日期多选,月份多选,年份多选,季度多选,日历区间选择
1. air-datepicker 日历插件(日期多选,月份多选,年份多选,季度多选)
github:https://github.com/t1m0n/air-datepicker
文档说明:http://t1m0n.name/air-datepicker/docs/
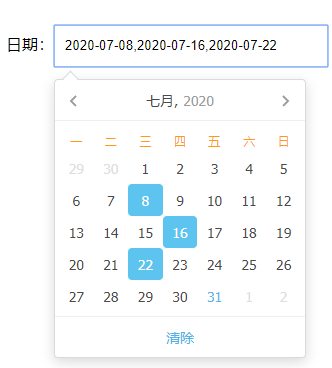
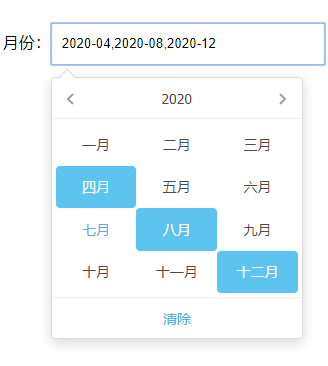
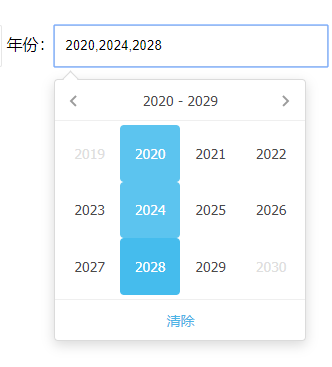
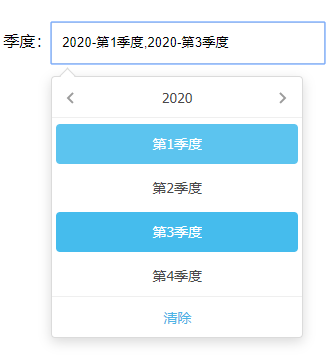
1.1.1效果展示:




1.1.2实现代码:
 日历多选-
日历多选-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>年月日季度日历多选demo</title> <link rel="stylesheet" type="text/css" href="//lib.baomitu.com/air-datepicker/2.2.3/css/datepicker.css"/> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.js"></script> <script type="text/javascript" src="//lib.baomitu.com/air-datepicker/2.2.3/js/datepicker.min.js"></script> <script type="text/javascript" src="//lib.baomitu.com/air-datepicker/2.2.3/js/i18n/datepicker.zh.min.js"></script> <style> body{padding: 20px;} .demo-input{padding-left: 10px; height: 38px; min-width: 262px; line-height: 38px; border: 1px solid #e6e6e6; background-color: #fff; border-radius: 2px;text-overflow: ellipsis;} /* 季度样式修改 */ .datepicker-cell-block{display: block; width: 100%; height: 40px; line-height:40px;text-align: center; margin: 2px 0;} .datepicker-cell-none{display: none;} </style> </head> <body> 日期:<input type="text" id="daySelect" class="demo-input" placeholder="请选择日期" readonly="readonly"/> 月份:<input type="text" id="monthSelect" class="demo-input" placeholder="请选择月份" readonly="readonly"/> 年份:<input type="text" id="yearSelect" class="demo-input" placeholder="请选择年份" readonly="readonly"/> 季度:<input type="text" id="quarterSelect" class="demo-input" placeholder="请选择季度" readonly="readonly"/> <script> /* 日期选择 */ $('#daySelect').datepicker({ clearButton:true, language:'zh', multipleDates:true, //是否多选,Boolean | Number multipleDatesSeparator:',', // 多选间隔符号 onHide:function(inst, animationCompleted){ inst.$el.attr('title', inst.$el.val()) } }) /* 月份选择 */ $('#monthSelect').datepicker({ clearButton:true, language:'zh', view:'months', minView:'months', dateFormat:'yyyy-mm', multipleDates:12, multipleDatesSeparator:',', onHide:function(inst, animationCompleted){ inst.$el.attr('title', inst.$el.val()) } }) /* 年份选择 */ $('#yearSelect').datepicker({ clearButton:true, language:'zh', view:'years', minView:'years', dateFormat:'yyyy', multipleDates:5, multipleDatesSeparator:',', onHide:function(inst, animationCompleted){ inst.$el.attr('title', inst.$el.val()) } }) /* 季度计算 */ var quarterFn = function(month){ return month < 4 ? 1 : month < 7 ? 2 : month < 10 ? 3 : 4; } /* 季度选择 */ $('#quarterSelect').datepicker({ clearButton:true, language:'zh', view:'months', minView:'months', dateFormat:'yyyy-第m季度', multipleDates:5, multipleDatesSeparator:',', onHide:function(inst, animationCompleted){ inst.$el.attr('title', inst.$el.val()) }, onRenderCell:function(date,cellType){ if(cellType == 'month'){ if((date.getMonth()+1)%3 == 0) { return { html: '第'+quarterFn(date.getMonth() + 1)+'季度', classes: 'datepicker-cell-block', } }else{ return { html: '第n季度', classes: 'datepicker-cell-none', } } } }, onSelect:function(formattedDate, date, inst){ var _val = '' $.each(inst.selectedDates,function(k,v){ k === inst.selectedDates.length - 1 ? _val += v.getFullYear() + '-' + '第' + quarterFn(v.getMonth() + 1) + '季度' : _val += v.getFullYear() + '-' + '第' + quarterFn(v.getMonth() + 1) + '季度,'; }) inst.$el.val(_val) } }) </script> </body> </html>
1.1.3在线展示效果:
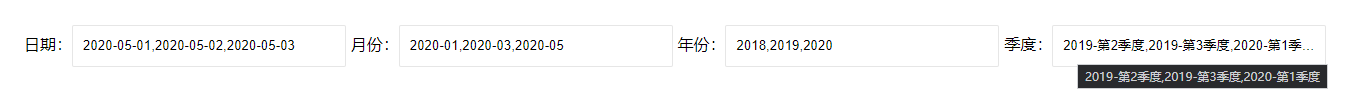
1.2.1默认赋值效果:

1.2.2默认赋值实现代码:
 默认值-
默认值-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>年月日季度日历多选demo</title> <link rel="stylesheet" type="text/css" href="//lib.baomitu.com/air-datepicker/2.2.3/css/datepicker.css"/> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.js"></script> <script type="text/javascript" src="//lib.baomitu.com/air-datepicker/2.2.3/js/datepicker.min.js"></script> <script type="text/javascript" src="//lib.baomitu.com/air-datepicker/2.2.3/js/i18n/datepicker.zh.min.js"></script> <style> body{padding: 20px;} .demo-input{padding-left: 10px; height: 38px; min-width: 262px; line-height: 38px; border: 1px solid #e6e6e6; background-color: #fff; border-radius: 2px;text-overflow: ellipsis;} /* 季度样式修改 */ .datepicker-cell-block{display: block; width: 100%; height: 40px; line-height:40px;text-align: center; margin: 2px 0;} .datepicker-cell-none{display: none;} </style> </head> <body> 日期:<input type="text" id="daySelect" class="demo-input" placeholder="请选择日期" readonly="readonly"/> 月份:<input type="text" id="monthSelect" class="demo-input" placeholder="请选择月份" readonly="readonly"/> 年份:<input type="text" id="yearSelect" class="demo-input" placeholder="请选择年份" readonly="readonly"/> 季度:<input type="text" id="quarterSelect" class="demo-input" placeholder="请选择季度" readonly="readonly"/> <script> /* 日期选择 */ // 默认初始赋值数据 var dayData = ['2020-05-01','2020-05-02','2020-05-03']; $('#daySelect') .attr('title',dayData.join()) //设置title 当值太多显示不全时有用 .datepicker({ clearButton:true, language:'zh', multipleDates:true, //是否多选,Boolean | Number multipleDatesSeparator:',', // 多选间隔符号 onHide:function(inst, animationCompleted){ inst.$el.attr('title', inst.$el.val()) } }) .data('datepicker') // .selectDate([new Date('2020-05-01'),new Date('2020-05-02'),new Date('2020-05-03')]) .selectDate(dayData.map(function(n){return new Date(n)})) /* 月份选择 */ // 默认初始赋值数据 var monthData = ['2020-01','2020-03','2020-05']; $('#monthSelect') .attr('title',monthData.join()) .datepicker({ clearButton:true, language:'zh', view:'months', minView:'months', dateFormat:'yyyy-mm', multipleDates:12, multipleDatesSeparator:',', onHide:function(inst, animationCompleted){ inst.$el.attr('title', inst.$el.val()) } }) .data('datepicker') .selectDate(monthData.map(function(n){return new Date(n)})) /* 年份选择 */ // 默认初始赋值数据 var yearData = ['2018','2019','2020']; $('#yearSelect') .attr('title',yearData.join()) .datepicker({ clearButton:true, language:'zh', view:'years', minView:'years', dateFormat:'yyyy', multipleDates:5, multipleDatesSeparator:',', onHide:function(inst, animationCompleted){ inst.$el.attr('title', inst.$el.val()) } }) .data('datepicker') .selectDate(yearData.map(function(n){return new Date(n)})) /* 季度计算 */ // 默认初始赋值数据 var quarterData = ['2019-第2季度','2019-第3季度','2020-第1季度'].join(); var quarterFn = function(month){ return month < 4 ? 1 : month < 7 ? 2 : month < 10 ? 3 : 4; } /* 季度选择 */ $('#quarterSelect') .attr('title',quarterData) .datepicker({ clearButton:true, language:'zh', view:'months', minView:'months', dateFormat:quarterData, multipleDates:5, multipleDatesSeparator:',', onHide:function(inst, animationCompleted){ inst.$el.attr('title', inst.$el.val()) }, onRenderCell:function(date,cellType){ if(cellType == 'month'){ if((date.getMonth()+1)%3 == 0) { return { html: '第'+quarterFn(date.getMonth() + 1)+'季度', classes: 'datepicker-cell-block', } }else{ return { html: '第n季度', classes: 'datepicker-cell-none', } } } }, onSelect:function(formattedDate, date, inst){ var _val = '' $.each(inst.selectedDates,function(k,v){ k === inst.selectedDates.length - 1 ? _val += v.getFullYear() + '-' + '第' + quarterFn(v.getMonth() + 1) + '季度' : _val += v.getFullYear() + '-' + '第' + quarterFn(v.getMonth() + 1) + '季度,'; }) inst.$el.val(_val) } }) .data('datepicker') .selectDate(function(){ var _quarterData = quarterData ? quarterData .replace(/第1季度/g, "3") .replace(/第2季度/g, "6") .replace(/第3季度/g, "9") .replace(/第4季度/g, "12") .split(',') .map(function(n){return new Date(n)}) : ''; return _quarterData }()) </script> </body> </html>
1.2.3在线展示效果:
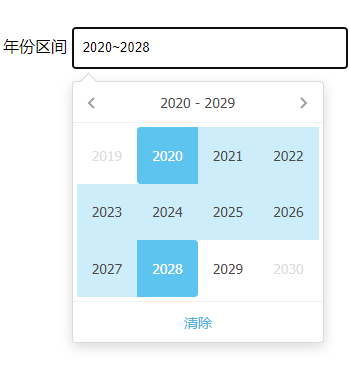
1.3.1区间效果展示:



1.3.2区间实现代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>年月日季度日历多选demo</title> <link rel="stylesheet" type="text/css" href="//lib.baomitu.com/air-datepicker/2.2.3/css/datepicker.css"/> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.js"></script> <script type="text/javascript" src="//lib.baomitu.com/air-datepicker/2.2.3/js/datepicker.min.js"></script> <script type="text/javascript" src="//lib.baomitu.com/air-datepicker/2.2.3/js/i18n/datepicker.zh.min.js"></script> <style> body{padding: 20px;} .demo-input{padding-left: 10px; height: 38px; min-width: 262px; line-height: 38px; border: 1px solid #e6e6e6; background-color: #fff; border-radius: 2px;text-overflow: ellipsis;} /* 季度样式修改 */ .datepicker-cell-block{display: block; width: 100%; height: 40px; line-height:40px;text-align: center; margin: 2px 0;} .datepicker-cell-none{display: none;} .datepicker--cell.-in-range-{background-color: rgba(92,196,239,.3);} .datepicker--cell.-in-range-.-focus- { background-color: rgba(92,196,239,.5);} </style> </head> <body> 日历区间 <input type="text" id="dayInterval" class="demo-input" placeholder="请选择日期" readonly="readonly"> 月份区间 <input type="text" id="monthInterval" class="demo-input" placeholder="请选择月份" readonly="readonly"> 年份区间 <input type="text" id="yearInterval" class="demo-input" placeholder="请选择年份" readonly="readonly"> 季度区间 <input type="text" id="quarterInterval" class="demo-input" placeholder="请选择季度" readonly="readonly"> <script> /* 日期区间选择 */ $('#dayInterval').datepicker({ clearButton:true, language:'zh', range:true, multipleDatesSeparator:'~', onHide:function(inst, animationCompleted){ } }) /* 月份区间选择 */ $('#monthInterval').datepicker({ clearButton:true, language:'zh', view:'months', minView:'months', dateFormat:'yyyy-mm', range:true, multipleDatesSeparator:'~', onHide:function(inst, animationCompleted){ } }) /* 年度区间选择 */ $('#yearInterval').datepicker({ clearButton:true, language:'zh', view:'years', minView:'years', dateFormat:'yyyy', range:true, multipleDatesSeparator:'~', onHide:function(inst, animationCompleted){ } }) /* 季度计算 */ var quarterFn = function(month){ return month < 4 ? 1 : month < 7 ? 2 : month < 10 ? 3 : 4; } /* 季度区间选择 */ $('#quarterInterval').datepicker({ clearButton:true, language:'zh', view:'months', minView:'months', dateFormat:'yyyy-第m季度', range:true, multipleDatesSeparator:'~', onHide:function(inst, animationCompleted){ }, onRenderCell:function(date,cellType){ if(cellType == 'month'){ if((date.getMonth()+1)%3 == 0) { return { html: '第'+quarterFn(date.getMonth() + 1)+'季度', classes: 'datepicker-cell-block', } }else{ return { html: '第n季度', classes: 'datepicker-cell-none', } } } }, onSelect:function(formattedDate, date, inst){ var _val = '' $.each(inst.selectedDates,function(k,v){ k === inst.selectedDates.length - 1 ? _val += v.getFullYear() + '-' + '第' + quarterFn(v.getMonth() + 1) + '季度' : _val += v.getFullYear() + '-' + '第' + quarterFn(v.getMonth() + 1) + '季度~'; }) inst.$el.val(_val) } }) </script> </body> </html>
1.3.3在线展示效果:
2.layDatePro (日历多选) 在layDate 的基础新增许多新功能,
示例链接 : https://sun_zoro.gitee.io/laydatepro/testLaydate.html
码云仓库:https://gitee.com/sun_zoro/laydatePro
-------------------------------------------------------------------------------------------
以下自己改动实现代码
3. layDate:(季度区间)
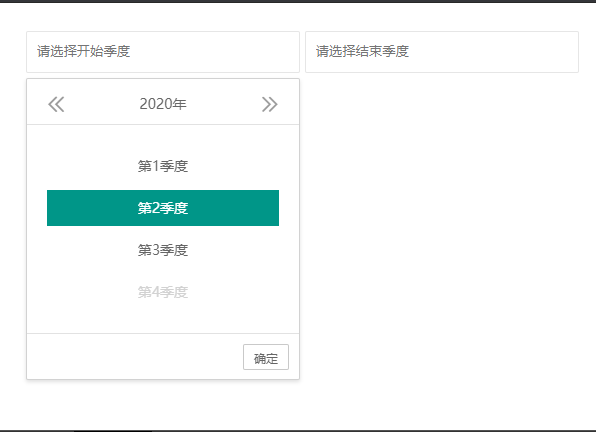
开始季度选择效果图:

结束季度选择效果图:

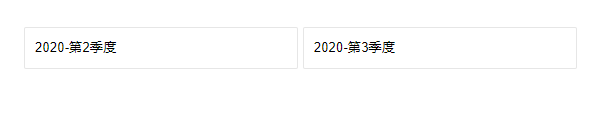
最终结果图:
实现代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>季度区间选择器</title> <style> /* demo样式 */ body{padding: 20px;} .demo-input{padding-left: 10px; height: 38px; min-width: 262px; line-height: 38px; border: 1px solid #e6e6e6; background-color: #fff; border-radius: 2px;} /* 季度日历弹窗样式 */ .laydate-quarter .layui-laydate-content table{display: none;} .laydate-quarter .layui-laydate-content .laydate-month-list {position: static;} .laydate-quarter .layui-laydate-content .laydate-month-list li{width:100%;margin:3px 0;} </style> <script src="laydate/jquery-1.11.1.min.js"></script> <!-- 改成你的路径 --> <script src="laydate/laydate.js"></script> <!-- 改成你的路径 --> </head> <body> <input type="text" class="demo-input" placeholder="请选择开始季度" id="dateStart"> <input type="text" class="demo-input" placeholder="请选择结束季度" id="dateEnd"> <script> // 季度计算 var quarterFn = function(month){ return month < 4 ? 1 : month < 7 ? 2 : month < 10 ? 3 : 4; } // 替换修改原月HTML 结构 var replaceFn = function (that) { that.addClass('laydate-quarter'); that.find(".laydate-month-list li") .each(function (inx, ele) { var _li = $(ele) if (inx < 4) { _li.html(_li.html().replace(/月/g, "季度").replace(/一/g, "第1").replace(/二/g, "第2").replace(/三/g, "第3").replace(/四/g, "第4")) } else { // _li.hide() _li.remove(); } }); } var _date = new Date(); // 最大季度不得超出当前日期 var _max = _date.getFullYear() +'-'+ quarterFn(_date.getMonth() + 1) + '-' + laydate.getEndDate(quarterFn(_date.getMonth() + 1)); // 开始季度 var insStart = laydate.render({ elem: '#dateStart', type: 'month', format: 'yyyy-第M季度', range: null, max: _max, btns: ['confirm'], // value: '2020-第3季度', // isInitValue: false, ready: function () { var handleDom = $("#layui-laydate" + $('#dateStart').attr("lay-key")); if (handleDom.length > 0) { handleDom.click(function () { replaceFn($(this)); }); } replaceFn(handleDom); }, done: function (value,date) { var isChange = $('.laydate-month-list li:lt(4)').hasClass('layui-this'); var year = date.year; var month = date.month; var quarter = quarterFn(month); var val = value; if(isChange){ quarter = month; }else{ val = year +'-'+'第'+quarter+'季度' } setTimeout(function(){ $('#dateStart').val(val); //更新结束日期的最小日期 insEnd.config.min = lay.extend({}, date, { month: quarter - 1 }); //自动弹出结束日期的选择器 if(!$('#dateEnd').val()){ insEnd.config.elem[0].focus(); } }) } }); // 结束季度 var insEnd = laydate.render({ elem: '#dateEnd', type: 'month', format: 'yyyy-第M季度', range: null, max: _max, btns: ['confirm'], // value: '2020-第3季度', // isInitValue: false, ready: function () { var handleDom = $("#layui-laydate" + $('#dateEnd').attr("lay-key")); if (handleDom.length > 0) { handleDom.click(function () { replaceFn($(this)); }); } replaceFn(handleDom); }, done: function (value,date) { var isChange = $('.laydate-month-list li:lt(4)').hasClass('layui-this'); var year = date.year; var month = date.month; var quarter =quarterFn(month); var val = value; if(isChange){ quarter = month; }else{ val = year +'-'+'第'+quarter+'季度' } setTimeout(function(){ $('#dateEnd').val(val) //更新开始日期的最大日期 insStart.config.max = lay.extend({}, date, { month: quarter - 1 }); if(!$('#dateStart').val()){ insStart.config.elem[0].focus(); } }) } }); </script> </body> </html>
3.My97DatePicker:(季度区间)
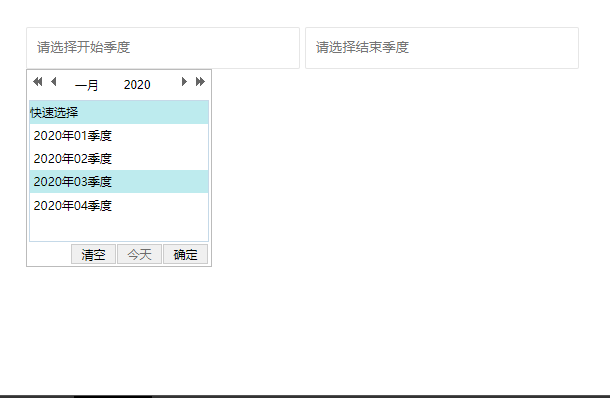
开始季度选择效果图:

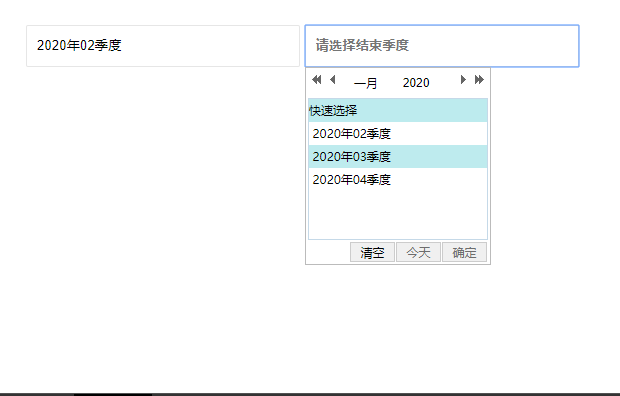
结束季度选择效果图:

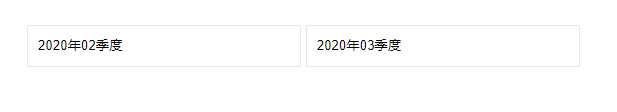
最终结果图:

实现代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>季度区间选择器97</title> <style> body{padding: 20px;} .demo-input{padding-left: 10px; height: 38px; min-width: 262px; line-height: 38px; border: 1px solid #e6e6e6; background-color: #fff; border-radius: 2px;} </style> <script src="jquery-1.11.1.min.js"></script> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> </head> <body> <input id="StartQuarter" type="text" name="StartQuarter" placeholder="请选择开始季度" class="demo-input" /> <input id="EndQuarter" type="text" name="EndQuarter" placeholder="请选择结束季度" class="demo-input" /> <script> $("#StartQuarter").on("click",function(){ // WdatePicker({el:this, dateFmt:'yyyy年MM季度',disabledDates:['....-0[5-9]-..','....-1[0-2]-..'],startDate:'%y-01-01',minDate:'#F{$dp.$D(\'EndQuarter\',{y:-5});}', maxDate:'#F{$dp.$D(\'EndQuarter\');}'}); WdatePicker({el:this, dateFmt:'yyyy年MM季度',disabledDates:['....-0[5-9]-..','....-1[0-2]-..'],startDate:'%y-01-01', maxDate:'#F{$dp.$D(\'EndQuarter\');}'}); }).attr("readonly", "readonly"); $("#EndQuarter").on("click",function(){ // WdatePicker({el:this, dateFmt:'yyyy年MM季度',disabledDates:['....-0[5-9]-..','....-1[0-2]-..'],startDate:'%y-01-01', maxDate:'#F{$dp.$D(\'StartQuarter\',{y:+1});}',minDate:'#F{$dp.$D(\'StartQuarter\');}'}); WdatePicker({el:this, dateFmt:'yyyy年MM季度',disabledDates:['....-0[5-9]-..','....-1[0-2]-..'],startDate:'%y-01-01', maxDate:new Date(),minDate:'#F{$dp.$D(\'StartQuarter\');}'}); }).attr("readonly", "readonly"); </script> </body> </html>



