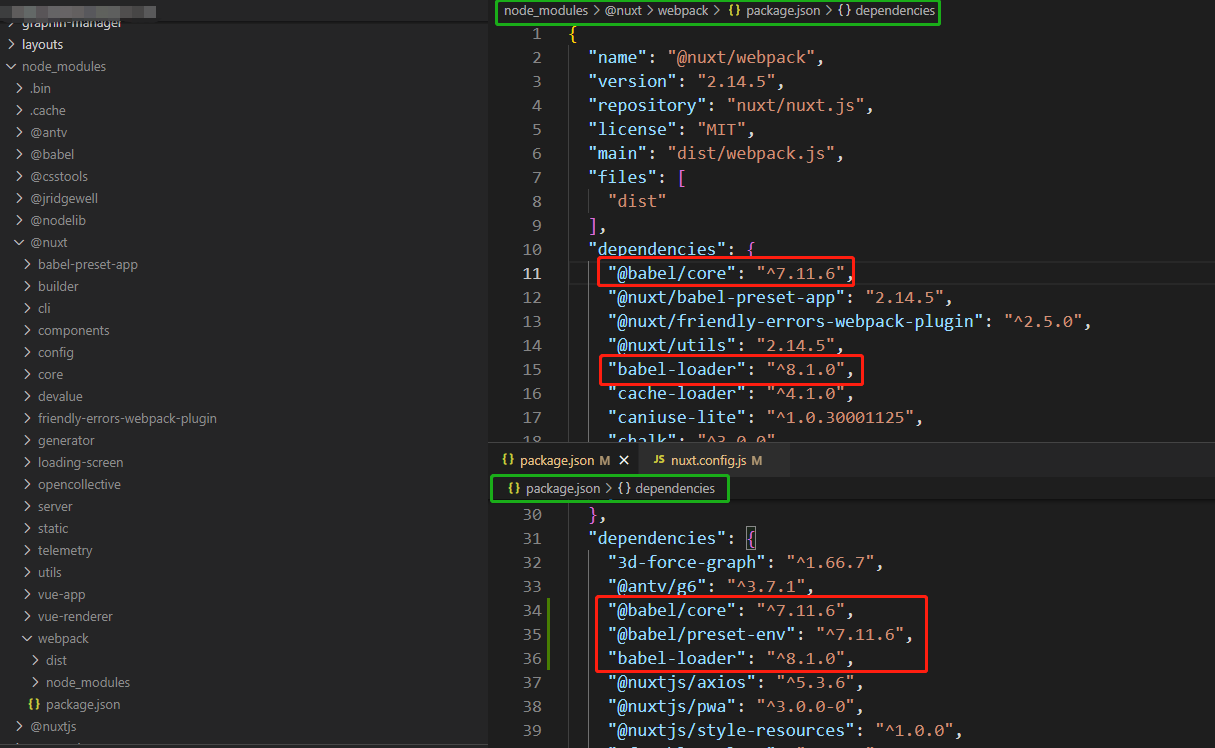
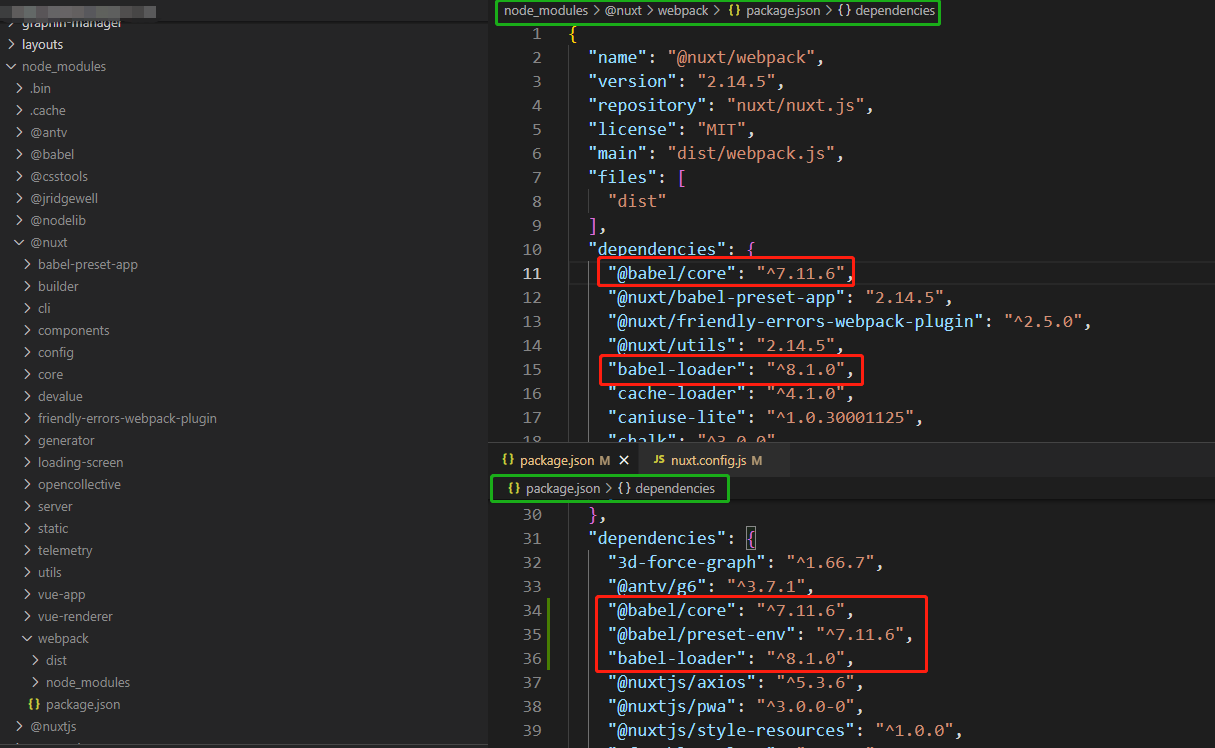
- 在当前的项目node_modules/@nuxt/webpack/package.json 里查找确定 @babel/core、babel-loader的版本号,然后在项目根路径下的package.json 里的dependencies下添加
@babel/core(版本号与node_modules/@nuxt/webpack/package.json 里@babel/core 的版本号一致),
@babel/preset-env(版本号与node_modules/@nuxt/webpack/package.json 里@babel/core 的版本号一致),

babel-loader(版本号与node_modules/@nuxt/webpack/package.json 里babel-loader 的版本号一致),
然后删除node_modeules, 使用 npm install 或 yarn install 重新安装依赖。 或者也可以直接 npm install -D babel-loader@版本号 @babel/core@版本号 @babel/preset-env@版本号 安装指定版本的依赖。

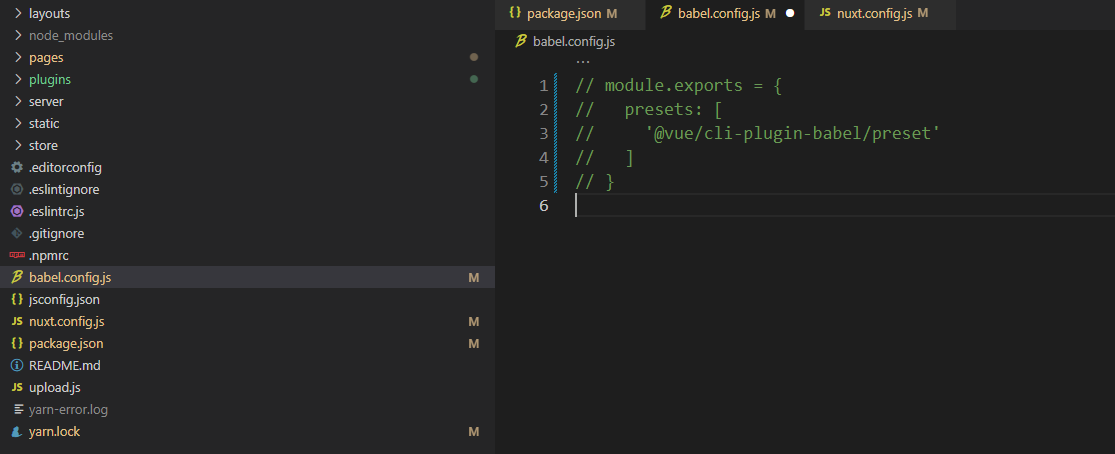
2.注释掉根路径下的 babel.config.js的配置(如果没有就不用管)

3.修改nuxt.config.js, 如果知道不兼容的具体插件名称,include可以在写成 include: [ resolve('node_modules/插件名')]
const NUXT_CONFIG = { server: {}, env: {}, head: {}, build: { //transpile: [/^element-ui/], /* ** You can extend webpack config here */ extend (config, { isDev, isClient }) { config.module.rules.push( { test: /\.m?js$/, include: [ resolve('node_modules') ], use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } }) }, } }
然后重新启动项目,不报错的话就算可以了, 我的的项目场景是一个其他人开发遗留的老项目是,所以就直接resolve('node_modules')的整个目录, 打包时间会长些, 但是好用。


