uniapp 自定义扫一扫页面
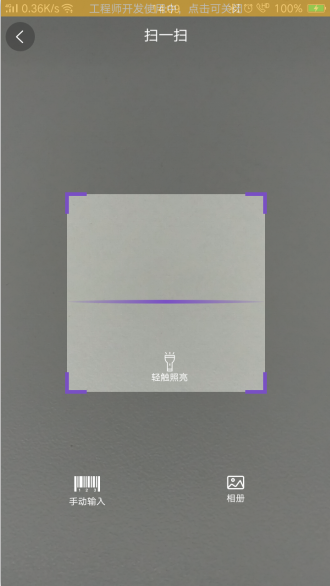
1. 展示效果:

1.文件路径
- project
+ components - static
+ css
- font
iconfont.css
iconfont.eot
iconfont.svg
iconfont.ttf
iconfont.woff
iconfont.woff2
- pages
- scan
scan.vue
App.vue
main.js
manifest.json
pages.json
uni.scss
2.pages.json 配置
{ "pages": [// #ifdef APP-PLUS || H5 || MP-ALIPAY { "path": "pages/scan/scan", "style": { "backgroundColor":"transparent", "navigationBarTitleText": "扫一扫", "transparentTitle": "auto" } } // #endif ], "globalStyle": { }, "tabBar": { } }
3.iconfont.css icon 文件引入路径修改 “@/static/font/” 【引入自定义图标,在js drawRichText使用 \u + (iconfont.css 里对应图标的Unicode)】
@font-face {font-family: "c-icon"; src: url('@/static/font/iconfont.eot?t=1597737803611'); /* IE9 */ src: url('@/static/font/iconfont.eot?t=1597737803611#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAACEEAAsAAAAAPUAAACCzAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCIEgrkIM4XATYCJAOBCAtGAAQgBYRVB4QNGyQxRaSbnFYMZP9fEjgZg6vjz8oREfG2jMfSHmcMQVNnBWPl2ZAccmEFNodNVHDOSwnBRugrbyvFp0nxc8xQSh6+H/t23jfxtOCR2YiH5okS6cRKSxerDM/Prff/X/3FXxQlsNGjxkApdQktPeijWokUlRHiMHAWMHMWCBZWHIKRmCc2Hhh4mCineIn5v2kC++4PKxGKj8JieZ5Om+hO3YZ5AQSYpipo8fvRotTfslP7VPsYeNmCPVPvNH/XSdqZ3aSPFgLHk9i5At5dgUgrBY7sJJciP5J+V78LgkDBIMstBw6TMhhqgMDvnZale/dKOhUKk6/AoykVVS7LX+VURm803osBRXk8ATD/c/5rk8IHzh9hzzsZ3rEwgMbM+NxbvIG/pnl08wjT/ge3nL4PxGpnElCopg/bT8kQyM3oKTMrAYWwM3rQb/66J/t3qq1iER1jsx2sykeHPjpFMWv2f989CRULN+nePzQGkOTcx0pI3/Jz0wHJoMk5cElpXoFzwByvDuCVMq3wEH7Qrz79c5dIQEY+C+4Tvv3qlwVkAX5dQDQzGkluBgTCI9geiCxuyJF5z+1ILwGi4RuVKryXHpcscWclpxMgkGK52jMytRBaO7t6zA1KSqlvGu8Y//Ju97sLMzMi7r0FN2+ygPW6jLhVeW9I7iTvQ/fTyc/ZF5cM/p/xgKKmsoqZnpauobmltryFqoyRlamxgrqSibWpmYmsvo6cmoGGRCoAyKxB+onn7whAAEUCATQJAqBMEAEVAgXMCAqvRwBaBA/QJfgiKhsBYE6Y8pYEoE0IAHlCCFgQ1oAq4QzIEK6icGUPAKwIL1EcsjcAxoQPoED4AurEXECJCAJMiDhRmuR48IcnJ4C/DORE8LuVkwCQJVIAfaIe0CGaADmiA1AjvgAG/NqtalD5AgQHBGmj7OceSEda/0W63+VenVpUk+8GiJCqqoKLEi4Am3ugFVllVTkVFWV1RX05JRl1NUN9Q8PPi2s2moudwD5VZiBQWtOcvs9TYpZXztetgOk9qc8JIWPtqrQQbx7k/ge968cxhNSm+k/wXt6yVd4uOEr01xvMBSlg78FdqEVSayPyd7sboaRy+xEgYdhaEVC2mAOrX7qqj56t22B+mbqYGp+xkH4KAcGYVEGlrBypVElFdWvzyuduaxvhQGmaaxHcTxDZ1T22CChjSOl93cAHFngIizD8K/gTwbXfd8DlP7ygxaFu+hmBJod7fugCOZmBgr+/efBv4fZYX/CMbeAc1mjB7Y4muUFWJY4ihrl1ZJOOZ3lIRQ17g3vTSqEk2b9lDulTjd2ywCBAHHILtcpGAAq4xf8a8IkiWj8GVWzKubW0wDBDlG3Mm2t4EMyEASrQWk7vEHwdF9AMkWaB9KN/g3LU7PRZBFFftzvGMcQ0bjtTuI/3Hu/aPZSljqAF7GKAo0MgTOMQAJ8gAzU4xjgE6cwpWSo0GVfMNeWi4Z6lEzrDxiKGCBLDQYAOMmb643MTlJY5G7AtrJ25elYgQE9ZcMd6eIYnDQPd2B4bSLYOFzSL1DbwoIdN4GwOtSb9WinE0OUNt7I19164F9fsKHwvOYDqagSAiOrS0Hu9S7SmtXR0d5CM3mQMc5SiQGkPlkKq6SUxvUMeV9mIbpZsa9TkopotNzdb1Xa+1/rxwN8AoSN2X3Gje8itG+KMO0RNYwBIHIqNX3fBgdW/rh5a/2MnuAkGeXGwmqXa3MQEO8DwYhHsUnaH4hgfqnctrBhJjoOHC7jPEwC/NBTawKAgla8FZi7QCx63UIPyhBeN3mgmmDcov+AwUjydPQpAnwqNa9hNXHyz0ib/HfLCVWFqrN+I9kI0Zom/goPWMmgNc5UiN0QR2BnFJWv5Rx3Xjl1mOcbgVxRRk9ZaPM1ZPTseNddbq/lG9tTpcgX2j+Hz0FHvWseT5DyNvQVV079ZDvyjnPPzDbIMAMOQs3PIAqkLuEiRviCfFokZZLqnksy6UAgPOq4jPIHPR4fF9e6x4PBYLo0haEeREMox8rMdBoKHoQIAJrnwg6Y1XwT1af1SP14fDEdEKdocXkIG4p8PGcbI0vfF09d1w369Ke9e1otLS2fu/m4+Djik6zvjyWh87QBxfQh5YO0aRZylnfEH+/8I6gjdgE6Yawy3QcJWCdkCKRW6Bb9FjWvwNMJwgqdGqZHmaDV50mo0/cwJZQuZpy1h8qBVO6lCqpXDZpT9G0lYTJ04EhUzKDmAkARozBAUNM4hrO2Nhhq4wkf2Zu7ZSlmTQYmpVy+QsA4ubbSgZrFLOwDwnxEmCBKm4+gK4utd2AsYSKZ8JYCNEwo/VYNy2AryoQ5ShvnlmElKG+nCeEpEsEom1J9JZX4TU64iWZ78+9gjbhwIwnRKynGYahmGz6A74Qz2PT5UmO31vE5HtNtOt6tCvUDE5UFNQ9zzDrZjMNiu7qgPdGPhEChXL+88sPKyeLFe+UYLliRHqGYCuVgY5gZbRTdg95lqFNNrBa2+D5bPHQwbfILjMH0NBvgOdV75muLWRUjNvWpz6JDF8xZT0rG48o/hsOgekH+4vjU6kG6XcPwLxuFvY7h2bgTUJuBK95AIAVEGWj7aRQ97Mnsf9L/TuRMno0+Xxyv3EKsDFWfvgge9HffvXp3ZqxzfJXY+WGH2wX3P7nlw/L577h1/yHlwtSxXyjPrvMUxB3glp6SmK4lDe4+LuVm36ovu3KhcnnJmyoMyh3XA5ywt6+lgQsdRqoI9yz1YOf68ZOpU9SR1+t4xUS8gw6DlWFOgXLZBgqfLhAeUZGtU6GjqtHYdz7vNkcw11mqLvZTydE/+yzfXJmqlzb92W2OI85jnWWvY6e6BtZ8/b++kN7iWQ8tT3pjQNmBbd23cME0SZmSwbT6lw4Y29CQ3bJOFDvnNNhlfm7hwniRPhr6S3IoxSu1MCkzexG66KHSDJMyjMrHHqdbcNvSZrYOakurkiHwnqHhk6rFFy1jy3kfbpc2JiTtaMgz1TvK7FckOVL8tGkXmn3UfF89jAJfEkcyGC62NCZvrIO803nqEZ10jCUCAIFHGCQzgYX0OVZchuNnZlu9HfCYT8yGGCGa7zMuD9dOjM8lqq1H6m9aCYsqYg5FprXEMLZ+1jVpMpqKzHZ0zgYXO2nHEXJSdjiyG9VVKOfWtYDs85591m/cNhzYwZZMuYMVnGy9b66nWoDCHnAMgOustDg0C9KDK/HgWMy1BnVtf6END12iYugkK9aIzOPAqD6cy0q+bOCYrM944FKQ4N6CrSQ5JAPjNChz06BEQZTJf6OyhfVwgcFNp9+dF4zgPJQHAWgOl/q2rbDRDzQ7OENBh8Bf7RzTV1O9srTFmE+ZpPaJBNKmucTIEw9hbJcPyD7dG3Q8TbrnX44USuZVSInZtTNT4pFKxOLneCq3INUoxk1p+UcNq18g8EDOJTYSj3h/HXNCgWsTVUdOwSun7qknJaq2ewTWeCBlEQjEghpYwAvAUeUKeRgWfxlTXcAx5g9sU1gFLmKmjIEmVqAjgICgc2iVrSjUoqMYJzyjddwLWQre4piMfNK9vtC68NGfN2GmddY/v2bNUVmQ8+3nymiqJzpUavYusH1C69ZKMSH+jNBDkb16ggT/8N2uD5K2Nn0Ecf5TqiK6f4S7xj7qOfPdq24wzT+ajMG2VcDMzQSoAfB2yNXFzYlyd9dmT5fqpD0a0Uoat/IkylVBlw2ZedmZaJRURyR0EA76SmyPCV0QMjaKtwxxNsQ2Yw5PjZ87Gn8Ff4R/+7648658Lt4Ot8rfdfe/17v6ms/fttrv2u//HHF87Xh8lb9vPrlR+GDReMRtTGoP84Y6kWw1Ss2Sauyr1HDYfxpe1TWicQ6+G5C5sl2PGi5NOaCya545CsIV2Tre7Ho/pHNnp7aPe7iyi+pdFyGwn184B4J+deQkYyQL//Agv2B4BYQCbvIDbSGCCRHCFDm/AfPBhOOhxIpeT85m/nwqw/MdB3GdjPPTS0OOtYApN9Lg48ccAWLI/KbVr+KIN6YL2iVPws8UAzkLXsPNGOuqaOnOD3Z3mgTFoUm6x1yjVNP2wWP9+x8ftvcun5hpBsVr2pGKY/ZutXo2o/uCLzp08TJM6QRs/bnlK1lk8sf7bWDqqqgpAHcfE1RM65DZIGAwaDc4NS04XJVL58w4FfBov5D+Oj3746/wpWWWESOb33U/P1aJVamD/YX8YuGvtncudqzd7u1a6olpfSTdry5GLkndHhy05NN4SmFF7B165LD3j6fZ+2RkPDyWVnVdVz8DFNSFAe7AOresoBGPgcoeUg4Nz9PK7SfxbshPzU2egxExx9oLJWZ9tkxgUXexl2cqg7uZSoLL5iXSFJtul2Dq8AZ0L+OMmnzyiHpfsMS4X0kfVf58o+qFkXkXNGr+oMMvqaOfK/apWT8xXa59BRSKFRbQxjvHyi32lxnWC0Sty7eXHLy4AfdtK9ebqPP5UuhbWXcK9BLx8Qq+giz7ztJNHCFlsGym7ENunjOc3/twFV/uSjmwYxsNCuWlZNDKrMmbyJK/XKU45aBlhtBqtNEW45qagQaluxs1aC8dRizbHhKhsLYsybLjhfq2xaF88OZxTxPPgImunFYwWhmpgNFqRTF5ojFusOi4ZlwrRmjb9SaXCE3WHVn2NSlrecgf7huYxROJDIKTeOWWapx8ZNFXujsFREGv2AIJ7vQNYWwUKrYGMgQc4BhyLCUfBPYmZ+z3lecaoh9YxsgWNJyxfCk40MootnriMCV5aEkyxLKYjIds20jLw9xZwFE8KPNg9kWNIiy4KmWcsXJFVuMq/qo80hNdH1Ij16cCOl83mdtfRYmozcI8I4fIYdKoyiE47T6I+wYg0IlGxkYKeRrEgBkbz3sEF8+nkHJVbw3Yyo7dVA9P3jv/VLlezzunuFdqR6FjQDiO29axO1cSJLEWl8XwsjKOmfLvsQiljRLRxHC45DF0UXRLJrijXn9aRF+su1Q1djMqN8nmVi+lbOZGXIocugg2gka8Gxa3ZUeQf5U7fQNus6ZowJ6ooP6yuPHou/+aaJ9CZZeeDjPatqCuqS3hm8axQftTi6H2Mj8MlIWK+GEnCIVydEH7F3mWGj0DoFMYS+rixnRawS6JFQth5P9XSV4A4J8DxWe1yiW4FtfLaGo3sQJ2xgq6f1MtbMJiWRGXRWuQG9XYDV20FQh3mysVySa2tl+kvyK+TevpRYWE9IbX0I/TF3HGMObD+HhNrwYS09TQWNhmyWb4Zr8RIOUSaB4H91o720LWgB/xBfZc1LZVtx12we/BgUHwQGRDg7YKBzetoUuUcY+7rWhPU+MB9il+PQQ10xeSD6BrXRcERVE2a35MjfMYsQthUsMf8Y5IpX3fp7h8wlGfdLslng03PJK0bWWjBxt/xGcP2+6WR9tI2Banhar1sy83s4ab+vUnhSaeTFiSBa/yIcBWoI8Zq+jSxxKPfV3POivvEvUglq5vNFs8vr1pWhSRTk//fqrJTNUVFpodYcfuuUvWmxagl4qOySjQ74ueh6UNts+sGMshDnCGy0oAmbdYF4L+R/wICmH4EiKgKCorB9JhfbzlJT9eTKodU2GZ6GqZ+izpVRQREvwuosF5Mda6C+KtDrLzlh/VgwGuUwQyyw1teQA5w+scu2v6KW8OVvsucRnSr0f3kYo0aGHpmkwfPGaPGrZdsjG2ao4g1PkZ91/zTeNxg8cDThULfKeEuqbvPlNUxAgdOkLRb50qWL5c3rKcieetf4Muv2G2RRthJVytImitLpVuvZw2Xnd+ZGJZ4MjE0Efz824PgsU67bsn8sP+zD820ykCZeWwpqeRwCSmAlccilYnKScuSnUAsmU72oEWXEHdp1ikOmQ4/Soih7DzeeaLYXSP2k0jTKfaZ9j9IpF73tbMvrPVgX3h8HrRO76Gfo/cEP8mRUK+XkcqtyoJ0AEtRTSbHKALKtv+Jov0kzalgKsDBcACrholmiDJRZk2sw//9i0e2x08NKQHO4w8LiLssOIdsh3b2xbUecUn9jzD89r04JXAbSEy0i5V9UCDuSb9P2RMIFrYL3r6T4wT0f9LTZbO6BYvauGF4c5m5/OSSvzMksoF5ZJ3N6JDoTYPEzWD3CwTkoq5s3Klk36Vfj1ZdA5YzKqG/oMk6Z1XS4zqfMmf/3Ct30vnX5PPHj0Rf3ffb/czvBiabfyf9ZMdvJ9Vvt5vjEh/nNFf1PKVn6dYz9yezNAn3mGRmH8uU2SajMU0lgwxuzx+gUQMjn/LS+TTIBJgwSRDwkYjkEOS7btHH7/1hEPStdnpibdogACoIagGQBIJ3QtALBUtMjwfctUSyGIZD6uYzmBt8Gfcdw7qZlrthKLob8PY3QnApBMGA87nv+QhBTjC0COwEle9ygOE3LXWbqm6D0Gggx+XOZC/9Dr13kt4m3YioJd4hRfBLacAE0BJ9EhlkDAYSS6jVVppEnTQ3JPkk8QPYepKaZHdPGxhZQzFPHBBD4rUDdG8Ip5TRAK00FY5I9UkNgMDCqRZUbWSklmopNqHPkhtr2tZuWgMS6nFHP306WhHcgBBmg62PIoZHjwzAL7QhBPBLhBsebm+2+e5SZbqkw6LaqXy3TRY93jyPVVDLKMxcbdNu82VJ0Lt9Ba1gjwCqRTZzqsS9HKhGffJ7utZUQbVV894XDlwEZqQu6Cl2clETRyevOAMNUnNPGUPnAGfmoAA+jw07XATg8k83Nlbmcr8YDi44/dJQ21BNTqF84e3RFF3na8XVhqq5K5sMD9XAXW3maUaM2j06iFTXfwE60zac5R1LXJuZBiINHum6aSGVfXU3/E8Fscw7zFhAncES/roZlM8EUhkYvLEEPIupunmu4nZjycOhhU+O5o+N5L79M+MzLXVKzg2PwQdYOjR58/7lVUisW3HymouLL89OD7DN51eoUfBw02kR2Y2566xoL31IoDLJGNkYaPTUF4Pz2E91t6mbgrYRU17QdjduQj8Cl8ciZYiOURyPAxUdUBnnIrDo71vGzkZVCXwTH1D9CbeY4xXCYrhcdcFTX0VCNmDGyqmGBw8wnziemJ5Ou0+YVfTTfxzyWuM1wfP9273RLut1byxt9zzDhjBSeeV4/t7Ky3Hty79MTzNse1ziNslu7xKiN7FE2ZJYpTuipMZrqpfm6qSqJ7J4knpJZFvAi76oqxTGBucECLMHWpURvnl8eSChu/bLoldobGiqn/mZUf+HNXa6OQuNDcr2M78+5rd6w7p0g9WVgrzGr+96H0/bpQxHphiNcKN/MSorcokiRzI2ey92Qv0a4dzysgRPaJHzznH+zoYhhvqM9dSJ9ZsiFfoYeoxa7Uf3069nytIpGrVeTVdn52TTVQvA8yzLUJaXff3qVEStVjFivk7+mI4RdP1+osdOTys7Y+5d/+OyVetcb0q2CqjUtMapHiu27Zy1c8xi/FpzYgaiuxwaxZJ/4cnxDecxjmMoCNlWtHnpUn1PdGdzc43It7Dy8M5rxO+zD+8SmeaLqkNDc48eimvJNlqOJEYNKuvrcYSJCX0UANePkgxJerqc/+cVznnEHtnPXeVucey557iBhBWEvYRqAkrwXmZi5C0uvml1M14Qx2Oou2cWH3rdM90zMiSZkvgfV8Vnufbcs2KguAGEGkIXUUhgerCjtuiZ8FmcYGvcc+Hz7SW7ZQH+YgxrimvykqPiFn5mLDKMcEcoi0paWNvE+UkON0nD6JBDsNgBVemMQ8QFJekJcZQR3ghFqTfpGaKe+5JCwUvuSEk2ZYRysxohD5FHdhwc1Us3S216i3SyGUGTKGMSjjJPp8QbZsA6oIsYziFpnUQBUU+MD9xWvFmOmYCipmUA5yiMyprF6sP6uvfb4kVuFOmvMLdnw1qhFFJoaYqsj4vlZQ9M/c9TCC3PSJUZuLTlWIoyokFfjyGkFPlGXcf0BKUgjj5sM4s5XkSnYmburDhQDOJmZXXPjYUrKuAarK6ojIXUkGzAaji2ooL1Njyc8pn/mRIeRtWcT31hzKdWali4Qb/Vos9A8sBilmO7+7byfYLyQ9GK0vzE9oT8jrdW+MGa3P2P5JHszwoTe9+uOm9PmQmK4lodk4Ku2pAjxI1iRZTig4r1DzYuTassy1VO1/gssB6X4Zutttcd9Ip6uB371nFmOflI1tun7FMVmzf5qUz+yTynHK7MhG5kPlhw6WRcCT9foVG8OQNOl5/eJC/dhGM8WWRCOx4VWyf4Iw1fGCmL7AqRpHDTTzoXBpw+1HHozh4K2nboQcdeeGIPzzm8hmzY+9vQgc4DXS6HNh4C4SdNJmjB6RMVXPQ9bQ9/e0AEeQILLpmoxJGNd55w2F9O9kA4DAEEv4flTBiC3kM4gSXY/jqwYABP/PL94l/H1XlHhx6sSd5qtlFkm5tc+Z9orJz/eMHpHCdsfQtFI2nwXFDUiusmLYvfWUH16uEkZdAmKbsPTW6gAvElo0YSiZe5YmAmT4rTQt3oNmA3lync8u5tVZIK8ci3CXItEOaTRuWmOLBLy9bCe2GtpV+altZK9MPn4PcmTdVi2r9TiYqbOKX/3BNHmEfQEnuMfg9bEUDIv9jFKzfY6p2J2qC5fXNdeISC+914Fz4hP50V92KlkFvw1QS+34p8TitMaSbWpOV46FjVEMH8uJI0Oh1bl0/oxDoJ+awa6+pj/6ZJwtwXuIdJbDaaQBLgDiQQcZNYpUKQVMQ04f4gQhgqVfnvZFRb1cMapu/PSNTn7unhqfJUmqRiTDMoUkGsJawm1tzTE7ujk5/5Mx3iz9jU635joeRmFHqiFQOdNH0v7QZRSzxFaCWuKa34IdoLFj3tPae9OJBAJBNQ8Y4eMJOVBtVr4FQ4rfU0KJXNSYNTLVPnBIDUNCgACkxNlSOQIEwckJoWeO02dEEGJeAXTpzegp+ChDsKJXyK3/Y5AnY5IbiY65uX40ywelwM8n4YYEv72JiWfpemHR2712k+atlJ5dEF2CUak7D0+9POH7vfaXnXvPPe2KiWNkqvofEwJnYRE9AvHW4smzU4dl9vcceewTg+jYWFdkGUfc5obKwVuxMJY7EWH0GUD7wFfekZgtmCuh8sD5ZWbTKDE0b07EMNIQZ037YIFm5mxkQr6m5bfgXZ3cKW0rSiclJFt1kojIvLyBCShekZEv0bKhfY0lXgiDkAzWzx0uRfaKQywu+RPhuDaUeKGXY5p/XqLFuQvPlKJolMDioK2OJt6l/p+xYmxcaVGOdLY1NiI0acR8DZOWwWCA5IyPKB1JOhtrIB6igR60NLVvm75Y/POrbhz1N4WX3RNUPlUyKgCqHAHPbL38ZMj9vSJVSIYuqn++pavN4rmkAAVqYKPB4lhL57veOhLgJNijcOhoVU5r0B1jccbHs5nRr21u+mDccyBSXT1zG3WwXd/CPYemubdfCNiWAr3CbciOET+Y7hxSbJy08nkEaKLaEaPysxgd5VAnzbKBKaW83ZK8214di/uHx4Id+jN8v7UUHWB45CNv1ZBEDPiJtJI6TNBFj986AP7ZStYiEwgwXz081gCWKUCQtge1gIB1FgD+CVvo3cUuZT6tNROsVfsTy4hdtSdlfwcSMDfYAyTgHGgDpOBStENEA7CzEGFOX7TouUBlRJNih1ZCW6BOiGrK1U6VAVqgOMAjQjOJOSXFetNEARCFsuqXaf92TVcfIQ5za5S97mDPn5oiPsnHM57BWpckTfq1kvnx4imMfC9Th6kLILuuxbHHjVLQ8/YkIzIWbmMyIb5UGZiWXtKwq0timMQM4QJ4QE6TbZx/AlT14D3q194Ppsnj844T8f+Mof7Ujr4HUU3UnCNezbd+9DSq+ARpDSp3qVdhoP0+177hg92EMNpL6tpdNt1bZss4H11muvhTuXmtsck8v5zKmaSURxfoE93QV6VfOcoBw4XxnBxAM8M4QZyrRuHhwfLwC32rXatjoTObQzgqYrw41XSK453+pTvBaEelkGhqbYpWhe5Uh//jkcvtJk2XTlbdkwyTV7qj7FPiU00DIwhP5MlMCxrsTh8qZgpWUziBJnCGwh16EpOJJti9gAL5kXg4vYsiPhqSFXiOeWIY4CG6RNIMPNXGDDnvX6RWvF7ZhAn2NqOml5uVF/WF/cpIhX2D7VsosaFXGKy6YOxULumWnOsc+hZuitnnC1XI+eZ53T6DW3WEOgfsZC/99zhKyCz8zMAIAD8AkAZvrhKURByQt7IhfwDdMjjuy7ixv7nupGbH0vdyGMxMNbEWZYVssQTwBm/rUXIa58Y7YiFg3PdLlNfNeGkN00rYZzsXQvroYuxMHIbYH/a/phJZbWhY37kVvBNcKfq84hbxEnfSW8O24YJnbGnk/huPpe60OsAVHfAyPIfN8F5CIixd/yorj/KXck4O778Fgqfe53EuW/u93P0w+EYFhc+Fw+GxQA/M0NHTF08P/hVsOLSu/arkvoXi3EnSDZYmaGLQNm4EUr5LTisKG1sIaQ+VNVJYQsAbcBBuCve1sA8AfcFhZ4mXbkIsAIBAi7APAwIAJTHgEEIGRxXnseDyjABRMkxRt4MnAE0oNTABsUAARAOBQAIAJLVzwEqKCbhwEGjvEIoIJBFue9zeMBDzzlCYAK5P/jB3/+29x4ez28YxjBrKZVRUvVRbsMVh/Tf8Av2fAuoPT+AfdIp7pzET/1f0IF+y3Td/5exCnHVNTHQO4ZcibVmB5hZQwi7eHGNYf3AEZLZW/wjmEEszKtykWjpepyZWD1+Yv/gF+yYe5SjP4D7heEbl+5M7p1ZD8JIBfLjNvcd/6eSMQpsjBTUT6mhiCjBCmNP9wjrIyCD6M9uEHrcm6lMV6lvCISaGTLve9feEYFMRmy5MhT+Mn5vQsSmlNJulpvtrv94ThfnC6vbty8dfvOXccf8rSU08nwO5oxuGx6+B59kEu7TNBPhhFo6Xij/ViaFtHCpvZGLC94/Sbn9Zm5MVa/LXPdhdh46GDqnG8jn1HVPSC7c3JOa992ehI2dWDu2178PADdIiz6GTKsMNWjHNNy2qJNQurz5tgM0cHCqNdx+ayetpjoaOrQmIJASRm0LbSD5iee2PB6xWgZNfZQUEXf0Yx4c2y3SUw8a73MTTjZ4QKwPC+rNlbiDpe28Bz16KI1EqkeBSo4xd/GUa99cdljG2vJrrkJW3mWAVJMXaNUxPb2AAAAAA==') format('woff2'), url('@/static/font/iconfont.woff?t=1597737803611') format('woff'), url('@/static/font/iconfont.ttf?t=1597737803611') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url('@/static/font/iconfont.svg?t=1597737803611#c-icon') format('svg'); /* iOS 4.1- */ } .c-icon { font-family: "c-icon" !important; font-size: 32rpx; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
4. 在App.vue 引入iconfont.css
<script> export default { onLaunch: function() { console.log('App Launch'); }, onShow: function() { console.log('App Show'); }, onHide: function() { console.log('App Hide'); } }; </script> <style> @import "static/font/iconfont.css"; </style>
5.scan.vue 页面代码
<template> <view> <view class="c-scan-input-box" v-show="isEdit"> <view ref="cScanInput" class="c-scan-input" :class="cScanInputH"> <input class="uni-input" :focus="isEdit" v-model="value" placeholder="请输入需要添加的码" /> </view> <view class="c-t-c"> <button class="c-scan-btn c-scan-btn-gray" type="default" @click="switchScan">切换扫描</button> <button class="c-scan-btn c-scan-btn-orange" type="default" :disabled="!value ? true : false" @click="handleConfirm">确定</button> </view> </view> </view> </template> <script> export default { onLoad(opt) { // var data = opt ? JSON.parse(opt.scan) : {}; // this.targetObj = data; // console.log('打开了',opt,data) }, onUnload(){}, data(){ return { isEdit:false, targetObj:'', value:'', cScanInputH:'', barcode:{}, flashLampObj:null, isFlash:false } }, methods: { // 扫一扫 scan(){ var pages = getCurrentPages(); var page = pages[pages.length - 1]; // #ifdef APP-PLUS var currentWebview = page.$getAppWebview(); //页面栈最顶层就是当前webview // #endif // 创建扫描码 var barcode = plus.barcode.create('barcode', [plus.barcode.CODE128, plus.barcode.QR], { top:'0px', left:'0', width: '100%', height: '100%', position: 'static', background:'#794fc4', frameColor:'#794fc4', scanbarColor:'#794fc4' }); // 成功 barcode.onmarked = (type,result)=>{ // uni.showToast({ // title: "("+type+")"+result , // icon: "none" // }) this.returnValue(type,result) }; // 失败 barcode.onerror = (error)=>{ uni.showToast({ title: error , icon: "none" }) // barcode.start(); }; this.barcode = barcode; currentWebview.append(barcode); barcode.start(); }, // 扫一扫title scanTitle(){ var view = new plus.nativeObj.View('scanTitle',{top:'20px',left:'40px',height:'36px',width:'100%'}); view.drawText('扫一扫', {left:'-40px'}, {size:'16px',color:'#ffffff',align:'center'}); view.show(); }, // 手电筒 flashLamp(){ var that = this; var view; function _Create(flag){ var flashLamp = plus.nativeObj.View.getViewById('flashLamp'); if(flashLamp){flashLamp.close()} view = new plus.nativeObj.View('flashLamp',{top:'60%',left:'40%',height:'60px',width:'80px'}); var color = flag ? '#794fc4' : '#ffffff'; view.drawRichText('<font color="'+ color +'" style="font-size:24px;">\ue65b</font><br/><font color="'+ color +'" style="font-size:10px;">轻触照亮</font>', {top:'0px',left:'0%',width:'100%', height:'wrap_content',color:'FF0000'},{size:'24px',family:'Times New Roman',fontSrc:'/static/font/iconfont.ttf',align:'center'}); view.show(); view.addEventListener("click", onClick, false); } _Create(); function onClick(){ that.isFlash = !that.isFlash; that.barcode.setFlash(that.isFlash); _Create(that.isFlash) } }, // 手动输入 manualInput(){ var that = this; var view; function _Create(flag){ view = new plus.nativeObj.View('manualInput',{bottom:'10%',left:'15%',height:'60px',width:'80px'}); var color = flag ? '#794fc4' : '#ffffff'; view.drawRichText('<font color="'+ color +'" style="font-size:28px;">\ue62d</font><br/><font color="'+ color +'" style="font-size:10px;">手动输入</font>', {top:'0px',left:'0%',width:'100%', height:'wrap_content',color:'FF0000'},{size:'24px',family:'Times New Roman',fontSrc:'/static/font/iconfont.ttf',align:'center'}); view.show(); view.addEventListener("click", onClick, false); } _Create(); function onClick(){ that.isEdit = true; plus.nativeObj.View.getViewById('flashLamp').close(); plus.nativeObj.View.getViewById('manualInput').close(); plus.nativeObj.View.getViewById('localAlbum').close(); plus.barcode.getBarcodeById('barcode').close(); setTimeout(()=>{ that.cScanInputH = 'c-scan-input-h'; },400) } }, // 本地相册 localAlbum(){ var that = this; var view; function _Create(flag){ view = new plus.nativeObj.View('localAlbum',{bottom:'10%',left:'60%',height:'60px',width:'80px'}); var color = flag ? '#794fc4' : '#ffffff'; view.drawRichText('<font color="'+ color +'" style="font-size:24px;">\ue7bf</font><br/><font color="'+ color +'" style="font-size:10px;">相册</font>', {top:'0px',left:'0%',width:'100%', height:'wrap_content',color:'FF0000'},{size:'24px',family:'Times New Roman',fontSrc:'/static/font/iconfont.ttf',align:'center'}); view.show(); view.addEventListener("click", onClick, false); } _Create(); function onClick(){ plus.gallery.pick(function(path){ plus.barcode.scan( path, function(type,result) { // uni.showToast({ // title: "("+type+")"+result , // icon: "none" // }) that.returnValue(type,result); console.log("Scan success:("+type+")"+result); }, function(e){ uni.showToast({ title: JSON.stringify(e) , icon: "none" }) console.log("Scan failed: "+JSON.stringify(e)); } ); }) } }, closeView(){ var flashLamp = plus.nativeObj.View.getViewById('flashLamp'); var manualInput = plus.nativeObj.View.getViewById('manualInput'); var localAlbum = plus.nativeObj.View.getViewById('localAlbum'); var scanTitle = plus.nativeObj.View.getViewById('scanTitle'); if(flashLamp) flashLamp.close(); if(manualInput) manualInput.close(); if(localAlbum) localAlbum.close(); if(scanTitle) scanTitle.close(); }, closeScan(){ var b = plus.barcode.getBarcodeById('barcode'); if(b){b.close();} }, // 切换扫描 switchScan(){ this.isEdit = false; this.scan(); this.flashLamp(); this.manualInput(); this.localAlbum(); this.cScanInputH = ''; }, // 确认事件 handleConfirm(){ this.returnValue('edit',this.value); }, // 返回值 returnValue(type,result){ var pages = getCurrentPages();//当前页面栈 var prevPage = pages[pages.length - 2];//上一页面 var _url = prevPage.route.replace(/pages/g, "..") var opt = { type,result } // 返回返回结果 uni.$emit('scanUpdate',opt) uni.navigateBack({ delta: pages.length - 2 }); } }, mounted(){ this.scan(); setTimeout(()=>{ this.flashLamp(); this.manualInput(); this.localAlbum(); this.scanTitle(); },500) }, destroyed(){ this.closeView() } } </script> <style> .c-t-c{text-align: center;} .c-scan-input-box{position: absolute;left: 0;top: 0;height: 100%;width: 100%;background-color: #333333;} .c-scan-input{ height: 540rpx; width: 540rpx;background-color: #ffffff;margin: 384rpx auto 60rpx;margin-top: 384rpx; transition: height ease-out 0.35s; } .c-scan-text{display: block;color: #CCCCCC;padding: 16rpx 0 32rpx;} button.c-scan-btn{width: 218rpx;height: 80rpx;line-height: 80rpx;border-radius: 40rpx;margin: 50rpx;font-size: 28rpx;display: inline-block;} button.c-scan-btn-gray{background-color: #1F1F1F;color: #ffffff;} button.c-scan-btn-orange{background-color: #FF4000;color: #ffffff;} button.c-scan-btn[disabled]{background-color: #212121;color: #666666;} button.c-scan-btn-gray.button-hover[type=default] {color: #EEEEEE;background-color: #2F2F2F;} button.c-scan-btn-orange.button-hover[type=default] {color: #EEEEEE;background-color: #FF5C26;} .c-scan-input-h{height: 120rpx;transition: height ease-in 0.35s; line-height: 120rpx;} .c-scan-input-h .uni-input{height: 120rpx; line-height: 120rpx; caret-color: #794fc4; font-size: 36rpx;} </style>
6.调用方法
handleScanPage(val){ // var opt = { // manualInput:true, // localAlbum:true // } // var str = JSON.stringify(opt) // uni.navigateTo({ // url: `../scan/scan?scan=${str}` // }); // 打开扫描页面 uni.navigateTo({ url: '../scan/scan' }); // 监听扫码成功返回值 uni.$on('scanUpdate', (data)=>{ console.log('监听到事件来自 update ,携带参数 msg 为:', data.type, data.result); // data ? this[data.name] = data.value : null; uni.showToast({ title: "("+data.type+")"+data.result , icon: "none" }) }) }
7.相关参考资料
uni-app中如何使用5+的原生界面控件:https://ask.dcloud.net.cn/article/35036
plus.barcode API:https://www.html5plus.org/doc/zh_cn/barcode.html
html5plus:http://www.html5plus.org/doc/zh_cn/nativeobj.html#plus.nativeObj.View.addEventListener

